一、相對路徑
相對路徑是以目前所開啟的HTML檔案來指定其他的檔案,所以沒辦法透過相對路徑指定外部網站。我們這裡先假設一個情境,我們希望w.html可以跳轉到x.html並在w.html插入z.jpg這個圖片,以下面幾個例子來說明相對路徑的用法:
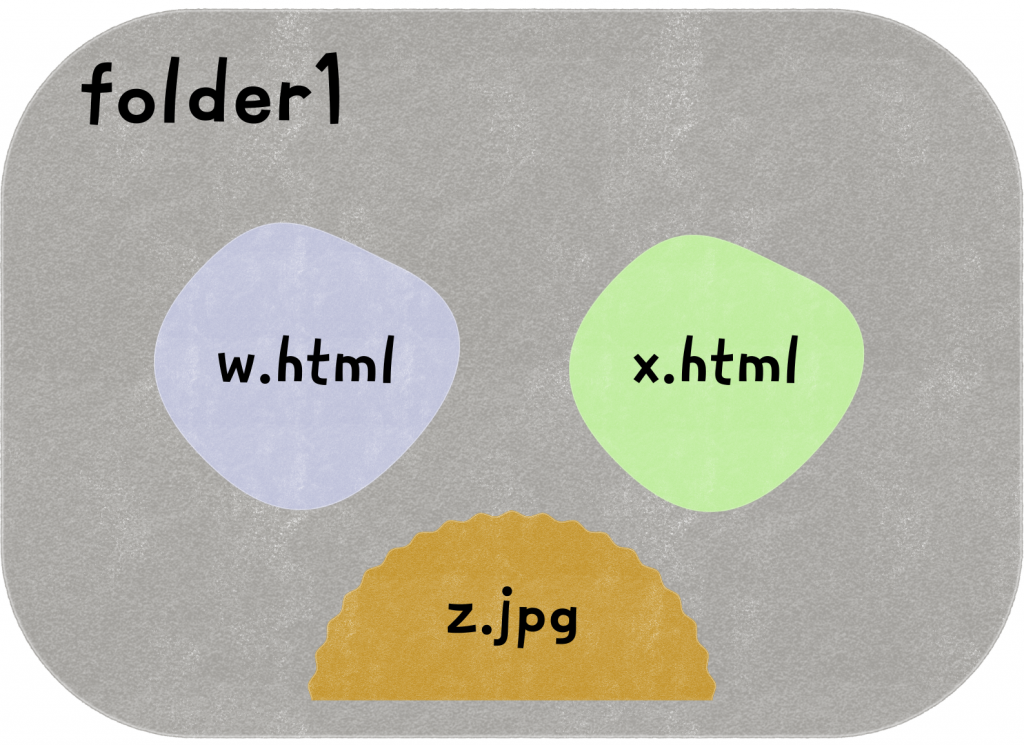
1、檔案都在同一個資料夾
w.html程式碼可以這樣撰寫:
<a href="x.html">移動至網頁x</a>
<img src="z.jpg" alt="">
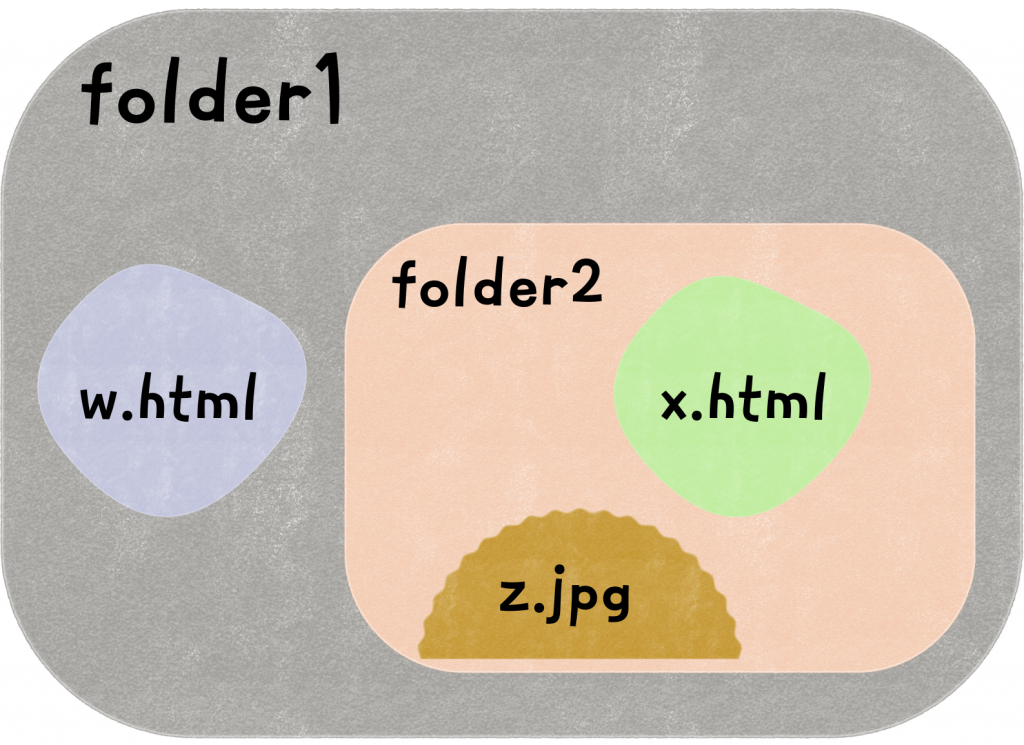
2、x.html、z.jpg在w.html的下層
w.html程式碼可以這樣撰寫:
<a href="folder2/x.html">移動至網頁x</a>
<img src="folder2/z.jpg" alt="">
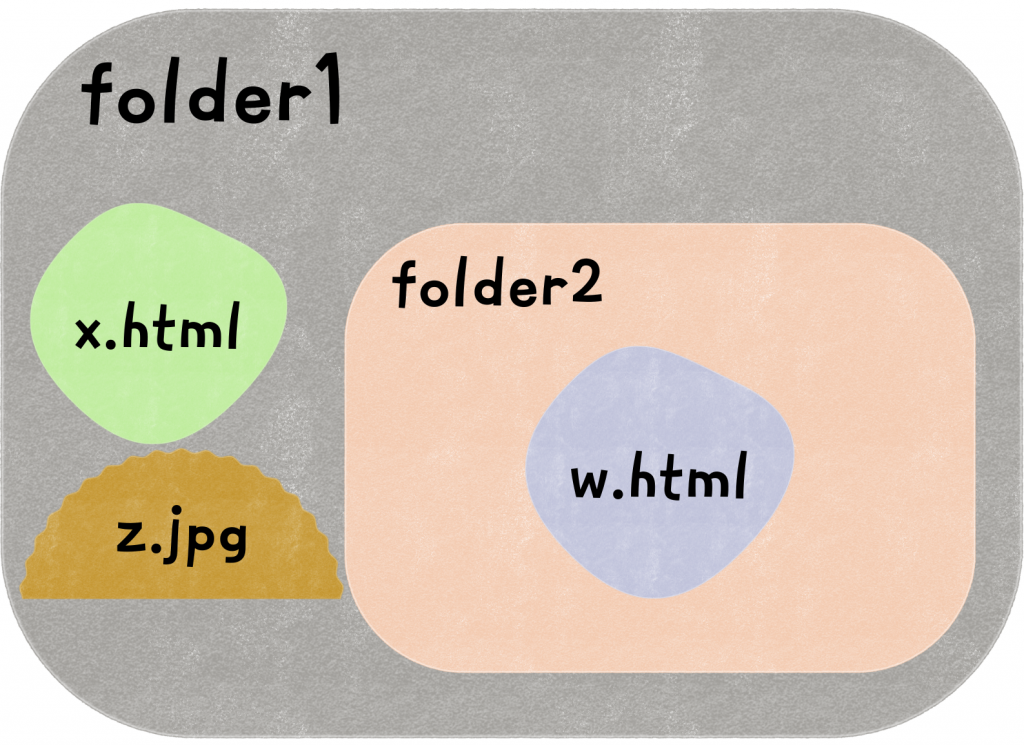
3、x.html、z.jpg在w.html的上層
w.html程式碼可以這樣撰寫:
<a href="../x.html">移動至網頁x</a>
<img src="../z.jpg" alt="">
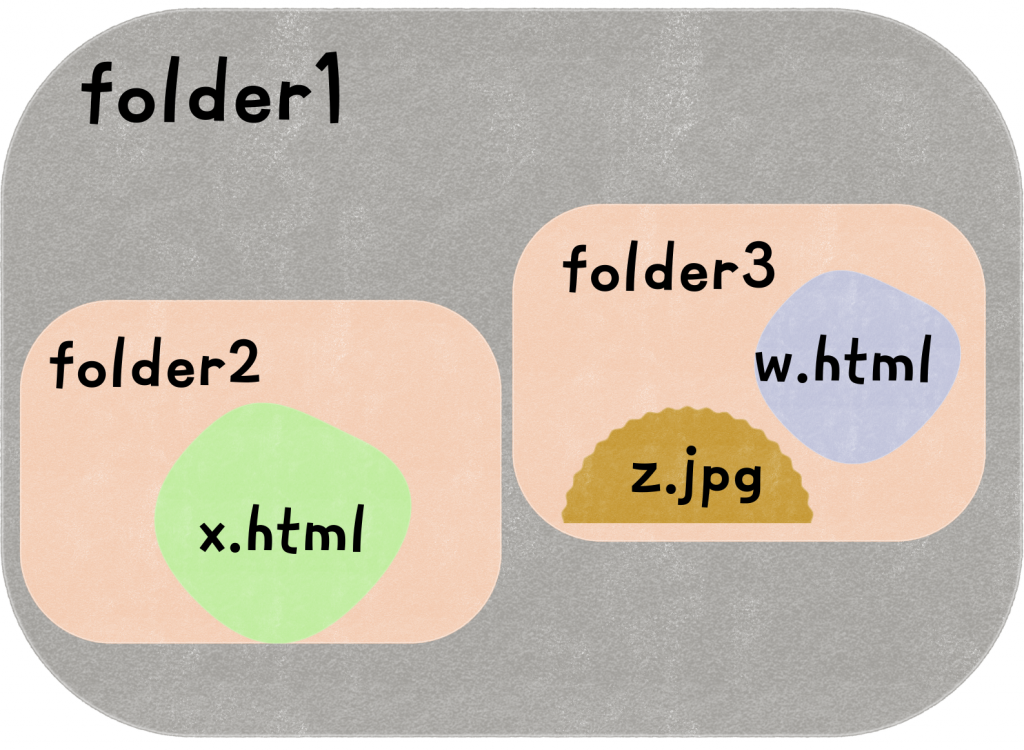
4、x.html、z.jpg和w.html在不同的資料夾
w.html程式碼可以這樣撰寫:
<a href="../folder3/x.html">移動至網頁x</a>
<img src="../folder3/z.jpg" alt="">
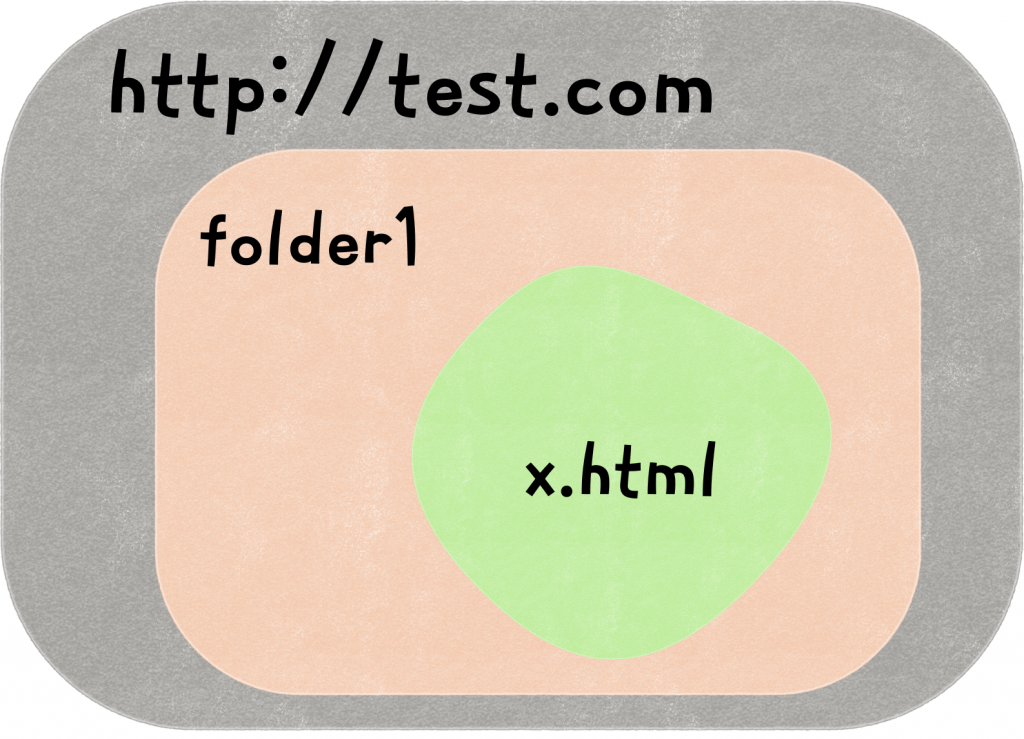
二、絕對路徑
以「http://~」、「https://~」開頭的URL設定:http://網域名稱/資料夾名稱/資料夾名稱/檔案名稱,舉個例子:
x.html的絕對路徑就會是:http://test.com/folder1/x.html
這樣一來就了解絕對路徑和相對路徑的結構了!
