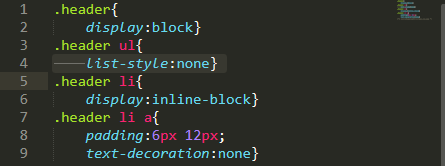
如同標題所說,
單純用CSS的結構來完成架構的話,
每次class的開頭都會要一直寫重複的東西。
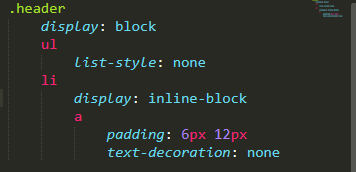
|巢狀的優點|
有了巢狀,
我們以後改父選擇器的時候甚至不需要用Ctrl +D還要甚麼全選一次更改,
只要找到第一次設定的地方改一個字符就可以了。
|太多層會遇到的問題|
那為甚麼不能無限巢狀下去呢?
雖然我們的程式碼看起來會比較簡單,
但它編譯的還是一樣的東西,
而且你還把這個東西一層一層的包起來,
成功讀取率降低也是理所當然。
我是覺得,不用一開始就要求自己使用巢狀結構,
一不小心也可能弄巧成拙。
可以在開始覺得麻煩之後再慢慢開始用巢狀替代原本的架構,
符合需求的同時,也比較可以避免過度使用的問題。
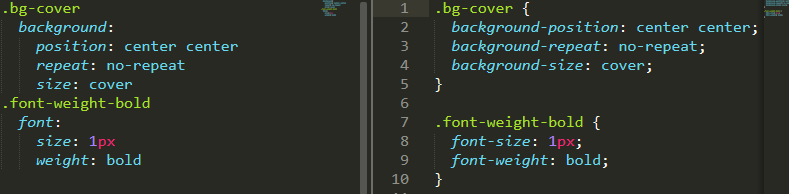
|巢狀結構的使用時機|
巢狀結構也不僅限於使用再class,
就算是屬性也可以做使用。
可是我用的不是很習慣,
就有一種沒有必要的感覺。
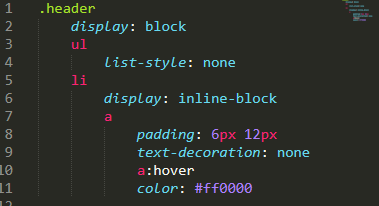
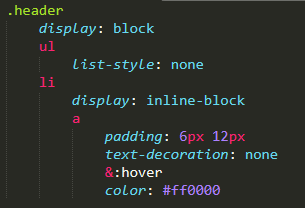
|配合巢狀常出現的&|
這邊提一下一個常用的語法,叫hover。
這個東西在網站裡面非常常見,
它代表說 當你滑鼠滑過那個地方的時候會出現不一樣的顯示。
這個東西一般的寫法是以下:
但是我們又把a重複寫了,
顯然不符合我們一開始的需求,
但是把:hover寫在a底下是沒意義的。
因此,有了「&」。
&的功能比較像是黏接上一個父選擇器。
其他像是:after,:focus,:before也是一樣的用法。
(&可以放在前面,也可以放在之後,同理)
巢狀結構其實相較於其他的功能我覺得它並沒有真的解決很大量的CSS重複問題,
不用重寫的只有class的名稱,
像是@mixin和@extend啊~設定好了真的頂。
但是我還是很喜歡巢狀結構這個東西,
它帶給我的幫助比較像視覺上的舒服。我就是會被好看折服的人
搭配SCSS效果更顯著一點。
