前幾天就學習關於SASS函數的運用,
學到RGB,RGBA,MIX函數的用法。
對之前的有興趣的也可以去看看第七天文章。
|更高階一點的色彩學|
今天學另外一個叫做HSL functions,
一樣是SASS可以調整顏色的函數。
這個感覺比較利用色彩學的原理,
調整的都是明度亮度飽和度灰階這些。
|操作前置|
首先要先挑出一個不太深不太淺的顏色#ace,
因為我對色彩學還是比較陌生一點,
怕試玩的時候甚麼都看不出來會有一點尷尬。
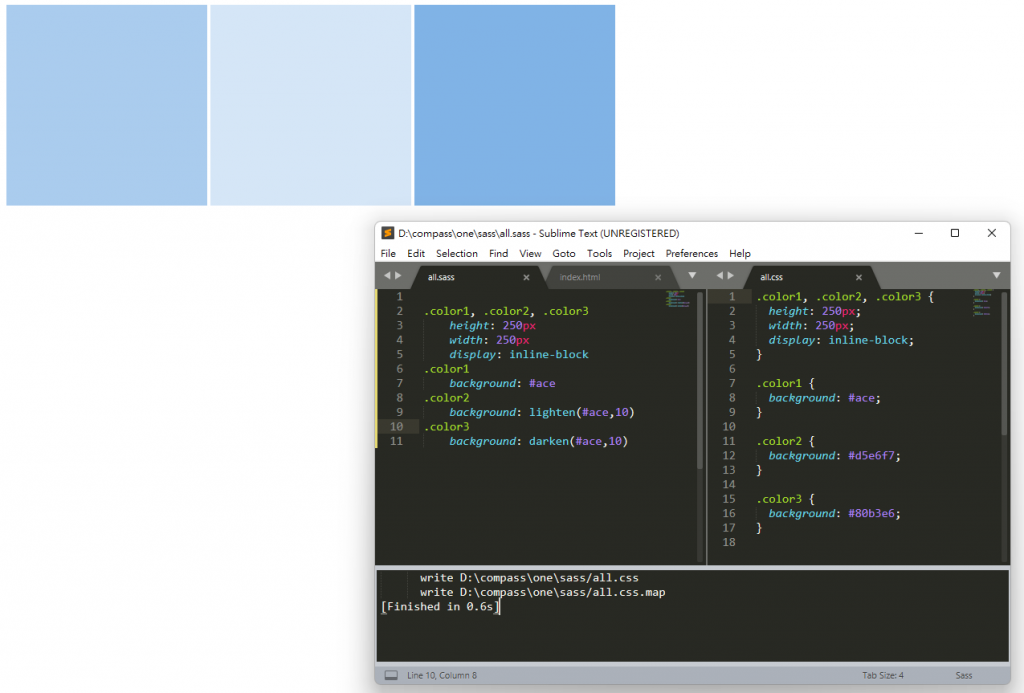
|Darken & Lighten明亮度|
Darken($color, 調整比例)
Lighten($color, 調整比例)
也實測這樣調整跟直接在sassme色盤調整有無差異(看16進位碼)
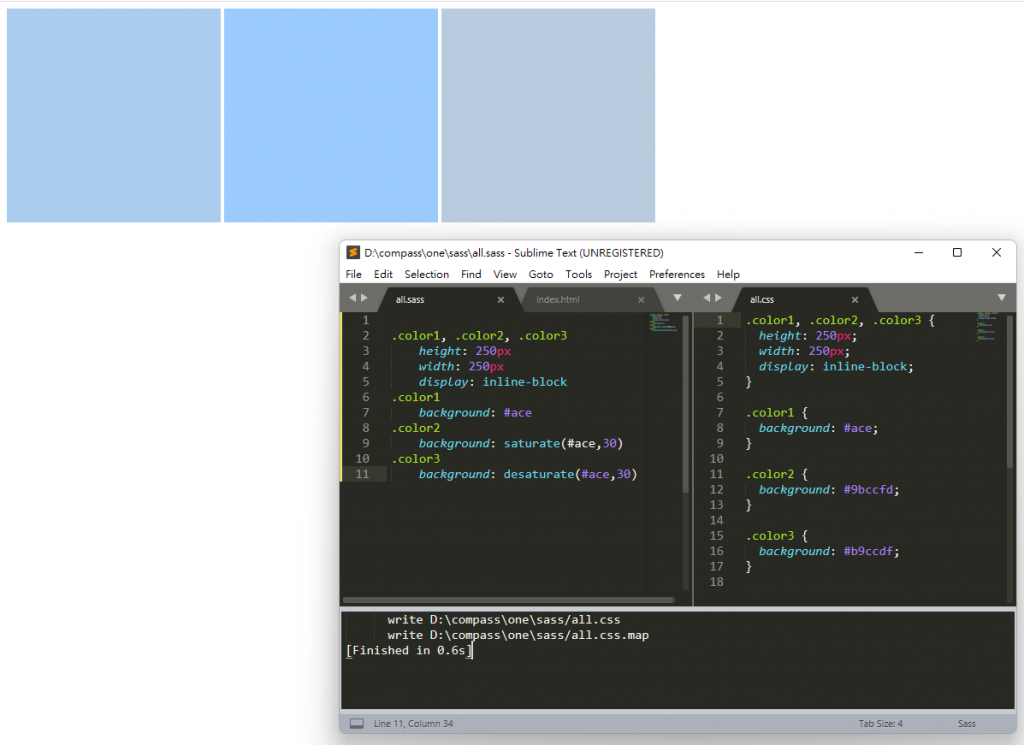
|Saturate & Desaturate飽和度|
使用方法跟明亮度差不多
Saturate($color, 調整比例)
desaturate($color, 調整比例)
Saturation 獲得顏色飽和度
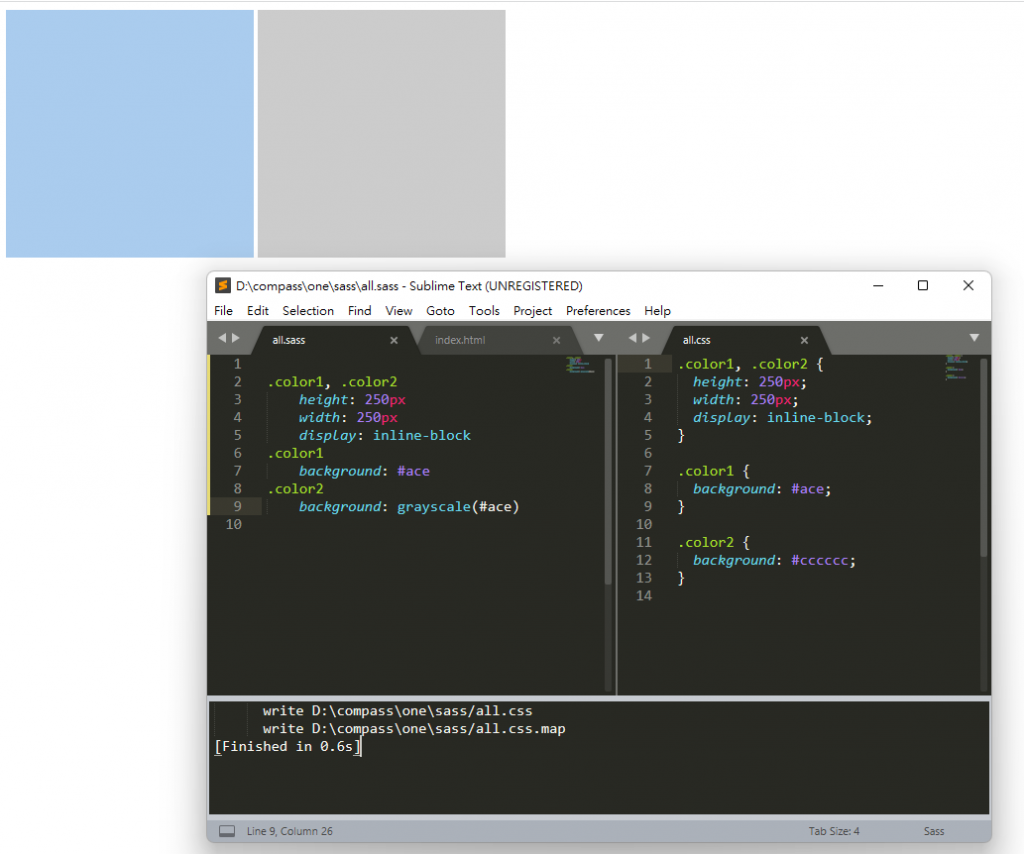
|Grayscale灰階|
把原本的顏色變成灰階
grayscale($color)
跟desaturate($color,100)一樣的意思
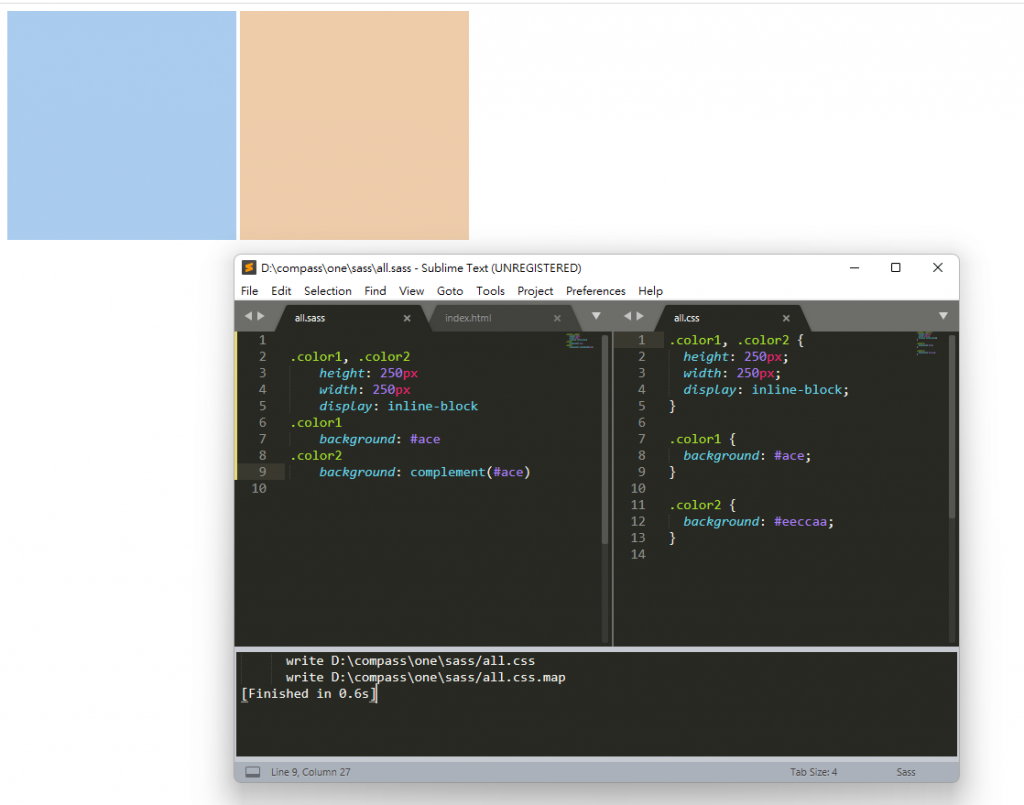
|Complement互補色|
Complement($color)
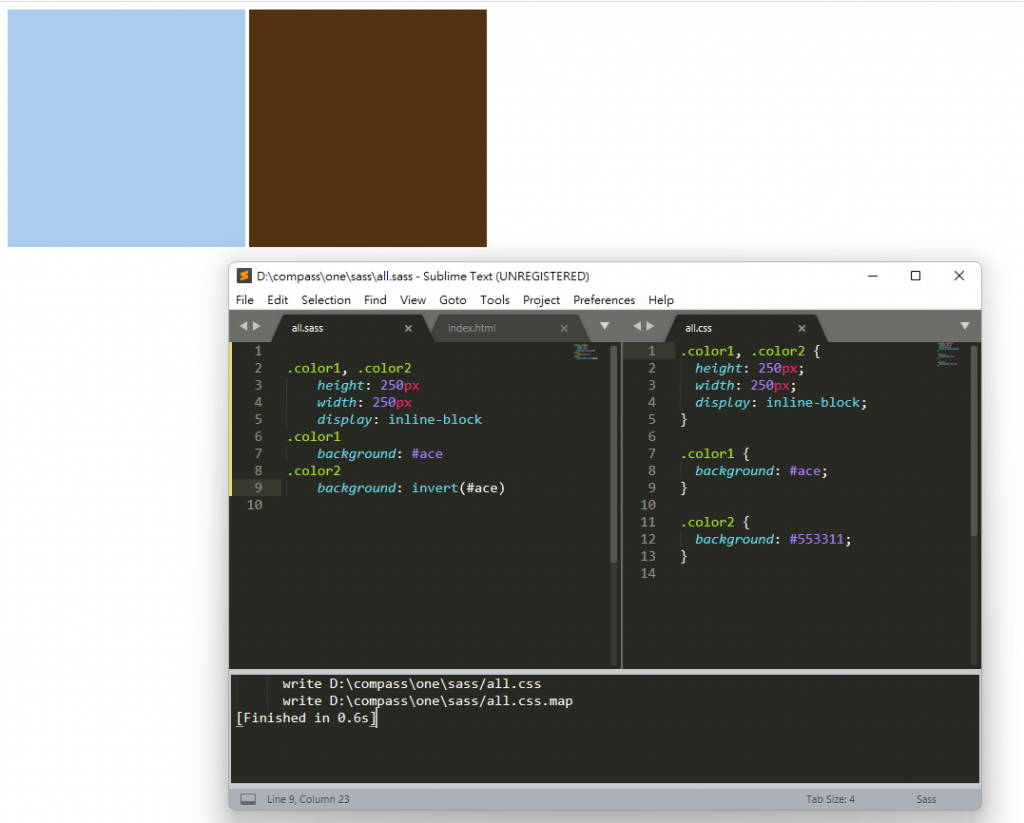
|Invert相反色|其實我不知道這是不是叫相反色歡迎糾正
invert($color)
|Hue色相值|
獲得顏色的色相值
hue($color)
|Lightness明度值|
取目前的明度值,
再使用lighten可以直接看到明度值的變化
Lightness($color)
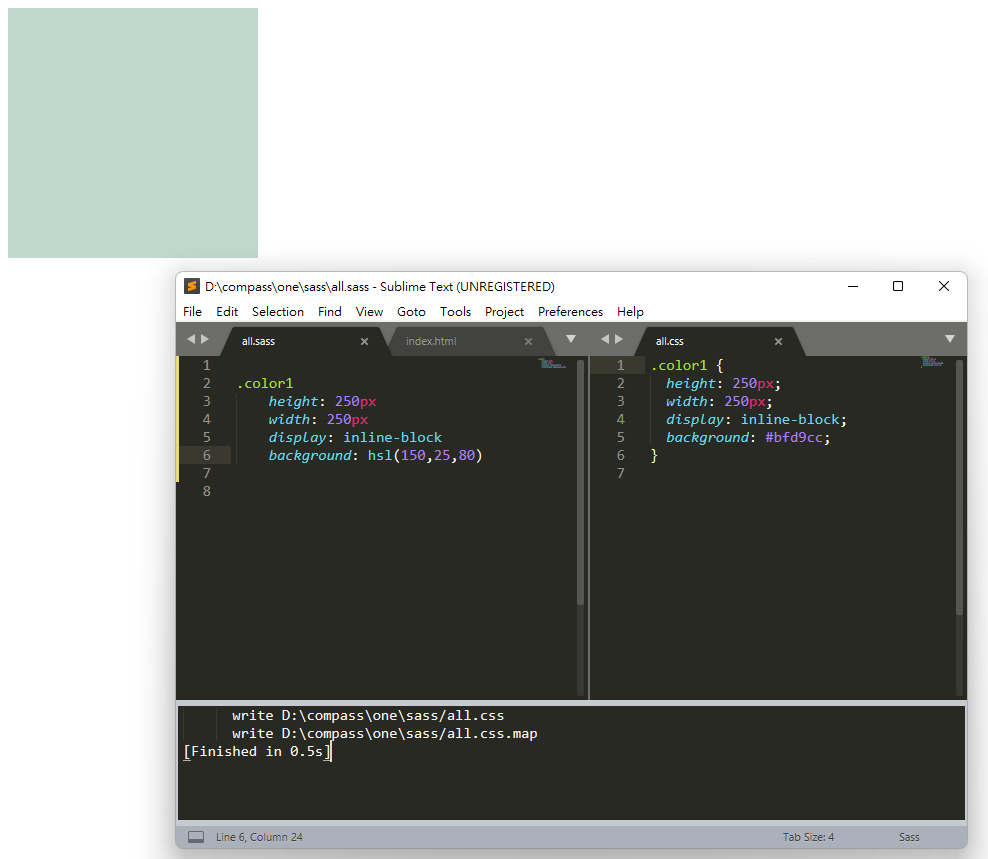
|hsl 創建顏色|
利用色相,飽和度,明度創建一個顏色
hsl($hue,$saturation,$lightness)
跟rgb函數的道理很像。
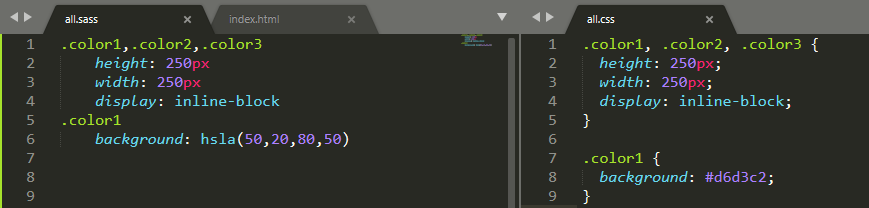
|hsla 函數|
如同rgb之外有rgba,
hsl也有hsla。(多加透明度的設定)

我自知對美術色彩方面都幾乎0涉略,
對甚麼明度飽和度這些東西從來沒有認真看過,
我眼裡大概就只有好看不好看,
然後粉紅色,灰色這些字眼,
但是經過實際操作下覺得是連我這個美術笨蛋也可以理解跟很好操作的東西。
相信大家一定可以用得比我更好。
