昨日【D8】有點小問題,其實<div id="result">的值React 已經會幫忙轉譯,可以顯示test,但是從input中取值就無法了。
為了製作更多互動,這邊增加了function進行邏輯處理的功能。
.jsx修改昨日的程式碼,增加了新功能handleInputChange、顯示內容與重置按鈕:
let [tempWord, setWord] =useState(0);
let [resultWord, setResultWord] =useState(0);
const handleInputChange=(e)=>{
let {value} = e.target;
setResultWord("這是輸入的事件:"+value);
}
return (
<div>
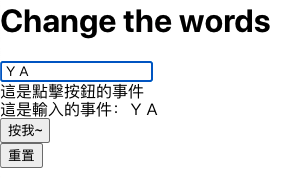
<h1>Change the words</h1>
<div>
<input itemType="text" placeholder="input" onChange={handleInputChange}></input>
</div>
<div id="result">{tempWord}</div>
<div><label>{resultWord}</label></div>
<div>
<button
onClick={() => {
setWord("這是點擊按鈕的事件");
}}
>
按我~
</button>
</div>
<div>
<button
onClick={() => {
setWord(0);
setResultWord(0);
}}
>
重置
</button>
</div>
</div>
);
在先前的按鈕中,已經設定好值,這邊為了方便區別,修改內容為「這是點擊按鈕的事件」,表示點擊的時候觸發事件並且設定值。在這邊會呼叫useState的setWord,進行值的修改。之後在<div id="result">{tempWord}</div>顯示(其實連id都可以不用給,因為沒有用到)。
因此按下按鈕,就會在第一個行中顯示:這是點擊按鈕的事件。
這邊會使用先前定義好的:let [resultWord, setResultWord] =useState(0);,並且結合handleInputChange功能進行字串的整合。
在 HTML 中,先做了一個用來顯示結果的div:<div><label>{resultWord}</label></div>,然後建立一個輸入值的地方,也就是一個input物件。在物件中無法直接使用type,所以這邊變成itemType。而在這裡面使用onChange,也就是說當這個物件的值改變,就會呼叫後面的功能,就是由handleInputChange進行處理。
在handleInputChange內,進行字串處理,並且把直放在resultWord中。而我們div中有個{resultWord},只要 React 偵測到值有變動,就會進行轉譯的作業。
到這邊取值跟顯示都完成了!是不是跟之前的 JavaScript 相比簡單很多。
重置按鈕就很簡單,直接在 JSX 中進行設定值的方式就好,也就是使用 set的方式:
onClick={() => {
setWord(0);
setResultWord(0);
}}

研究了一下,發現其實還滿簡單的。這樣就可以開始做簡單的工具囉,讓我們繼續看下去!
