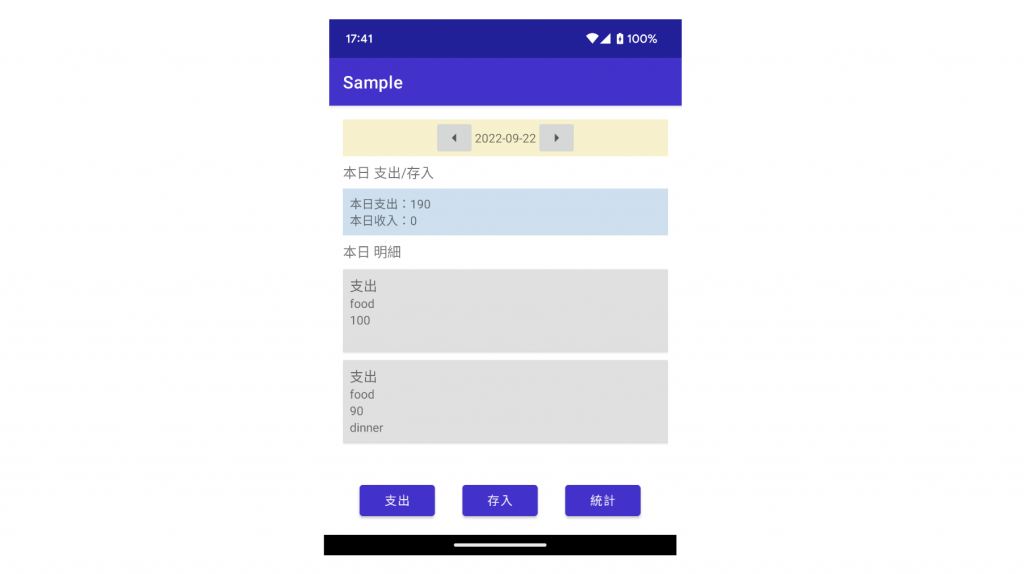
Layout Inspector 是用來檢視執行中的 App 畫面上的 UI 階層狀況,可以幫助我們更容易檢視來找到效能問題。來看範例,我們有一個畫面如下的記帳 App。我們想來看一下他的 Layout 階層狀況怎麼樣。

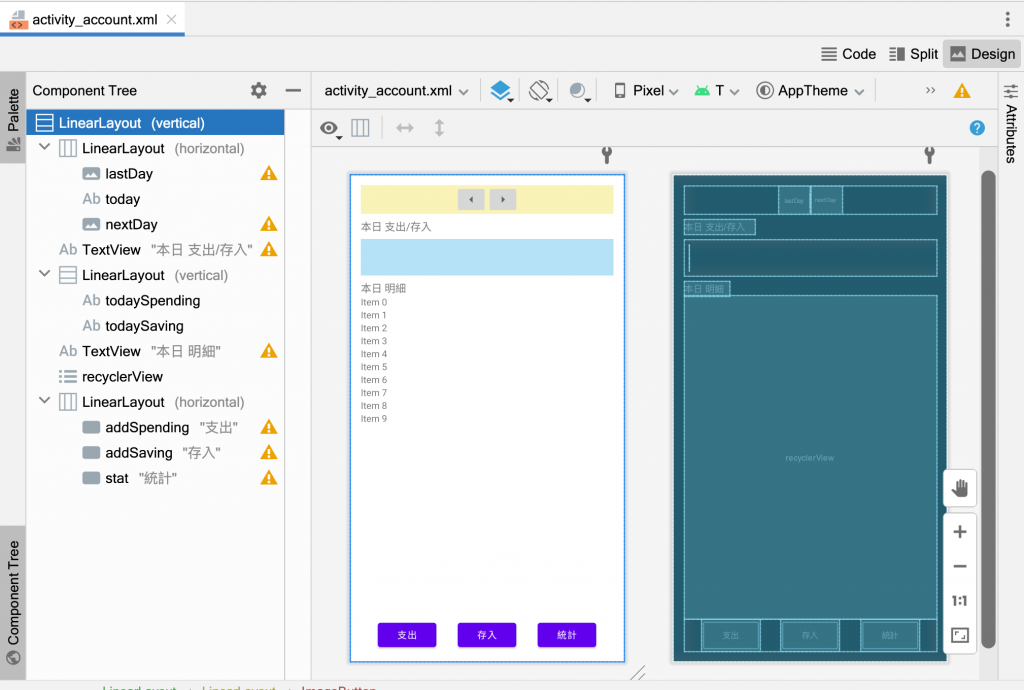
當然我們可以直接在 Android Studio 開啟 activity.xml 就可以從 Component Tree來看出 UI 的階層。

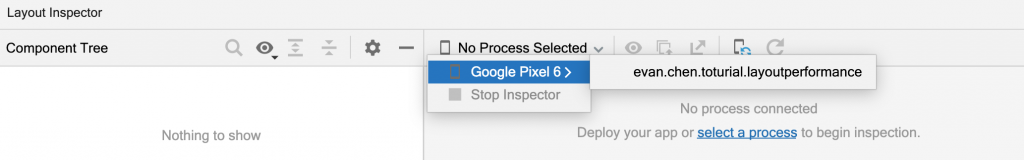
但從這裡看階層狀況是不夠的,因為這不等於在裝置上真實執行的狀況。你可能使用了 Include、Merge、ViewStub,或者有些畫面是執行某此功能才會出現的。所以我們先把 App 執行起來再執行 Layout Inspector 檢視。在工具列點選 View → Tool Windows → Layout Inspector,開啟之後選擇你的裝置及 ApplicationId。
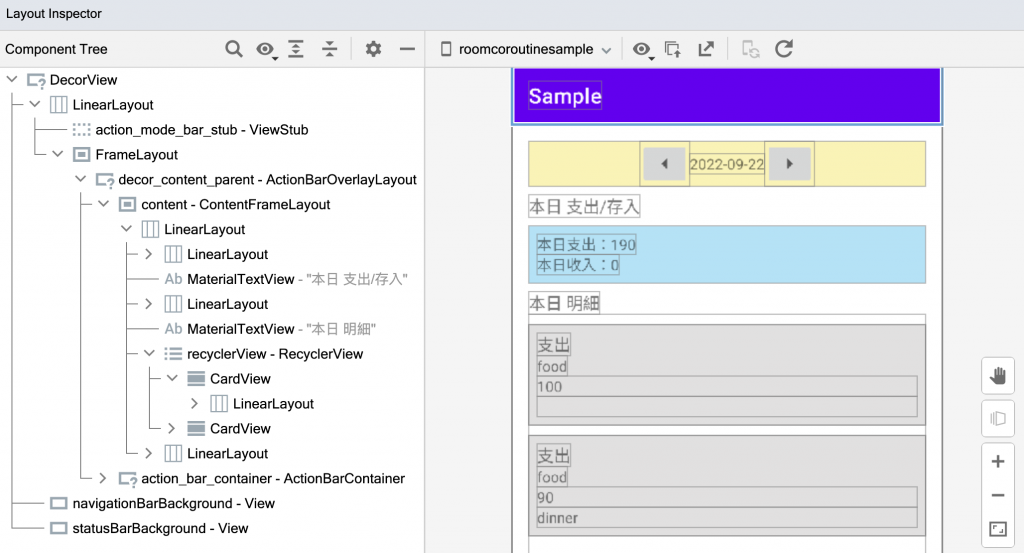
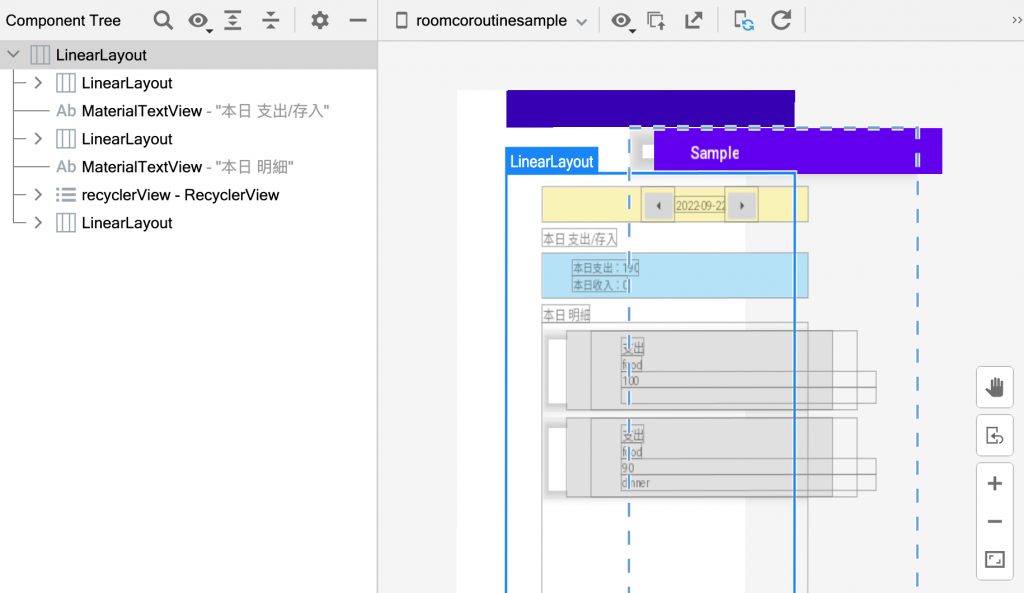
開啟後就可以看到執行中的 App 的階層狀況,左邊一樣有個 Component Tree 可以看出階層,右邊的 Layout Display 則是用視覺化的方式來呈現。

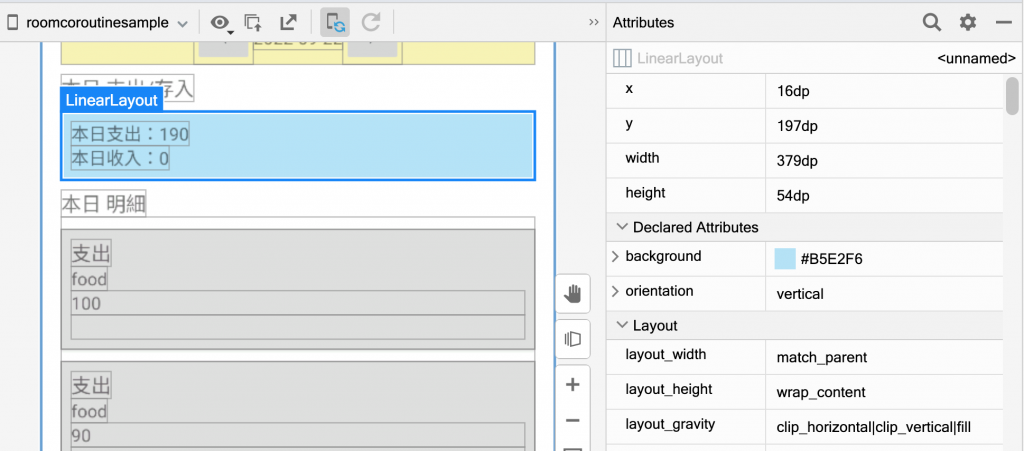
最右邊還有一個 Attributes,可以依照你選取的元件查詢屬性值。

在選取的 View 上面,點選右鍵,可以隱藏某個 View。 隱藏功能可以讓你方便查看在這個 View 背後是怎麼樣的狀況。你也可以讓它只顯示子 View 或只顯示父 View。
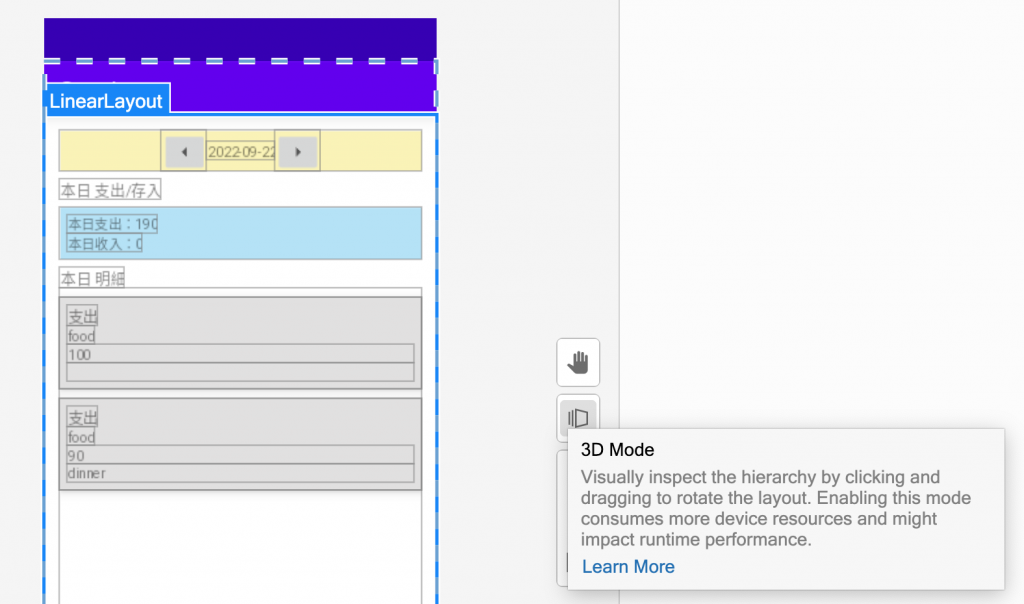
從平面可能很難看出階層,可以切到 3D 檢視功能,點選 3D Mode。
就可以用3D的角度看得更清楚了。

這一篇與上一篇分別介紹了如何優化與檢測版面配置,下一篇開始我們要接著來看實際的繪製效率如何,將以同一個 Frame 是否被繪製了多次的角度來看效能表現。
參考:
https://developer.android.com/studio/debug/layout-inspector
