databinding用於與元件綁定,與findViewById又或者是ButterKnife等用處相似,在程式碼的部分也會變得比較短一些,算是蠻好用的一個功能,那麼今天主要就簡單使用DataBinding的雙向綁定,首先先加入databinding的依賴至gradle中:
android {
...
dataBinding {
enabled = true
}
}
加入完後按下Sync Now就可以先開始改布局。
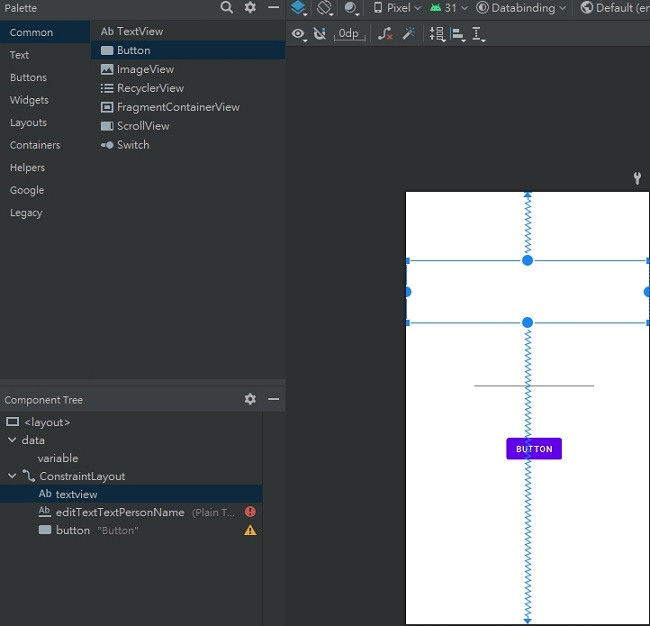
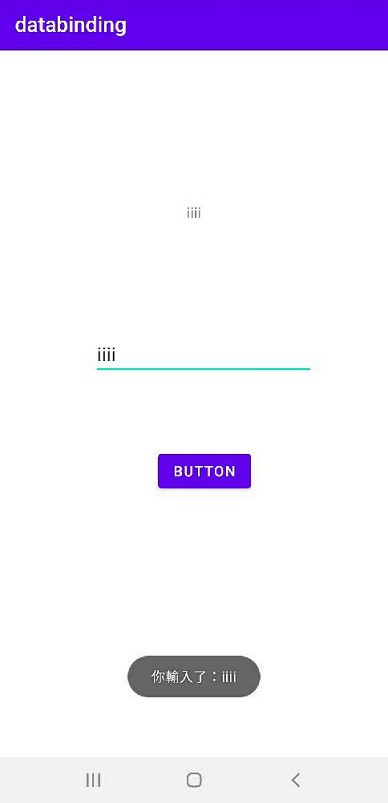
今天主要設計的畫面會長這樣:
textView及editText同步顯示資料&按鈕用來取得資料,那麼接著先到布局的code更改data binding的layout。
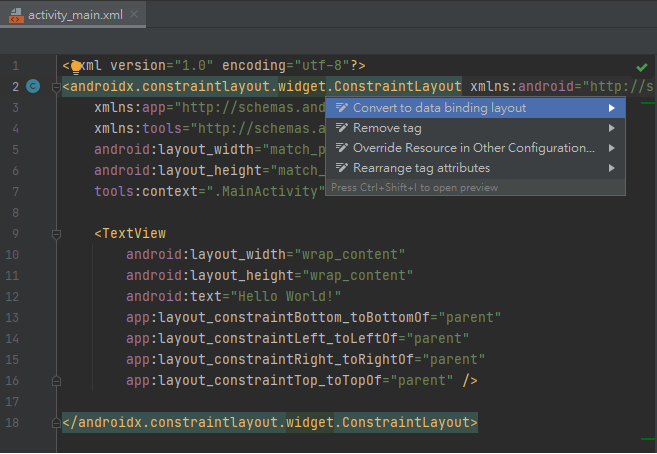
佈局中點擊最外層然後按下alt+enter,他會有一個Convert to data binding layout。
點下後他會幫你包一層layout,然後data裡面加入variable稍後可在activity中來設置資料到這來,而class的首字得大寫(不然可能會報錯),那麼也先將今天的ui程式碼貼上來。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="DataModel"
type="com.example.databinding.Model" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="105dp"
android:gravity="center"
android:text="@={DataModel.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.185" />
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="@={DataModel.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.557"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.425" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:onClick="showClick"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.536"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.601" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
接著建立需要的Model class,因為是雙向綁定,主要可透過兩種方法實現(繼承BaseObservable和變數使用ObservableField),那麼接著便設計需要的Model:
public class Model{
public final ObservableField<String> name= new ObservableField<>();
}
透過宣告ObservableField、並且在TextView和EditText中,加入雙向綁定:
android:text="@={DataModel.name}"
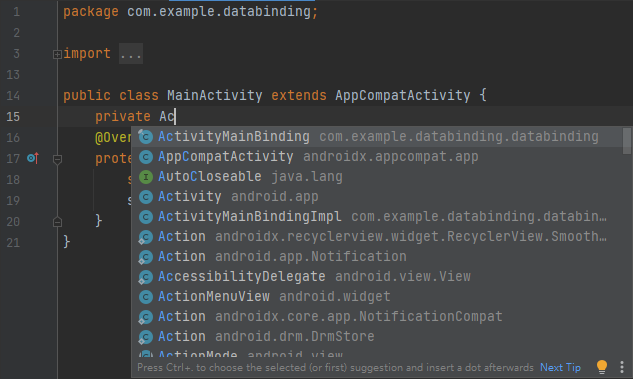
在Model加入完textView和editText的雙向綁定後,可以先進行build(ctrl+f9)後在設計程式,他會產生一個binding檔(如果沒綁好可能會報錯並且不產生Binding檔):
那麼接著就開始設計程式碼:
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
private Model data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(MainActivity.this,R.layout.activity_main);
data = new Model();
//布局variable設定(DataModel)
binding.setDataModel(data);
}
//按鈕監聽
public void showClick(View view) {
Toast.makeText(view.getContext(),"你輸入了:"+data.name.get(),Toast.LENGTH_SHORT).show();
}
}

這樣就完成簡易的雙向綁定應用了,而明天就來談談BindingAdapter的應用。
