前言
挑戰快要到一半了!!
剛完成讓人頭昏眼花的選擇器學習,那選擇器在套用的順序上面也是有優先順序的
本篇就是一個補充說明,講一下CSS Rules 幾個規則,前面有提到了Cascading階層式,表示CSS是有階級之分的,以及瀏覽器讀取樣式的規則是由上到下。
當CSS設定值樣式重複了,後面才輸入的樣式會優先於前面設定的樣式,那寫在前面的就會被後面設定的樣式給覆蓋,也就是後到的優先。
CSS Specificity 權重
關於CSS在設計樣式上的獨特性或明確性,給予不同的選擇器有不同的權利跟重要性,有使用上的優先順序。
無論你的選擇特定度有多高都比不上inline styling,因為它就直接針對HTML的標籤進行更改樣式的設定。
除了特別附加上!important,但加上這個的也不會太多,因為這個是有一定非得要優先套用才會附加上去,不然基本的都是以inline styling為優先。(就像是對人來說,最重要的人不可能遍地都是吧~~)
套用的順序如下:
!important > inline styling > id > class > element selector > inheritance
( 0 , 0 , 0 ),數字在越前面而且越大的,就會越優先被套用。
(就像玩撲克牌一樣,花色大小一般來說是固定的,黑桃最大,梅花最小,除非我們有額外給予一些特別的設定,不然這樣的大小排列是不變的。)
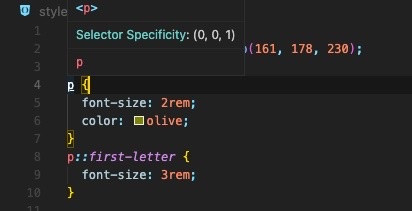
舉例來看,可以看到下圖,使用< p >段落的文字大小都設定變成2倍大,specificity權重是( 0 , 0 , 1 )
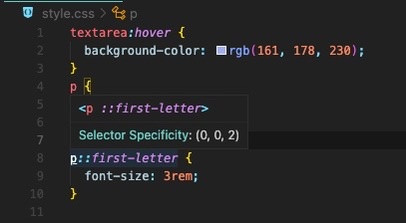
另一個表示只要是< p >段落的第一個文字,大小都更改成3倍大,權重是( 0 , 0 , 2)

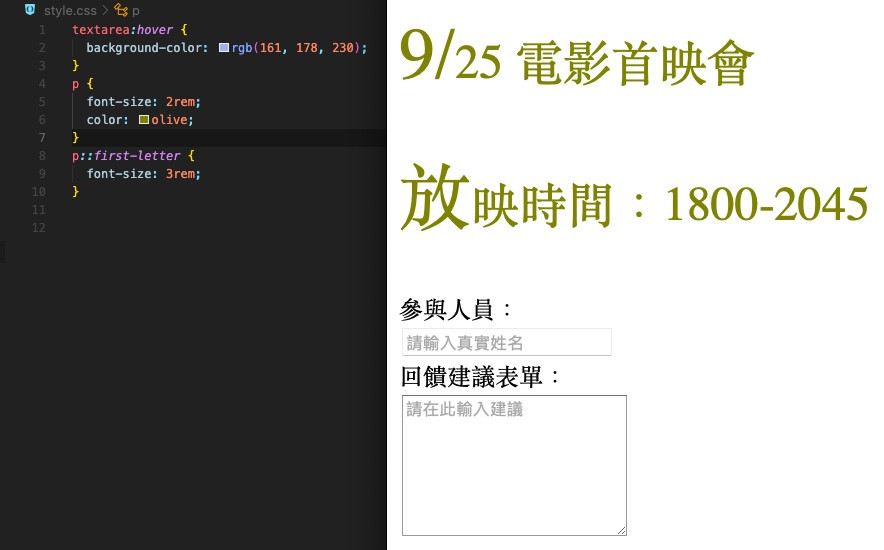
一樣都是針對< p >段落的文字大小進行更改,但各自的權重大小不同,數字大者優先,所以結果如下圖所示。
< p >段落的第一個字都變成3倍大,其餘的都是2倍大。
CSS是讓HTML的元素依照我們想要設計的樣子讓他呈現在網頁上面,所以上述這些CSS的都是立足在HTML的架構之上。
除了inherited by parents從父層元素繼承樣式,如果設定< body >標籤的樣式,裡面所有子層元素像是< p >標籤等等都會自然一起被更改。
也有一些是by default預設,自己本身就有樣式,像是< h1 >標籤,自己就有放大的樣式,所以在設定字體大小時他就不會被更改到。
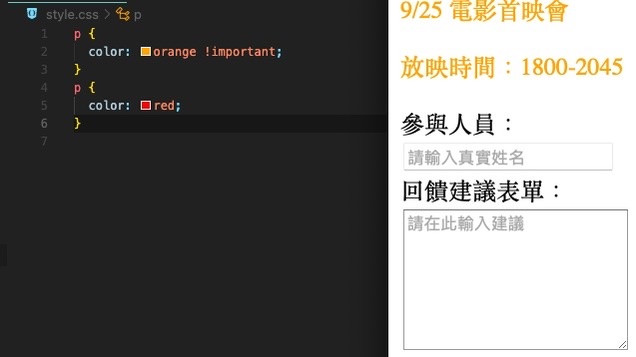
important是指重要的意思,所以當樣式設定裡面附加上去“ !important ”,網頁就必須採用這個樣式,不管權重是多少。
p{
color:orange !important;
}
p{
color:red;
}
雖然後面的紅色< p >段落應該要覆蓋掉前面的橘色< p >段落,但因為加上了!important,讓變成橘色的這件事變得非做不可,所以就算後面才輸入更改成紅色,也會被忽略掉。
第11天的挑戰完成
在學習CSS Selector的時候,有意外找到這個小遊戲,讓學習選擇器這件事變得更生活化,幫助我理解使用不同符號代表的意思,意外讓學習這件事情變得有趣。
推薦有興趣的朋友可以去玩看看~
Selector小遊戲
