前言
進入CSS講了這麼多選擇器,終於來到文字的設計啦!
之前在學校做報告時候,常常會使用文件裡面編輯文字,可能這個字體要更改成微軟正黑體,又或是字體的大小需要設定到多少等等的,在網頁上也可以這樣設計喔!
只是不像是文件那麼方便只要拉拉選單,選擇自己想要的就可以完成。
接下來就要學習如何跟電腦溝通,可以讓電腦知道如何設計網頁上文字的變更樣式。
今天的內容主要提到以下這些:
網頁瀏覽器預設的字體大小是 16 px = 1 rem = medium
講到文字大小這時候就要先提到單位( 絕對 跟 相對 )
像是常用的:公分(cm)、 英呎(in)、像素(px)
在網頁裡面像素px較常使用
rem 相對於網頁瀏覽器字體大小的設定,再去乘上上面的倍數,那在網頁預設大小是16px的狀況下,2rem就是32px,0.5rem就是8px
如果經過上面這樣的說明過後,覺得好像不管是設定絕對或是相對都可以
但他們上面還有一種差別是在於,如果使用者在點開網頁時希望可以放大整個網頁包含裡面文字時,這時候單位使用的是相對單位rem,那網頁文字就會等比例跟著放大,如果是使用絕對單位就會固定大小。
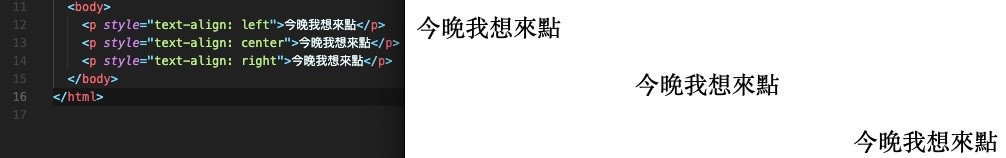
網頁在排版的過程中,內容顯示的文字可能會有長度不一致的狀況
對齊方式有 靠左(left)、置中(center)、靠右(right)
預設是文字靠左,格式如下:
text-align:數值
text-align: left
text-align: center
text-align: right

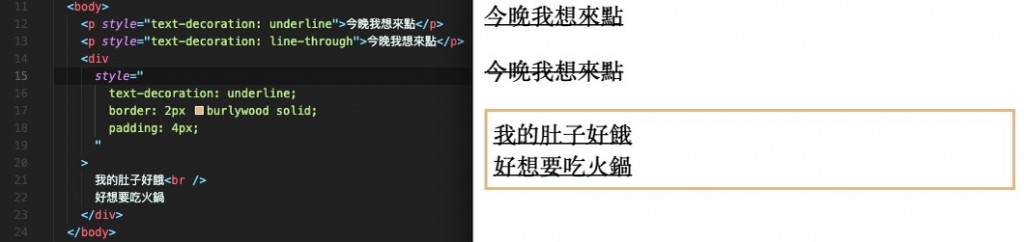
可以用來設計網頁文字的修飾線條,像是underline是底線,line-through是刪除線。
格式如下:
text-decoration: underline
text-decoration: line-through

可以看到上圖文字就算換行,底線也持續會有。
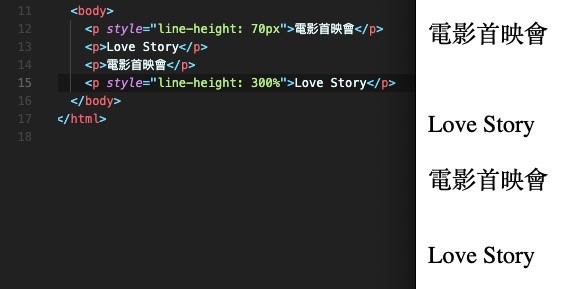
文字之間間隔的垂直距離,可以使用line-height來設定每行文字的垂直距離,數值可以設定為像素或百分比。格式如下:
line-height:數值
可以看到下圖行高設定像素70或是300%,讓文字的行高中間有明顯的距離產生。
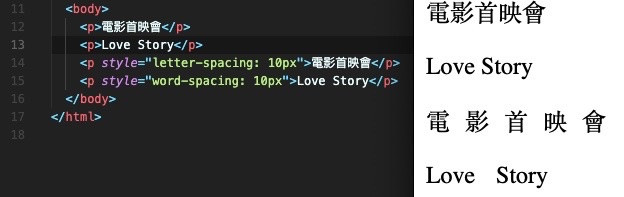
letter-spacing就是設定每個字母之間的距離
word-spacing就是設定每個單字之間的距離
下圖是設定字母間距10像素跟文字間距10像素的前後對比。
像是小時候我們在寫作文,第一行寫題目空四格,第一個段落要開始,都會記得空兩格再寫
這個也是像寫作這樣,通常用在段落的開頭,透過文章的首行縮排可以提高使用者的閱讀性。
(數值的部分可以使用長度單位或是百分比來表示。)
格式如下:
text-indent:數值

第12天挑戰完成
文字的樣式設定,自己覺得比前面選擇器還要好理解多了~
