經過了前面的準備,我們終於要來建立專屬於我們自己的 API 了!今天的內容要來設置好我們的開發環境,主要會用到兩個套件,Express 和 nodemon,以下會分享如何下載和其大概的功能為何。
開啟 VSCode 後,打開上次你建立的資料夾,像我是打開 api 這個我上次建立的資料夾。
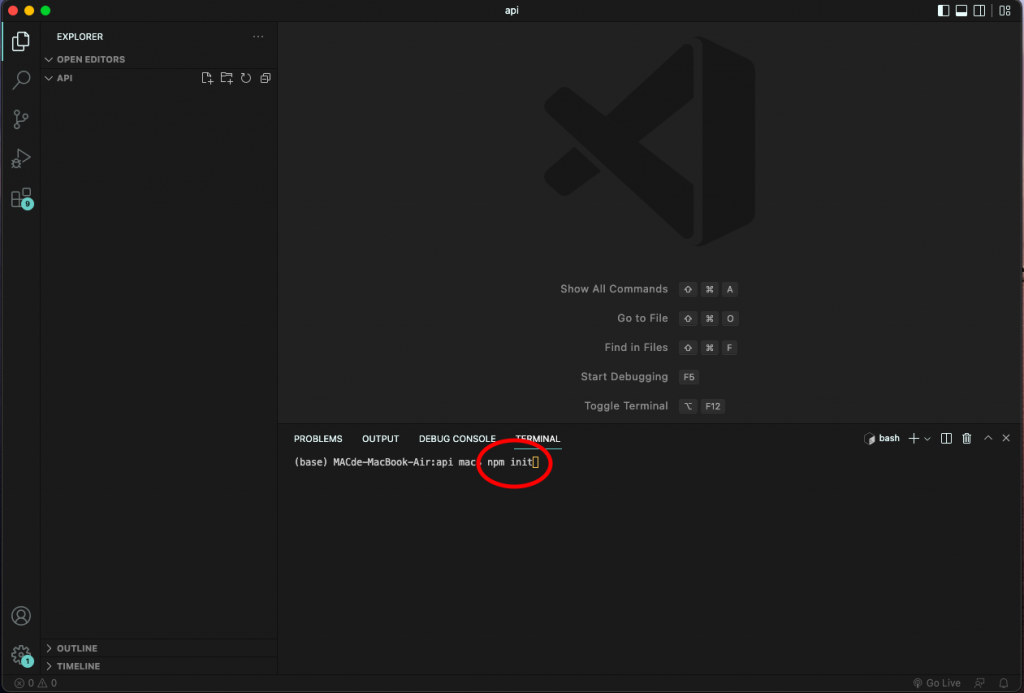
之後打開你專案的 terminal,並在裡面輸入 npm init,並按下 enter。
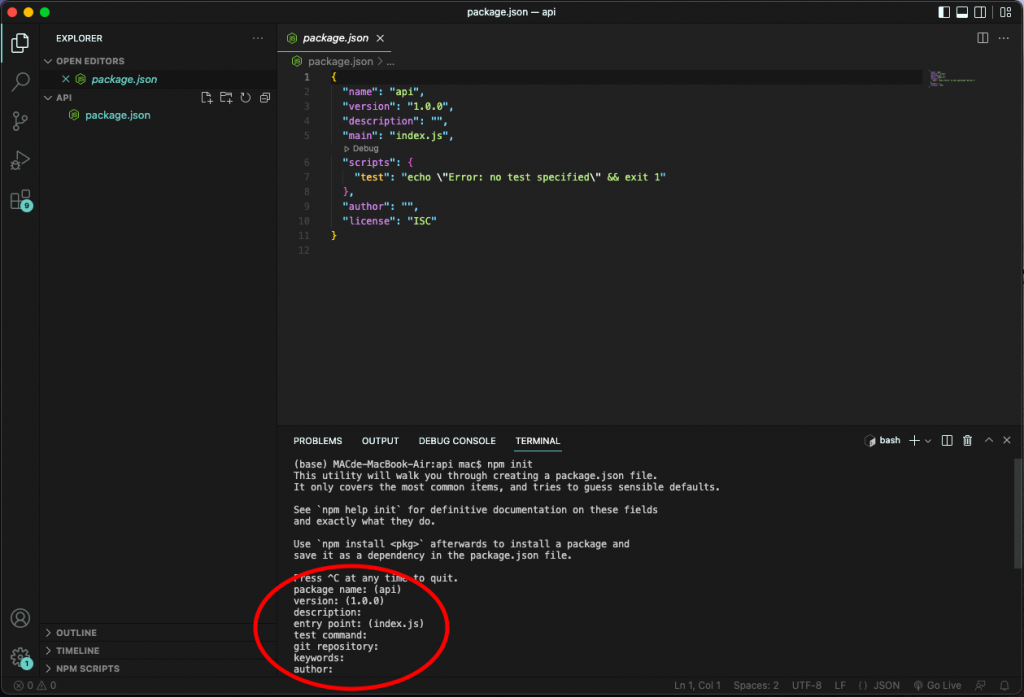
之後會出現一連串的設定,全部都按 enter 就好。
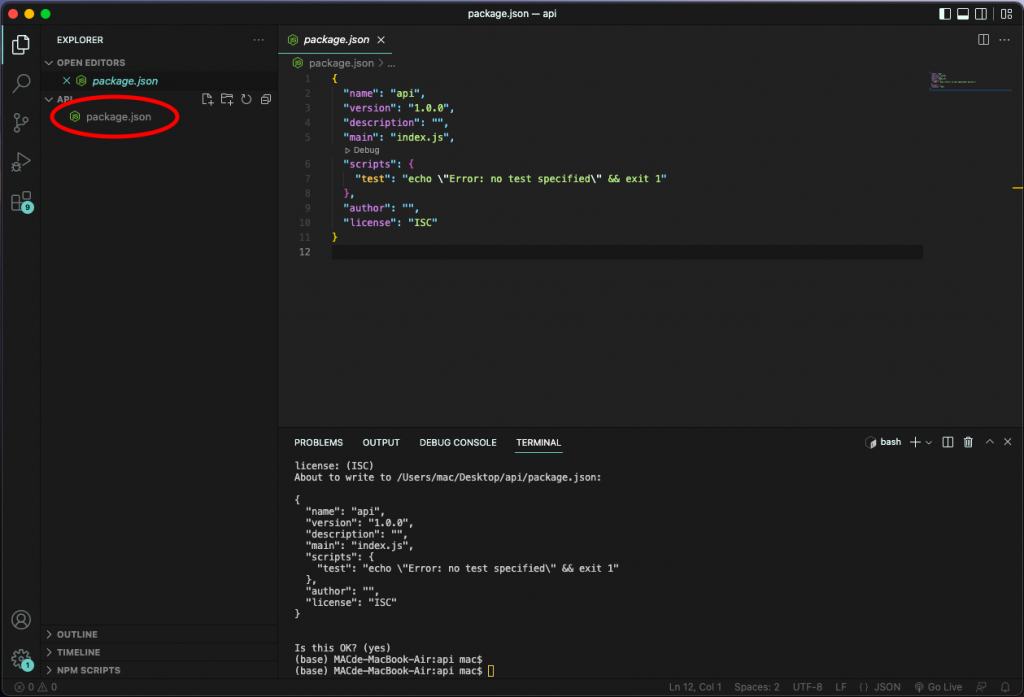
最後會出現一個叫做 package.json 的檔案,如果剛剛有設定想改都可以在這裡面更改。
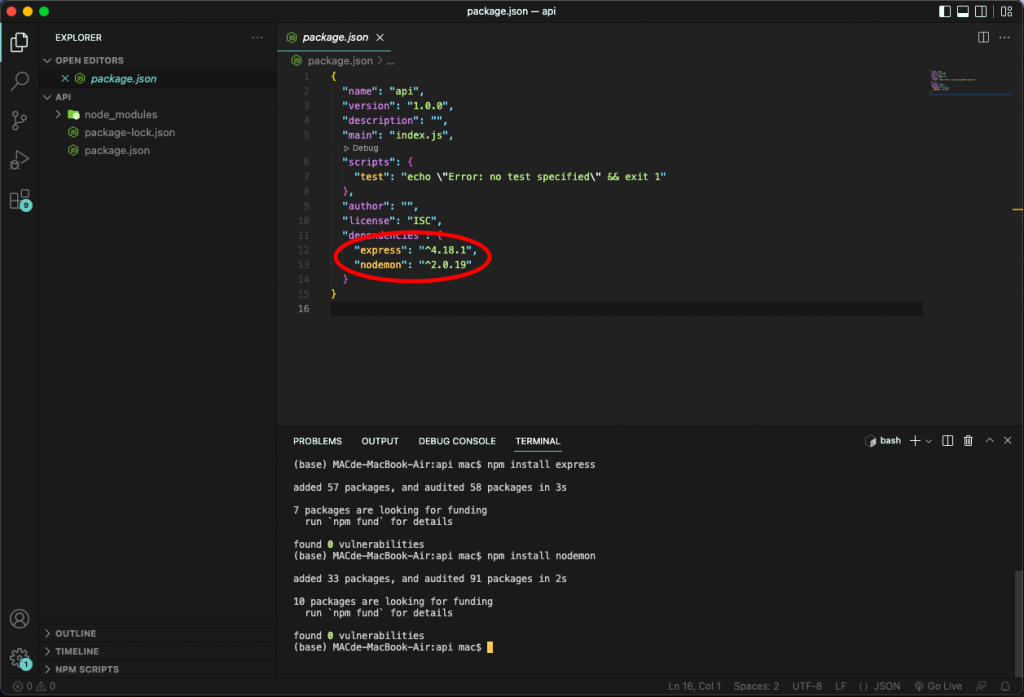
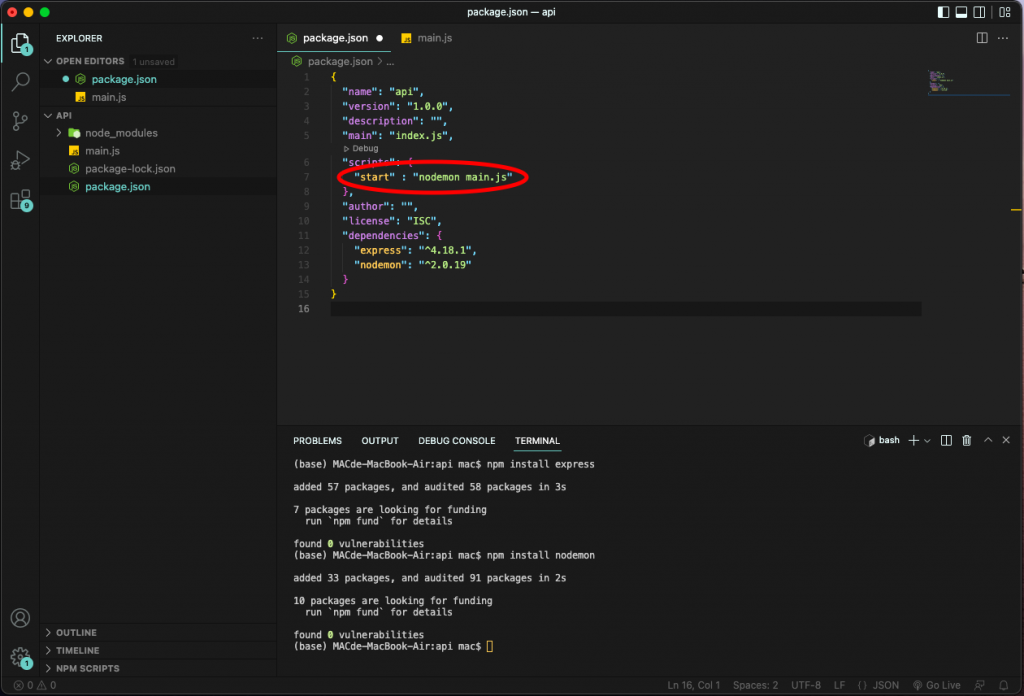
接著要來下載 Express 和 nodemon,在你的 terminal 中分別輸入 npm install express 和 npm install nodemon,下載後可以在 package.json 中的 dependencies 看到這兩個套件的名稱和版本。
緊接著在專案裡面建立一個新的 JS 檔,我這邊是取名叫做 main.js。
回到 package.json 中的 scripts,把裡面的東西改成"start" : "nodemon main.js",這樣之後就如同上面 nodemon 套件所說的,會自動幫你重啟。
如果完成以上步驟,代表你已經成功建立好你的環境啦,明天就會帶你感受 Express 的一些東西,敬請期待喔!
