如果有一段程式碼會 重複 出現,那麼你可以考慮將它寫成 函式 ,
日後要使用它時,只要呼叫那個函式即可,就不用重複地去寫程式碼了~
假設我要讓我的狗狗聽到一個指令 "汪(數字)" ,就汪汪叫幾聲。
比如 "汪(3)" 表示汪汪叫 3 聲, "汪(5)" 表示汪汪叫 5 聲。
我就宣告指令 "汪(數字)" {汪汪叫幾聲}。
汪 就像是 自訂義函式名稱 ; 數字 就像是 自定義參數名稱 ;
汪汪叫幾聲 則是呼叫函式時, 要執行的區塊 。
使用 function 這個關鍵字,來宣告一個函式。
宣告函式的格式:
function 自訂義函式名稱(自定義參數名稱) {
每當呼叫此函式時,要執行的區塊,比如使用參數做計算等
};
呼叫函式的格式:
自訂義函式名稱(放入參數);
呼叫函式 和 調用函式 ,是一樣的意思。
要呼叫函式需要使用 小括號( ) 。
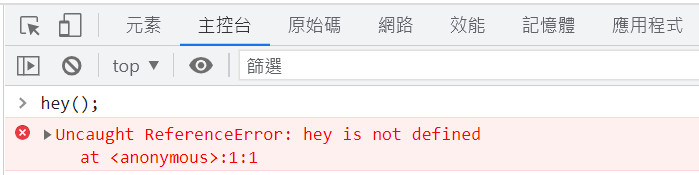
若沒有宣告就呼叫,將找不到此函式。
舉例:
自定義參數名稱的地方,也可以不定義,但 宣告 和 呼叫 時還是要加上 小括號( ) 。
舉例:
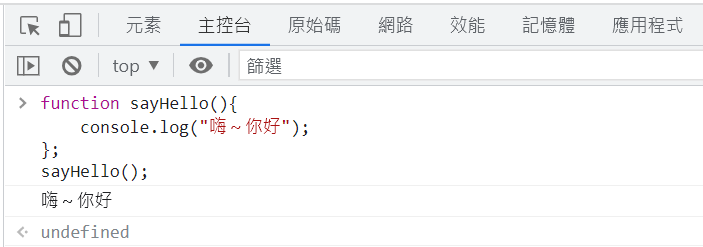
function sayHello(){
console.log("嗨~你好");
};
sayHello();

自訂義函式名稱叫做 sayHello ,也可以 不傳入參數 。
呼叫函式 sayHello( ); 就會執行此函式大括號 { } 中的內容 console.log("嗨~你好");
參數間以英文(或半形) 逗號(,) 做區隔。
舉例:
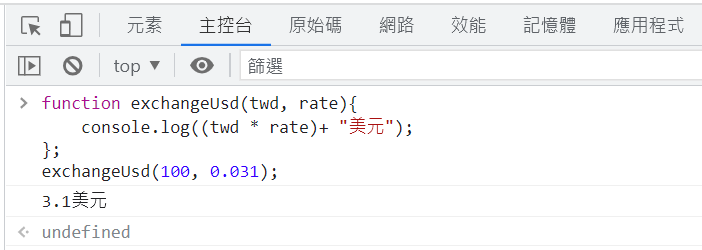
function exchangeUsd(twd, rate){
console.log((twd * rate)+ "美元");
};
exchangeUsd(100, 0.031);

自訂義函式名稱叫做 exchangeUsd ,參數可以傳入 好幾個 。
自訂義傳入參數,第一個為 twd 、第二個為 rate。
呼叫函式 exchangeUsd 並依 順序 放入參數,就會執行 console.log((100 * 0.031)+ "美元");
可以多次使用相同的函式,傳入 不同的參數 ,產生 不同的結果 。
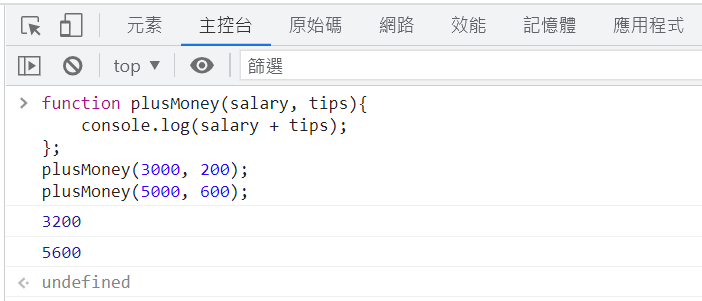
function plusMoney(salary, tips){
console.log(salary + tips);
};
plusMoney(3000, 200);
plusMoney(5000, 600);

呼叫時,放入各自要處理的參數。
附上 function 介紹 W3School 連結 、 MDN 連結
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
