React 的監聽事件,處理方式跟 DOM 很相似,與 DOM 不同之處為:
JSX 把function函數作為事件處理程序傳遞onClick 使用 camelCase 命名{clickHandler} 使用 {} 傳遞 Function
<button onClick={clickHandler}> click </button>
在 React中,我們不使用 addEventListener() 作為綁定 DOM 元素的事件處理,只要在 JSX 直接加上元素的 Event Listener
接下來嘗試在 Button.js 的components中替 <button>加上onClick() 監聽事件
宣告一個 clickHandler 的 function
在 onClick() 中使用 {} 將 clickHandler的function綁定進入
import "./button.css";
const Button = () => {
const clickHandler = () => {
console.log("click!!!!!!!!!!");
};
return (
<div>
<button onClick={clickHandler} className="button-color">
click
</button>
</div>
);
};
export default Button;
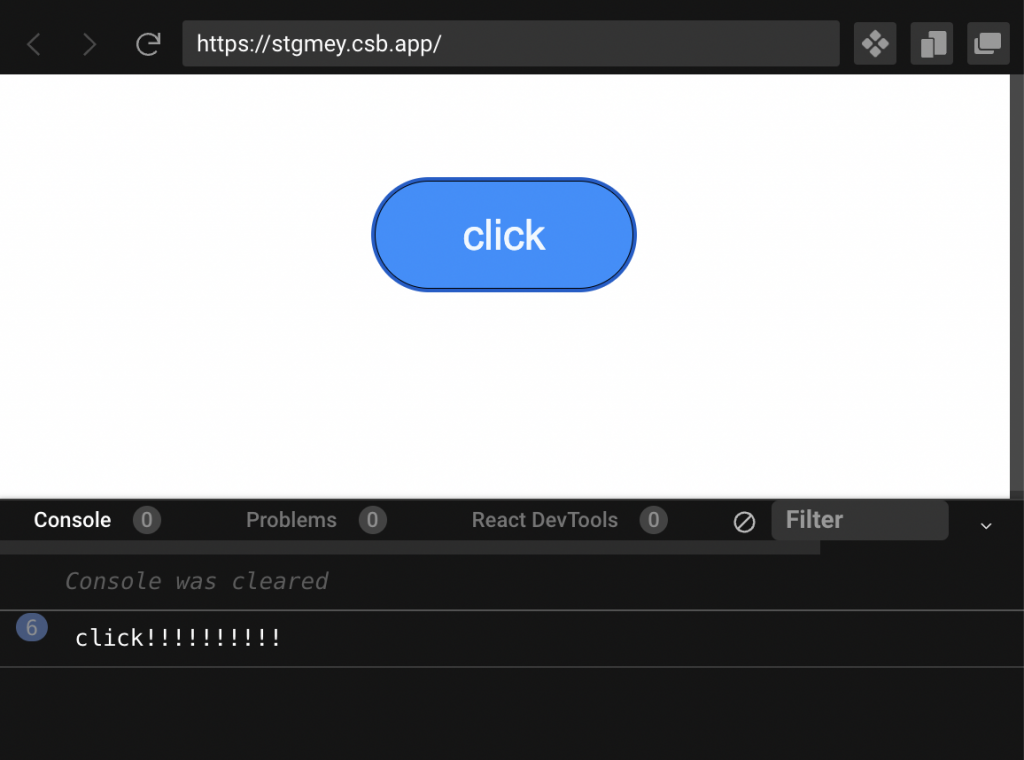
當前台點擊按鈕的當下,將會成功紀錄onClick事件
在console.log中也可以成功確認點擊按鈕後是否有正確顯示click!!!!!!!!!!字樣