網頁導覽列上(navbar)總是會有大分類選單,用來指引我們快速切換至需要的頁面上,如果你過往經驗覺得只能用 <div> 搭配 flex 與 justify-content: space-around;或者用 ul 和 li 搭配編排樣式,那你可以看看今天這篇文章,因為在 ANTD 的元件裡,有個能完成多樣需求的「Dropdown」。
 |
|---|
| Dropdown效果示意圖(截圖引用之網站連結,依順序放在文章最後) |
因為它在畫面的效果與作用就跟 select, option 很像,所以呼叫的方式也很雷同。
import { Dropdown, Menu } from 'antd';
const myMenu = (
<Menu
items={[
{
key: '1',
label: (
<a target="_blank" rel="noopener noreferrer" href="https://ant.design/components/dropdown/">
第一個連結
</a>
),
},
{
key: '2',
label: (
<a target="_blank" rel="noopener noreferrer" href="https://ant.design/components/dropdown/">
第二個連結
</a>
),
},
{
key: '3',
label: (
<a target="_blank" rel="noopener noreferrer" href="https://ant.design/components/dropdown/">
第三個連結
</a>
),
}
]}
/>
);
const App = () => (
<div>
<Dropdown overlay={myMenu}>
<a onClick={(e) => e.preventDefault()}>
Hover me!
</a>
</Dropdown>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| overlay | ()=>Menu | 這個屬性就是放你下拉選單裡要呈現的項目們,規定要搭配ANTD的Menu來使用 |
| overlayStyle | CSSProperties | 如果你需要寫一些inline-style的css,記得參數名稱要用對~用一般的style是不行的 |
| placement | bottom 或 bottomLeft 或 bottomRight 或 top 或 topLeft 或 topRight | 下拉選單呈現的位置,預設跟select元件一樣是左下角 |
| trigger | 字串格式,click 或 hover 或 contextMenu | 下拉選單出現的方式提供三種,預設是常見的hover效果唷 |
| arrow | true 或 false | 下拉選單右邊那個向下的小箭頭,預設是false,想要的話要自己設為true |
| icon | reactNode | 如果你有額外想呈現的下拉icon可以在這個參數設置 |
| onClick | () => {} | 就是點擊下拉選單裡的項目後要做的事 |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
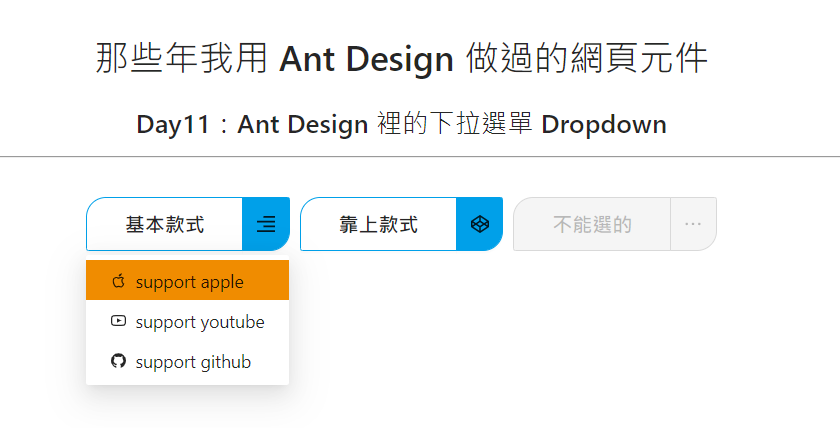
|---|
| codepen 練習成果 |
