想必大家都常在網頁中看到彈窗(modal),舉凡像是廣告置入、登入表單或訂閱通知等都常以 modal 的方式呈現,通常會水平垂直置中的放在網頁正中間,用來吸引使用者的目光,這麼常見的功能,在 ANTD 裡當然也有提供這樣的元件讓大家使用,而且因為提供超多參數,使用上更加靈活百變。
    |
|---|
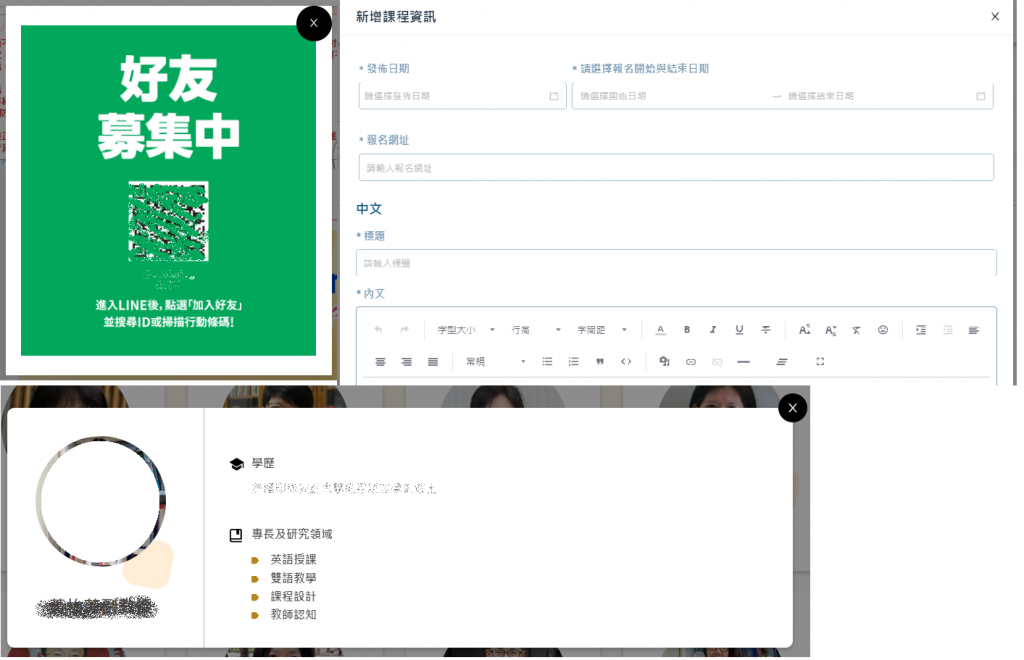
| 網頁彈窗示意圖 |
import { Button, Modal } from 'antd';
const App = () => (
constructor(props) {
this.state({
isModalOpen: false
})
}
render(){
return(
<div>
<Button type="primary" onClick={()=>this.setState({isModalOpen: true})}>
點此打開彈窗
</Button>
<Modal
title="最基本的彈窗標題"
open={isModalOpen}
>
<p>可以在這裡放一些內容...</p>
</Modal>
<div/>
)
}
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| title | ReactNode | 彈窗的標題 |
| open | true 或 false | 彈窗是否開啟,預設是否。一般會使用state值來控制。 |
| onCancel | () => {} | 定義彈窗的關閉事件要執行的function(包含右上角的叉叉、取消按鈕等)。通常也會搭配控制open state value做使用。 |
| style | CSSProperties | 用來調整浮動層(彈窗的背景那層)的樣式,通常用來調整位置。 |
| bodyStyle | CSSProperties | 用來調整彈窗「本身」的樣式,像是padding, color等。 |
| closable | true 或 false | 是否顯示右上角叉叉的關閉按鈕,預設為true。 |
| closeIcon | ReactNode | 客製化自己喜歡的右上角叉叉的關閉按鈕樣式,預設是採用ANTD的<CloseOutlined /> icon |
| mask | true 或 false | 是否要顯示彈窗背景那個浮動層,預設為true。 |
| maskStyle | CSSProperties | 用來調整浮動層(彈窗的背景那層)的樣式,通常是調深淺度。 |
| width | 字串或數字 | 定義彈窗的寬度,預設是520 |
| centered | true 或 false | 定義彈窗是否要垂直置中,預設為false。 |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
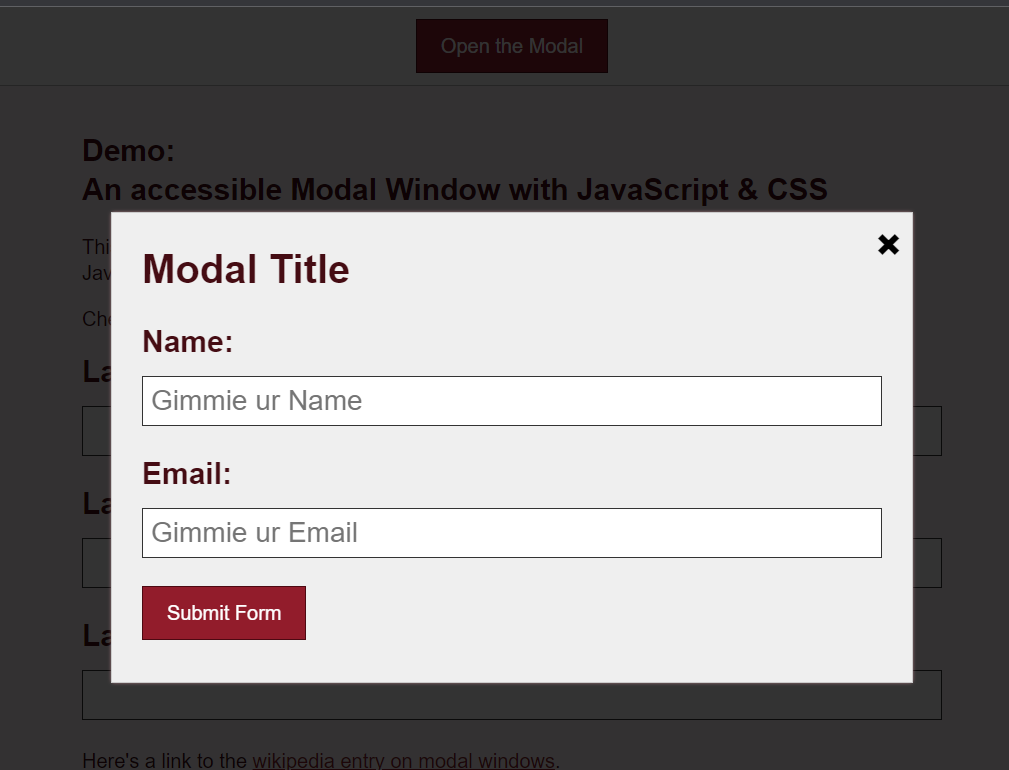
| 先前專案元件應用示意圖 |
在 modal 裡大家可以放一些訊息、圖片、表單等,簡單來說它可以自訂做成一些專屬自己系統的元件,甚至也可以做成像知名的 sweet alert 套件那樣,將您的網站風格統一,公司開發上大家也能有個默契,更不需引用過多套件,而達成一樣的效果。
