今天要介紹的元件,個人覺得比較少見,但先前也有專案嚐試做過這樣的效果,所以也特別拉一篇文章出來跟大家分享。Collapse 在英文中有折疊的意思,較適合用在簡單的標題與內容呈現,可將標題放在要折合的地方,內容則放在被折合的區塊裡,讓頁面在視覺上較為簡潔分明。
 |
|---|
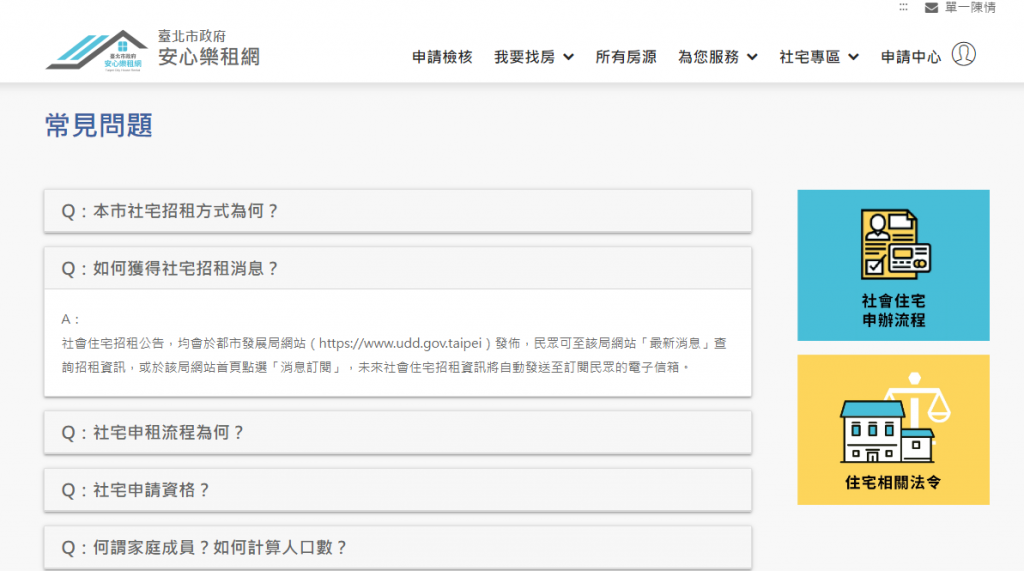
| 折合元件示意圖(註1:臺北市政府安心樂租網) |
Collapse 是最外層,裡面包覆數個點選後可觸發折疊效果的 Panel 區塊 ,Panel 有面板的意思,其屬性中的 header 是標題,內部則用來顯示附屬內容的子層。使用上可以搭配迴圈 map 出每一個 panel 的 header 和內容,算是非常容易理解。
import { Collapse } from 'antd';
const { Panel } = Collapse;
const App = () => (
<div>
<Collapse onChange={onChange}>
<Panel header="折合標題 1" key="1">
<p>折合區塊裡的內容</p>
</Panel>
<Panel header="折合標題 2" key="2">
<p>折合區塊裡的內容</p>
</Panel>
<Panel header="折合標題 3" key="3">
<p>折合區塊裡的內容</p>
</Panel>
</Collapse>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| defaultActiveKey | 字串 或 數字 | 預設要開啟面板的panel key值 |
| expandIcon | (panelProps) => ReactNode |
用來自定義header左側那個折合的箭頭樣式。 |
| expandIconPosition | start 或 end | 設定header那個折合的箭頭要位於最左側或最右側。 |
| bordered | true 或 false | 若設定為false,可是「最外框」的框線隱藏,預設為 true。 |
| ghost | true 或 false | 若設定為true,可使「所有」框線隱藏與背景透明,算是ANTD預設的一種樣式選擇。預設為false。 |
| onChange | () => {} |
定義折合面板時要觸發的額外事件。例如用來call後端已毒刺數的api還滿好用的。 |
因為面板的屬性很少,所以這邊就全部都介紹,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| key | 字串 或 數字 | 面板的唯一值。 |
| header | ReactNode | 面板的標題。 |
| showArrow | true 或 false | 設定是否顯示折合的箭頭。預設為true。 |
| collapsible | header 或 disabled | 設定該面板是否可以被折合,若為header代表可以(預設)、disabled則為禁止折合,且鼠標移到該面板標題時會自動呈現禁止符號。 |
| extra | ReactNode | 可用來在最右側額外添加需要的元素。 |
看完上面簡單的介紹後,若大家有興趣也可以到線上編輯器裡玩玩看唷!
