今天要介紹的是最近我新學習的步驟元件,原本是自己苦刻?,用超多js的判斷式讓方向在不同的螢幕尺寸下有水平與垂直效果、也花不少時間處理文字和步驟圖示的位置對應,後來才發現原來自己用的 ANTD 就有提供這樣的元件可以運用在專案上,所以打鐵趁熱、也適逢鐵人賽期間,就撥一篇篇福來簡單介紹一下它!
 |
|---|
| 在 pinterest 找到的範例圖(註1) |
今天挑選這種範例來做說明,使用的重點就是外層用<Steps>tag,包住內層的<Step>tag,通常<Step>tag會使用map迴圈去呈現。
 |
|---|
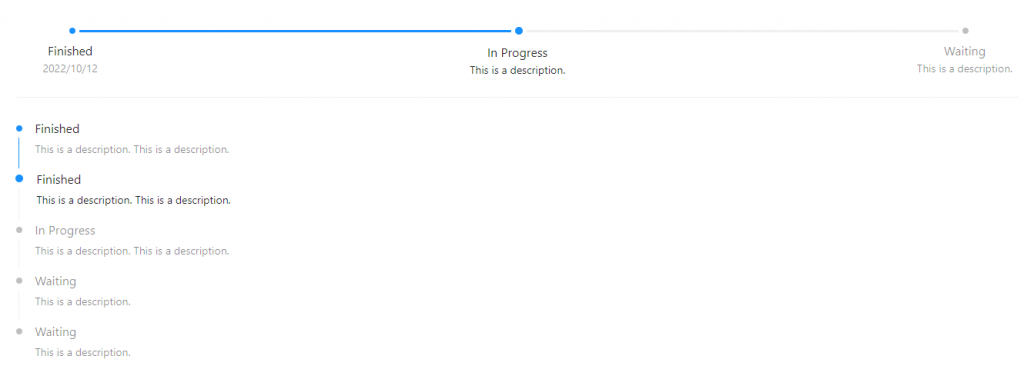
| ANTD 的 Steps 範例圖(註2) |
import { Steps } from 'antd';
const App = () => (
<Steps progressDot current={1}>
<Step title="Finished" description="This is a description." />
<Step title="In Progress" description="This is a description." />
<Step title="Waiting" description="This is a description." />
</Steps>
);
export default App;
下面列出幾項我目前開發時用過的屬性,也可以點此連結去看更多官方 api 文件。
direction={screenWidth < 768 ? 'vertical' : 'horizontal'},供大家參考。Steps 屬性或內層/子層的 Step 去處理。| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| direction | horizontal 或 vertical | 設定流程圖的方向,預設是水平(horizontal)。 |
| responsive | true 或 false | 設定當螢幕寬度小於532px時,是否要自動開啟響應式的,預設是true。 |
| progressDot | true 或 false 或 (iconDot, {index, status, title, description}) => ReactNode |
簡單來說是可以自定義步驟的點點樣式,也可以選擇是否顯示。 |
下面列出幾項我目前開發時用過的屬性,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| title | ReactNode | 該步驟的標題 |
| subTitle | ReactNode | 該步驟的子標題 |
| description | ReactNode | 該步驟的描述 |
| status | wait 或 process 或 finish 或 error | 要用字串格式,定義該步驟的狀態,會影響到呈現的樣式。預設是wait。 |
| icon | ReactNode | 簡單來說是可以自定義步驟的點點樣式,如果沒有設定此屬性則會呈現點點的樣式。 |
如文章開頭所述,個人是最近在開發購物網站時,要顯示訂單狀態給消費者看,所以才有機會學習到此元件,在看完上面簡單的介紹後,下面提供我這次的實作範例截圖,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
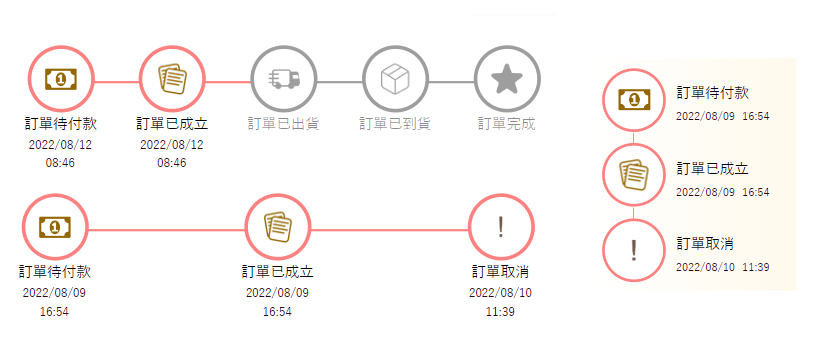
| 專案元件應用示意圖 |
因為做這個元件時也上網參考過很多樣式,這邊也附上tailwindCSS 的 Steps、Material 的 Stepper ,還有 Bootstrap4 的 steppers 給使用這些 library 的人參考,若想手刻的話,也可以觀摩一下這些樣式的做法與呈現效果。
