QSlider 是 PyQt5 裡的數值調整滑桿元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QSlider 數值調整滑桿,並實做透過該元件調整數值,進一步將調整的數值顯示出來。
原文參考:QSlider 數值調整滑桿
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

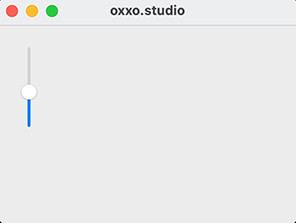
建立 PyQt5 視窗物件後,透過 QtWidgets.QSlider(widget) 方法,就能在指定的元件中建立數值調整滑桿。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
slider = QtWidgets.QSlider(Form)
slider.move(20,20)
Form.show()
sys.exit(app.exec_())

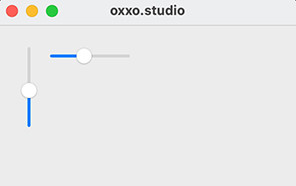
建立 QSlider 時預設採用「垂直」方式顯示,透過 setOrientation(type) 方法可以設定顯示方式,type 設定 1 表示水平顯示,設定 2 表示垂直顯示。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
slider_1 = QtWidgets.QSlider(Form) # 預設垂直
slider_1.move(20,20)
slider_2 = QtWidgets.QSlider(Form)
slider_2.setOrientation(1) # 設定為水平
slider_2.move(50,20)
Form.show()
sys.exit(app.exec_())

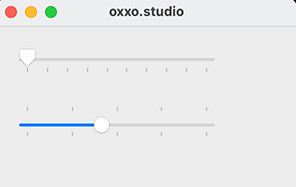
使用 setTickPosition(type) 方法可以加入刻度線,使用 setTickInterval(num) 方法可以設定刻度線間距,下方的程式碼執行後,會呈現兩個刻度不同的 QSlider ( 預設範圍都是 0~100 )。
| type | 等同方法 | 說明 |
|---|---|---|
| 1 | QSlider.TicksAbove | 上方加入刻度線。 |
| 2 | QSlider.TicksBelo | 下方加入刻度線。 |
| 3 | QSlider.TicksBothSides | 兩側 ( 上下或左右 ) 加入刻度線。 |
| 4 | QSlider.TicksLeft | 左側加入刻度線。 |
| 5 | QSlider.TicksRight | 右側加入刻度線。 |
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
slider_1 = QtWidgets.QSlider(Form)
slider_1.move(20,20)
slider_1.setOrientation(1)
slider_1.setTickPosition(2) # 下方加入刻度線
slider_1.setTickInterval(10) # 刻度線間距 ( 會有十條刻度線 )
slider_2 = QtWidgets.QSlider(Form)
slider_2.move(20,60)
slider_2.setOrientation(1)
slider_2.setTickPosition(3) # 上下都加入刻度線
slider_2.setTickInterval(20) # 刻度線間距 ( 會有五條刻度線 )
Form.show()
sys.exit(app.exec_())

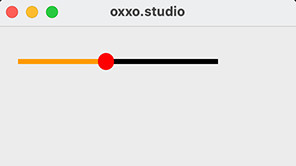
透過 setStyleSheet() 方法,可以使用類似網頁的 CSS 語法設定 QSlider 樣式,下方的程式碼執行後,會將 QSlider 更改為黑底線與紅色調整桿 ( QSlider::groove:horizontal 表示底線, QSlider::handle:horizontal 表示調整桿,QSlider::sub-page:horizontal 表示調整的顏色)。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
slider = QtWidgets.QSlider(Form)
slider.setGeometry(20,20,200,30)
slider.setOrientation(1)
slider.setStyleSheet('''
QSlider {
border-radius: 10px;
}
QSlider::groove:horizontal {
height: 5px;
background: #000;
}
QSlider::handle:horizontal{
background: #f00;
width: 16px;
height: 16px;
margin:-6px 0;
border-radius:8px;
}
QSlider::sub-page:horizontal{
background:#f90;
}
''')
Form.show()
sys.exit(app.exec_())

下方列出 QSlider 數值調整滑桿的常用方法:
| 方法 | 參數 | 說明 |
|---|---|---|
| setValue() | int | 設定預設數值。 |
| setInvertedAppearance() | bool | 是否由小到大,預設 False 小到大,True 大到小。 |
| setTickPosition() | type | 設定刻度線位置。 |
| setTickInterval() | int | 設定刻度線間隔。 |
| setRange() | min, max | 設定數值調整範圍。 |
| setsetMaximum() | int | 設定數值調整的最大值。 |
| setMinimum() | int | 設定數值調整的最小值。 |
| valueChanged.connect() | fn | 數值調整時要執行的函式。 |
| value() | 取得目前調整的數值。 | |
| tickInterval() | 取得目前刻度的間隔。 |
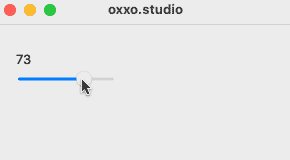
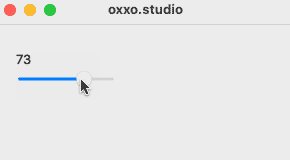
運用 valueChanged.connect(fn) 方法,就能在調整時間時,執行特定的函式,下方的程式碼執行後,會透過 QLabel 顯示調整的數值。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
label = QtWidgets.QLabel(Form)
label.setGeometry(20,20,100,30)
def show():
label.setText(str(slider.value()))
slider = QtWidgets.QSlider(Form)
slider.setGeometry(20,40,100,30)
slider.setRange(0, 100)
slider.setOrientation(1)
slider.valueChanged.connect(show)
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
