將整個工具列改成 Compose,還蠻單純的,因為它只是一個水平排列的元件而已。
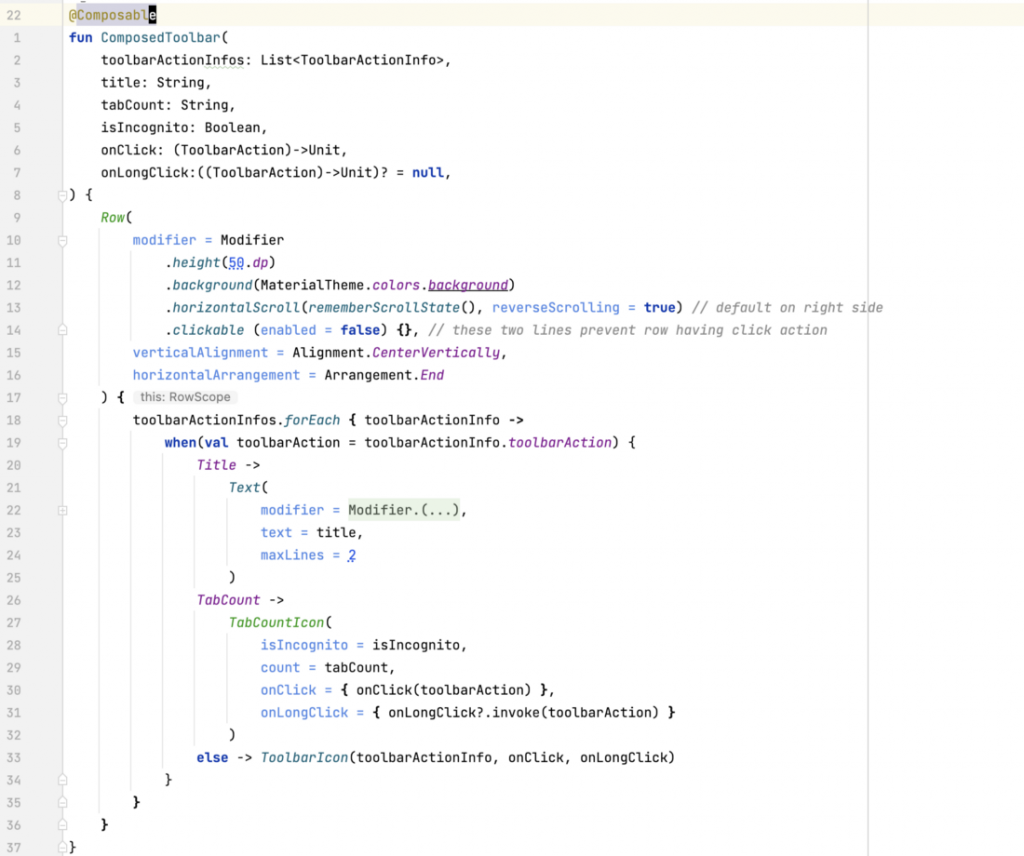
整個工具列的 Compose 版為 ComposedToolbar,它在 18 行會 for loop 帶入的 ToolbarActionInfo list 去決定怎麼生成每個 ToolbarIcon。Title 和 TabCount 是兩個比較不一樣的按鈕,所以有另外實作,其他的功能就全是使用 ToolbarIcon 來呈現。

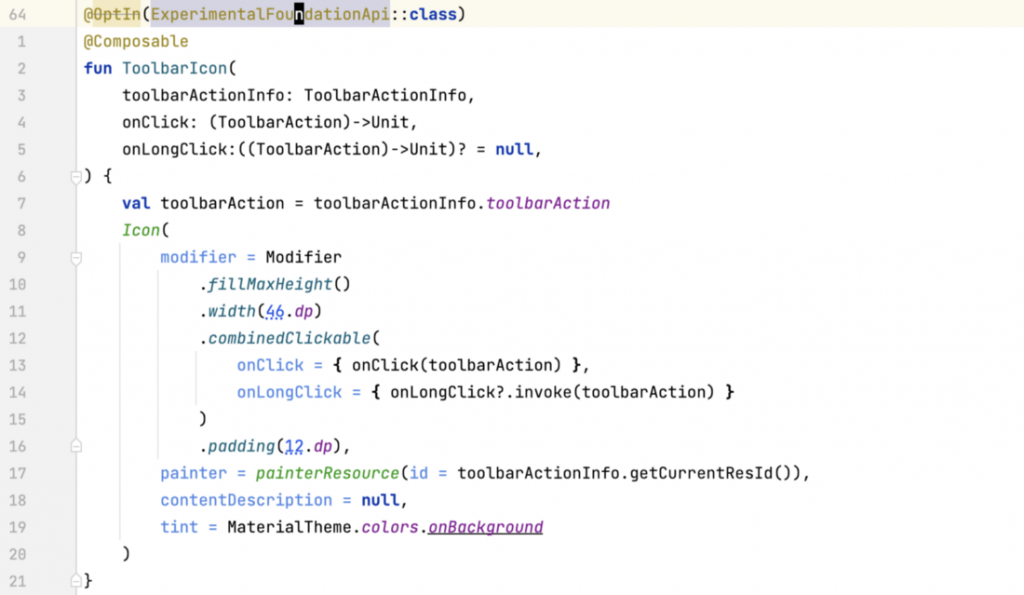
ToolbarIcon 提供了 onClick 和 onLongClick 兩種函式,並依據 toolbarActionInfo 決定當下的 icon resource id 為何。(因為有些按鈕有開和關的不同狀態,所以我把它包在 ToolbarActionInfo 中。)

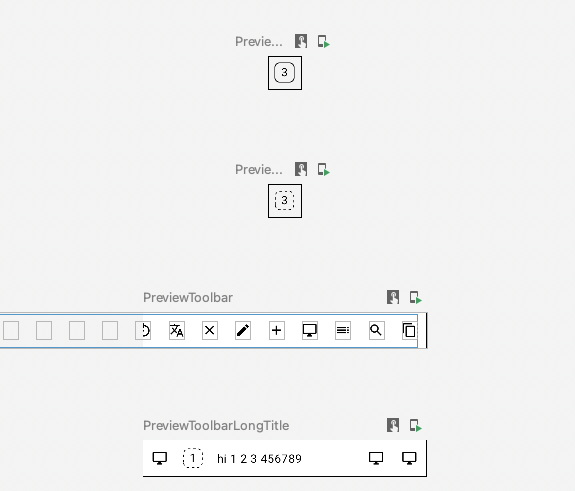
下面就是利用 Preview 檢視 ComposedToolbar , TabCount 和 ToolbarIcon 的效果。

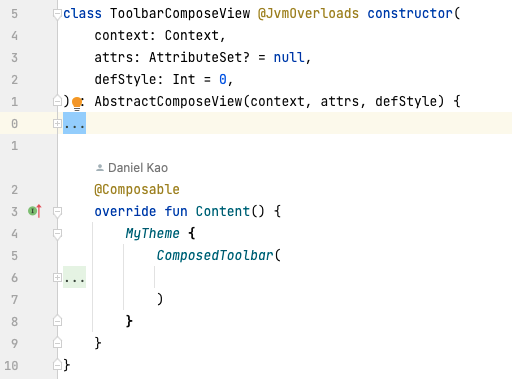
為了讓還是傳統的 xml + code 實作的 BrowserActivity 維持原本的邏輯,我還特地將 ComposedToolbar 利用 AbstractComposeView 包成傳統的 View,這麼一來,它一樣可以被指定在 xml 中使用。

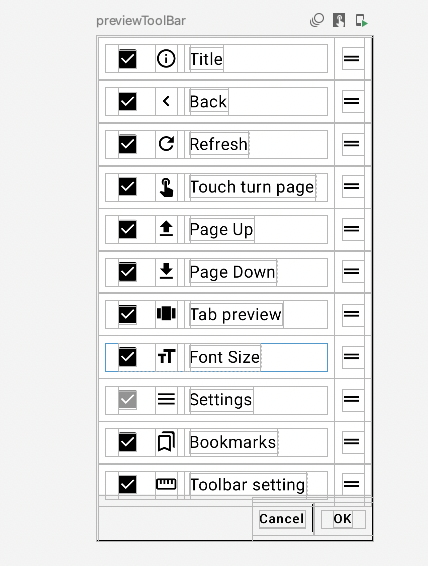
工具列設定的實作跟快速啟動的設定對話框差不多,這邊先來看一下 Compose 完成後的長相。
15 行可以看到 ToolbarList 代表了目前所支援的所有功能, 25 行則是放上兩顆 OK, Cancel 的按鈕。

ToolbarList 這邊要特別提一下,原先在舊版中使用的 drag and drop list 函式庫,在 Compose 實作中不行使用了,所以我換了另一套也是支援拖拉排序的 Compose 函式庫:
implementation "org.burnoutcrew.composereorderable:reorderable:0.9.0"
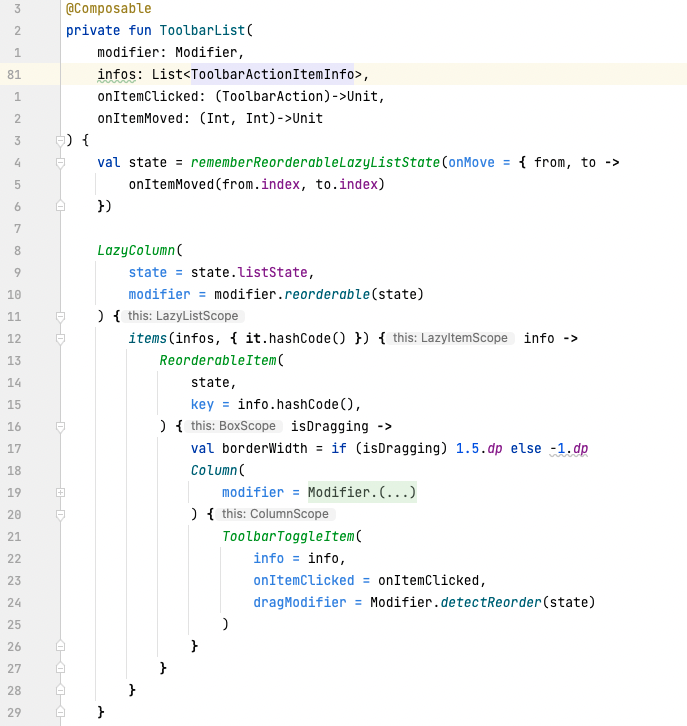
參考它的範例後,ToolbarList 的實作如下。4 ~ 6 行產生一個含有 onMove 函式的 state,把它當成參數,在第 9 行代入 LazyColumn 中。LazyColumn 裡,除了使用 items 外,還要利用上述函式庫的 ReorderableItem 來包裝我們真正想呈現的元件。第 18 行的 Column 似乎是多餘的…改天應該要把它移除。ToolbarToggleItem 則是一個 Row 中包含了 CheckBox,Icon,Title,Drag Icon,這裡就不再詳細說明了。

到此為止,跟工具列相關的改寫,也差不多完成了!
