Compose 在暖完身後,接下來要進入重頭戲,改寫整個工具列的架構。因為內容有點多,所以也是打算分成三次來說明。今天這一篇會先解釋一下目前 legacy codes 的實作內容,讓大家感受一下如果要加新功能按鈕時,有多麻煩;明後天則是說明改用 Compose 後的作法,和帶來的後續好處。
工具列的實作包含兩部分,一個是在主畫面下方的按鈕列表,提供使用者快速啟動各項功能的介面;另一個是從選單中開啟的工具列設定對話框。不論要做任何修改,這兩個部分通常要同步改動才可以。
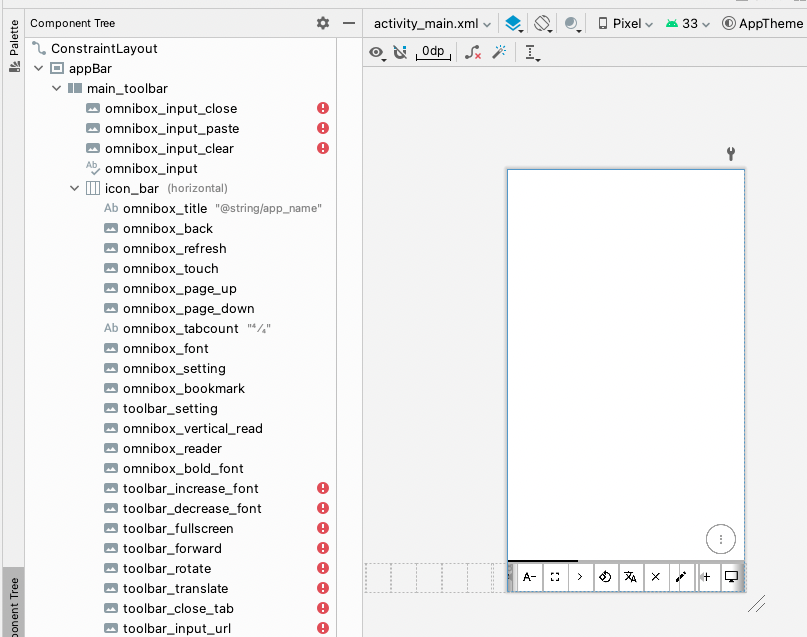
工具列的介面宣告是在 activity_main.xml 中,從下圖的 Component Tree 可以看到,最外圈包了 ConstraintLayout,再來是 appBar,再來是 main_toolbar,最後才是 Horizontal LinearLayout 的 icon_bar。工具列上所有的按鈕都是新增在此,不論使用者一開始有沒有打算使用這些功能。因為提供的功能遠比畫面寬度還要寬得多,所以右下角可以看到,整排已經滿到外面了。
這也是為什麼安裝完 EinkBro 後,預設的工具列上,只先放了幾個使用者比較常用的功能而已。剩下的功能要自己去工具列設定中新增才行。

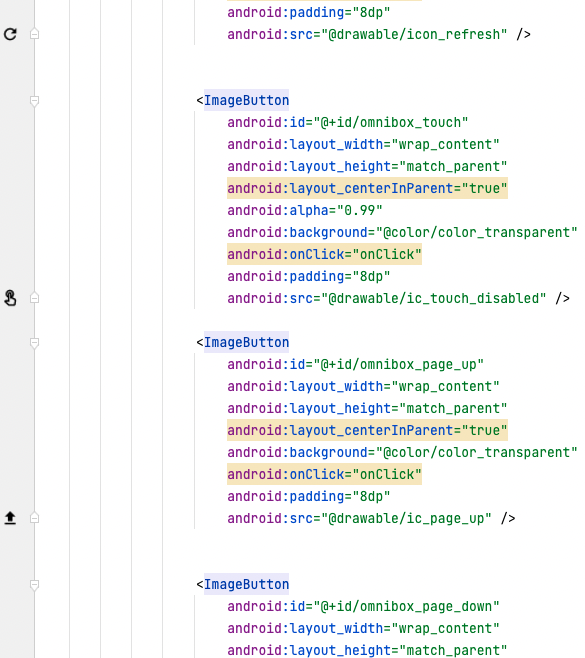
每個功能按鈕都是個 ImageButton 元件。要新增功能時,都得要在 xml 中再新增一筆資料。下圖中可以看到: onClick 動作都被指到了 onClick 函式去。

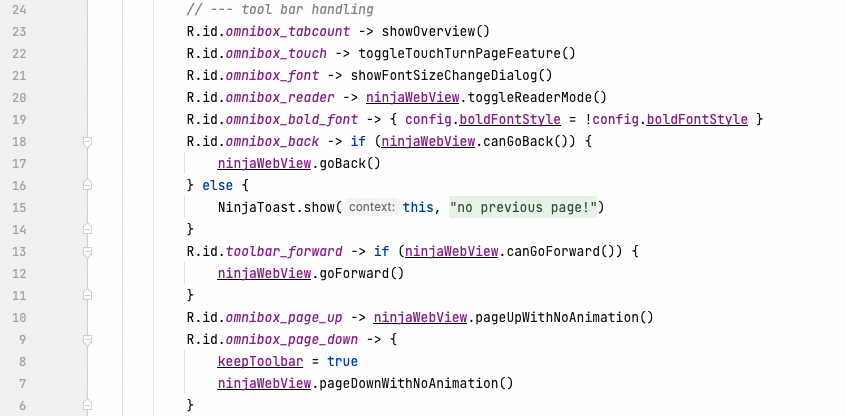
看完介面後,再來說說實作。在 BrowserActivity.kt 中的 onClick 函式中,處理了大部分的按鈕操作,下面列出其中幾項。

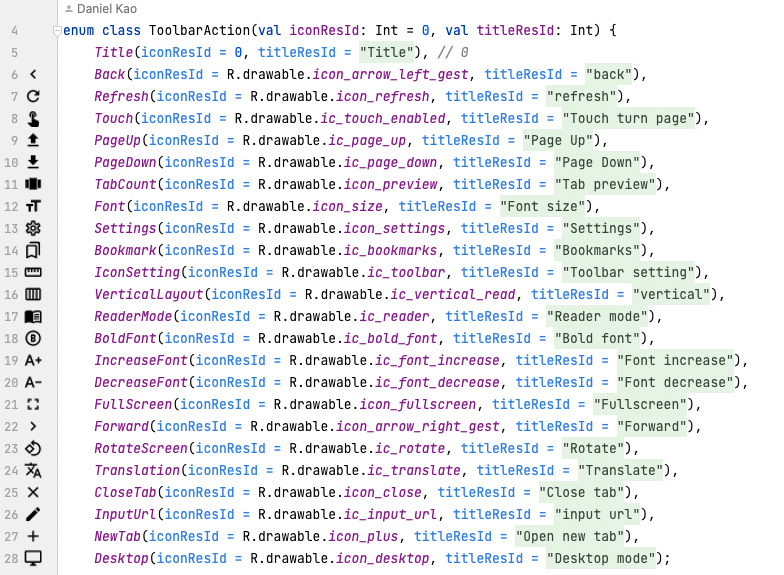
儘管早期的實作是 xml + codes,我還是做了點重構,定義了一個 ToolbarAction,用來表示跟工具列上每個功能相關的資料:包含使用的圖示,文字。每次要新增一個功能按鍵時,除了上述的地方都要修改外,這個 enum 也要跟著修改才行。

關於工具列設定的對話框說明,在去年的鐵人賽文章有做了更多的詳細說明,可以直接參考:電子書閱讀器上的瀏覽器 [Day13] 自訂工具列
每當要新增一個功能按鍵時,要做以下的步驟:
activity_main.xml 中新增 ImageButton 的 element;ToolbarAction enum 中新增這個功能的名稱和相關資訊;BrowserActivity 中處理該 resource id 的 onClick 實作。是不是看起來有點煩呢?這也是為什麼我都很懶得新增功能按鍵,因為要做蠻多重覆的步驟。
講完了舊的實作細節後,明天會說說如何將它們改成 Compose 的版本。
