
*使用 SQLite 時,此步驟不需要。
dotnet tool install --global dotnet-ef
"ConnectionStrings": {
"DefaultConnection": "Data Source=.;Initial Catalog=NetCoreIdentity;Integrated Security=True;Trusted_Connection=false; User ID=帳號;Password=密碼"
}
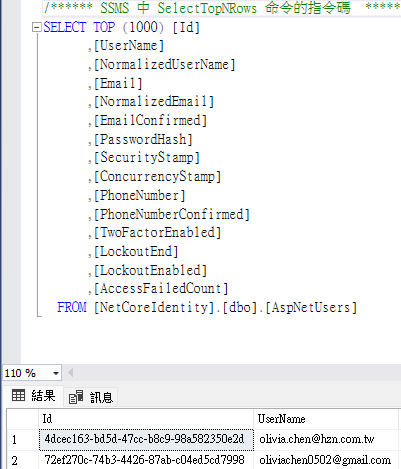
dotnet ef database update

dotnet 其他語法點此

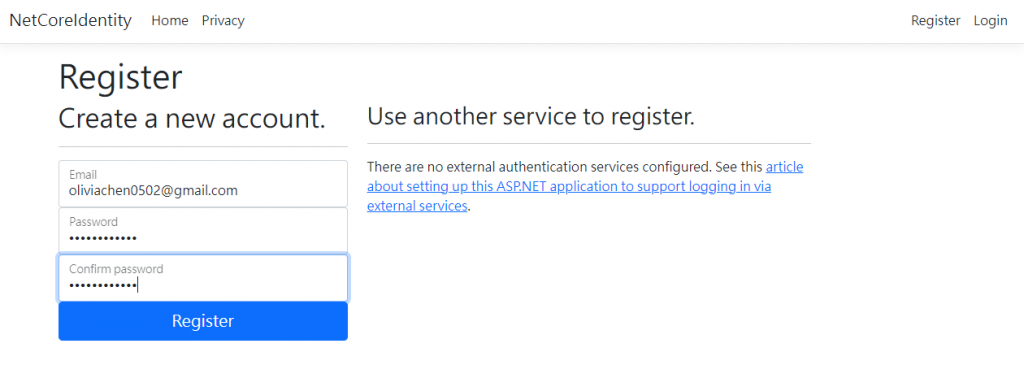
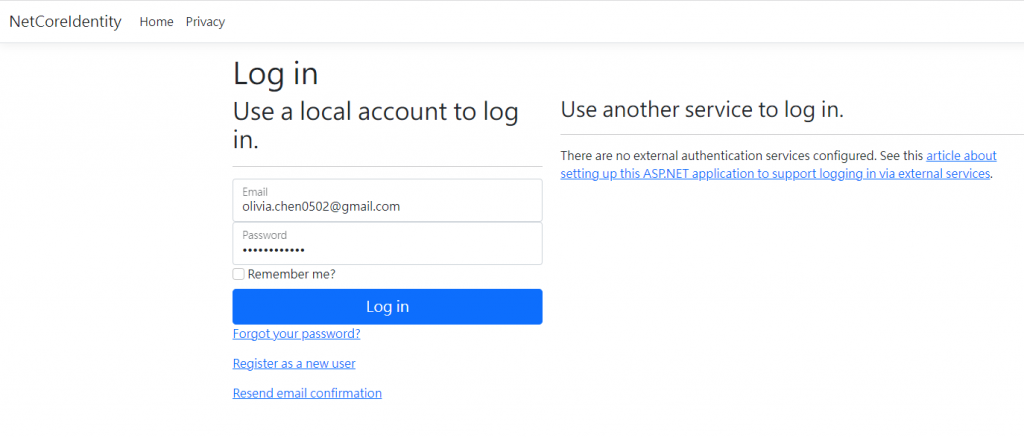
註冊帳號
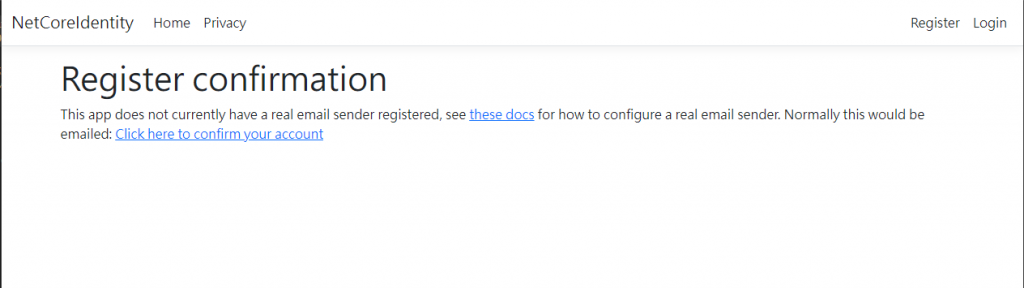
註冊通知啟用
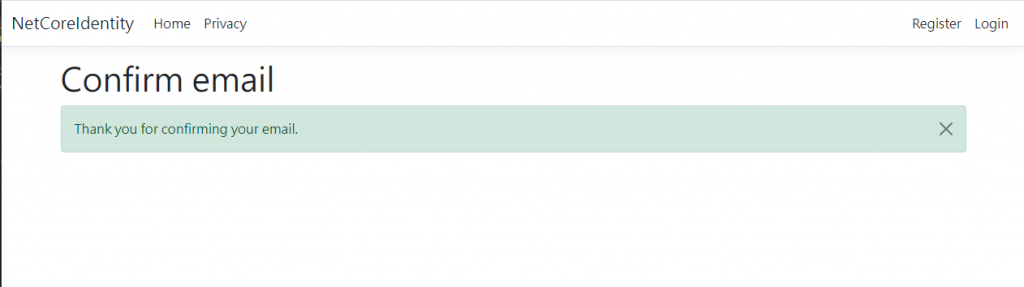
啟用成功

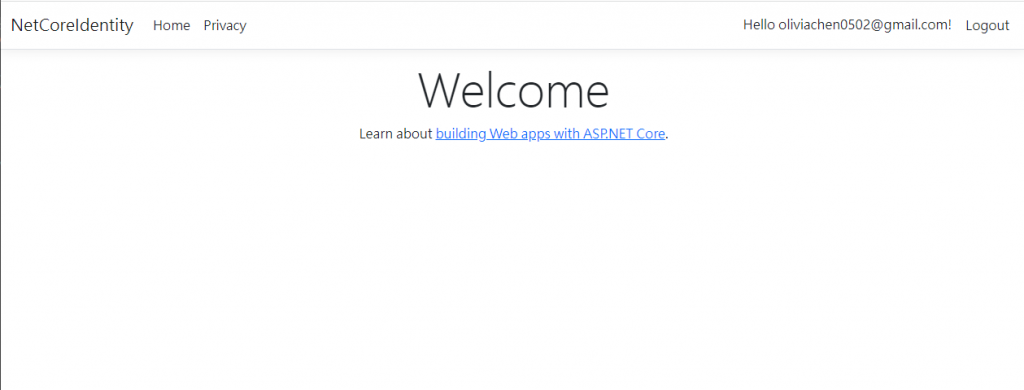
登入成功 右上角會有帳號

以前一個系統搞一個登入機制,想不到.NET Core Identity可以只下指令就可以有註冊跟登入的功能,還有Email驗證、權限設定,簡直太好用 太方便啦~~~~
Introduction to Identity on ASP.NET Core
