再繼續之前先補充一下
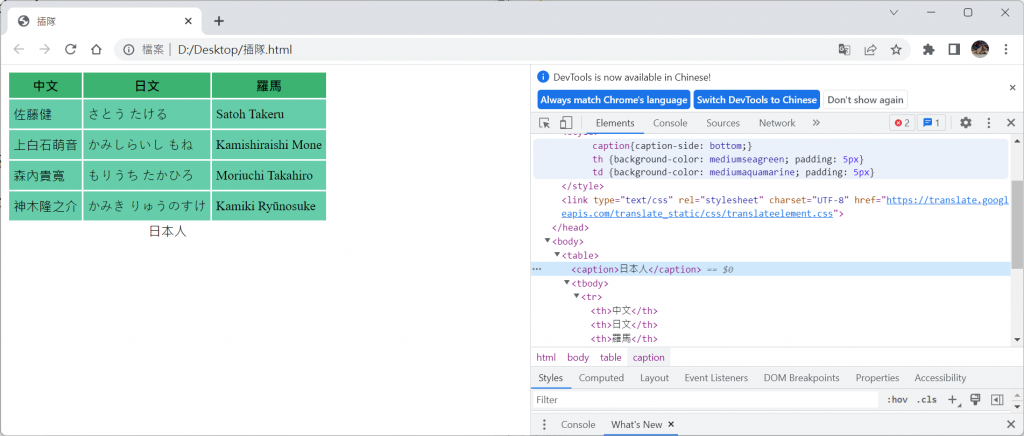
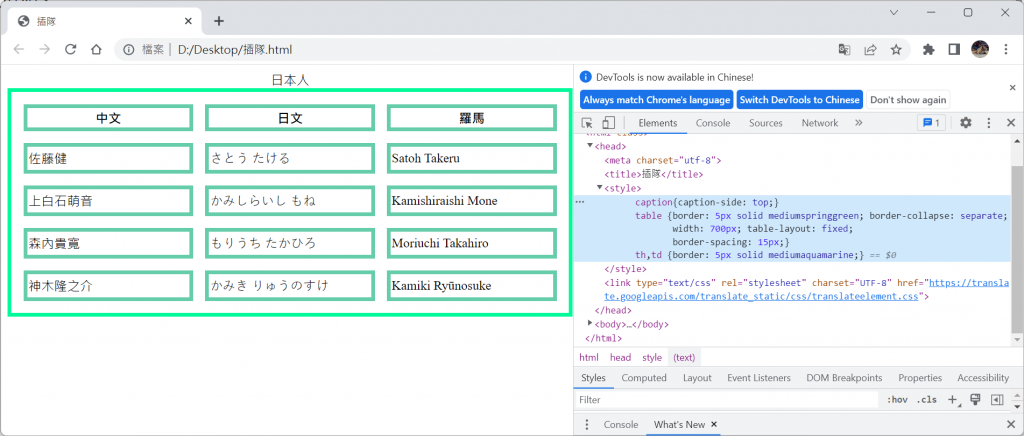
標題位置 : caption-side
之前在HTML的表格有先講過一點點,現在是要說說他的位置改變
有2個設定值,都可以猜到吧,top、bottom
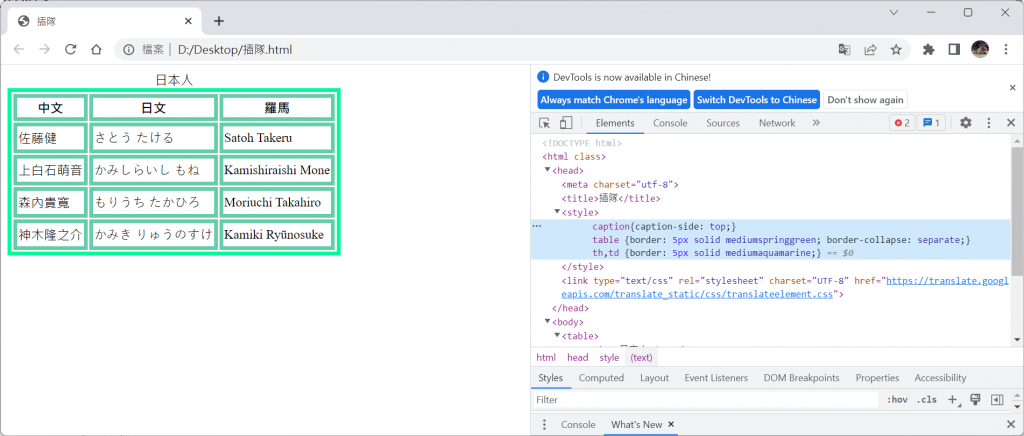
框線模式 : border-collapse
有2個設定值,分開(separate)、重合(collapse)
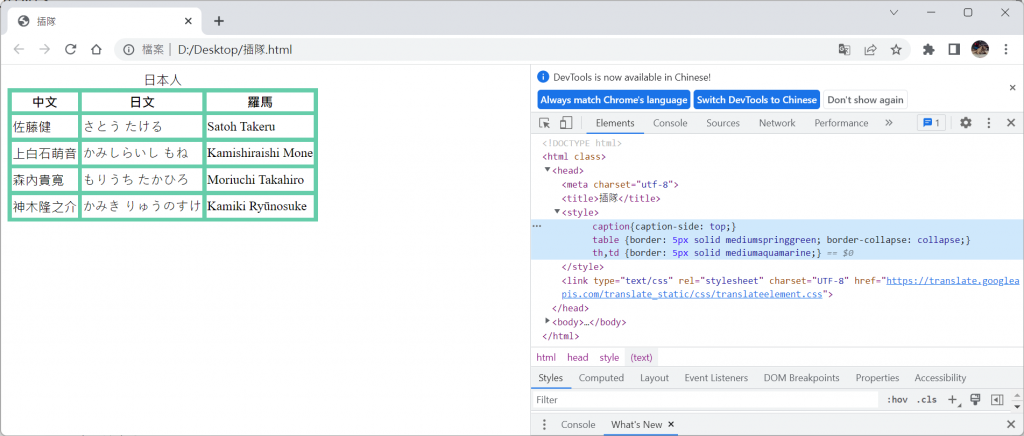
重合版
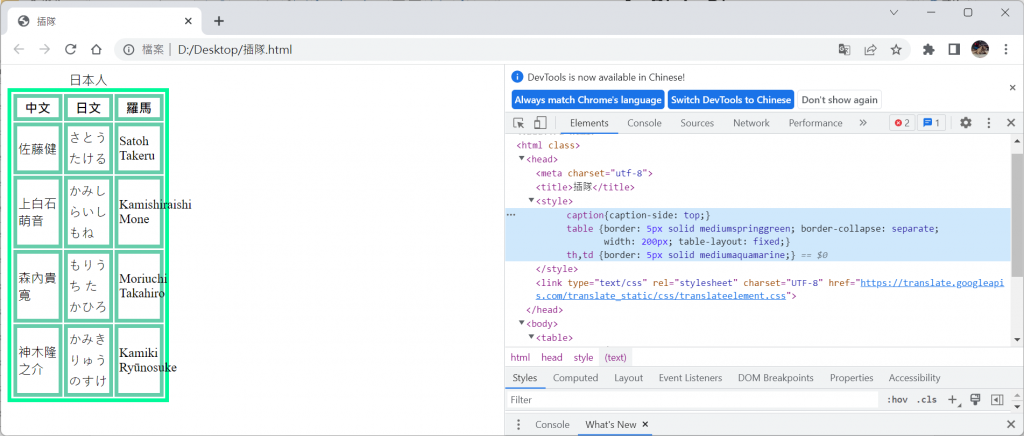
編排方式 : table-layout
有2個設定值,固定(fixed)、自動(auto)
自動是根據內容決定儲存格長度,固定則是可以自己設定儲存格長度
(題外話:好醜……
框線間距 : border-spacing
設定值直接輸入長度就可以了!
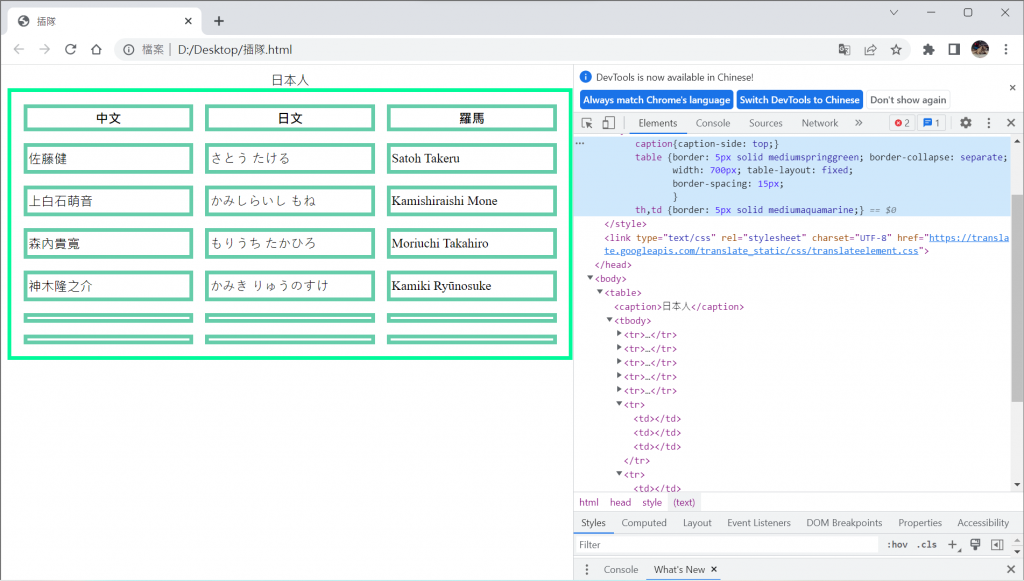
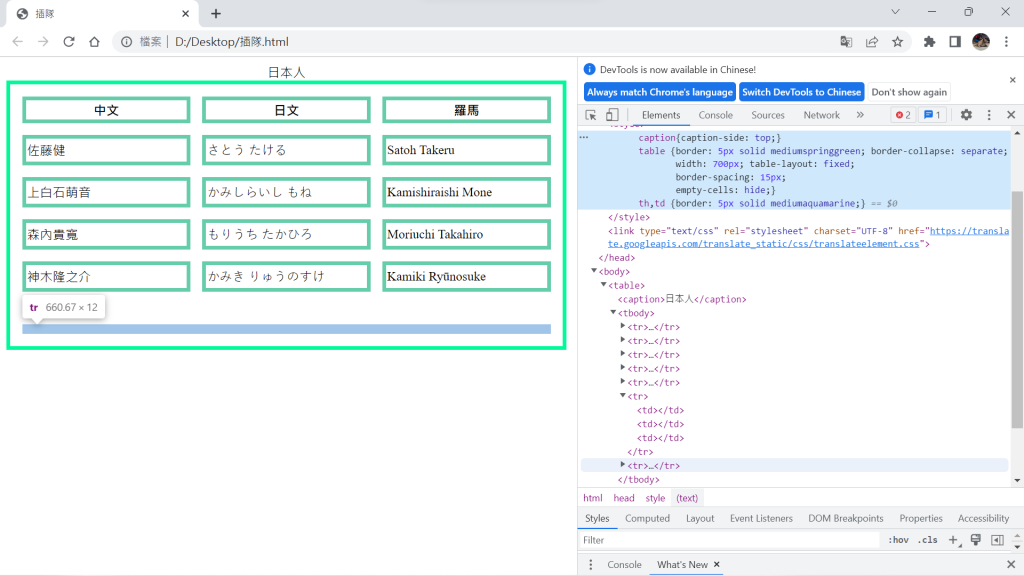
空白儲存格 : empty-cells
當然有2種設定值啦,就是預設顯示(show)、隱藏(hide)
隱藏後
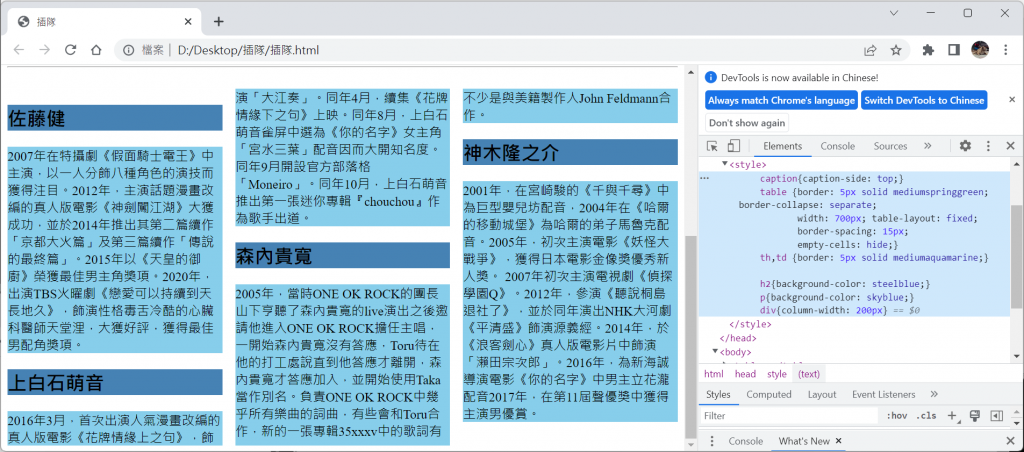
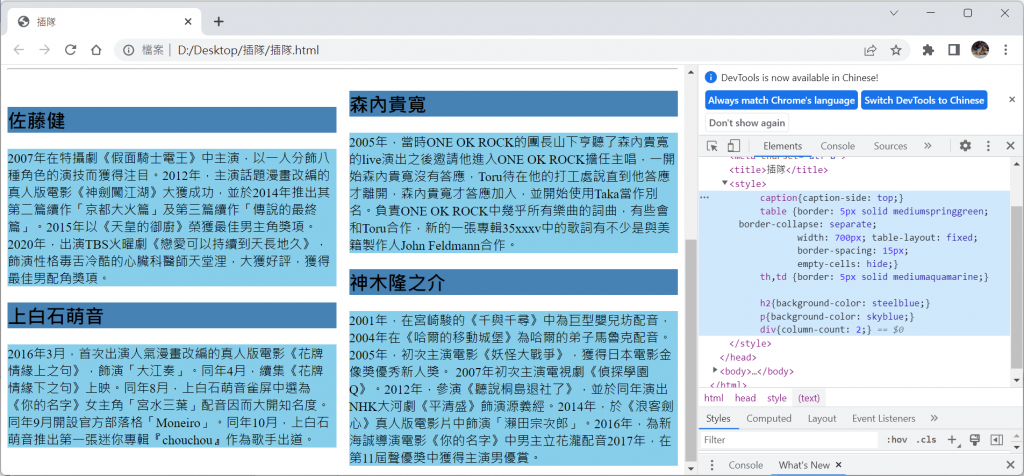
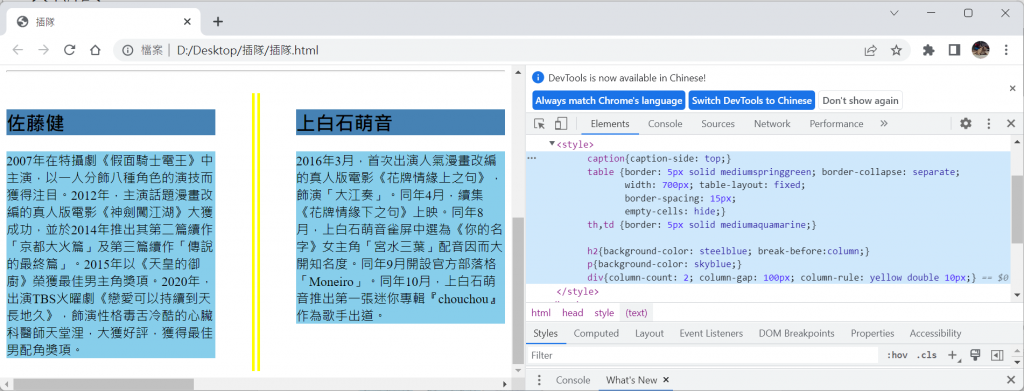
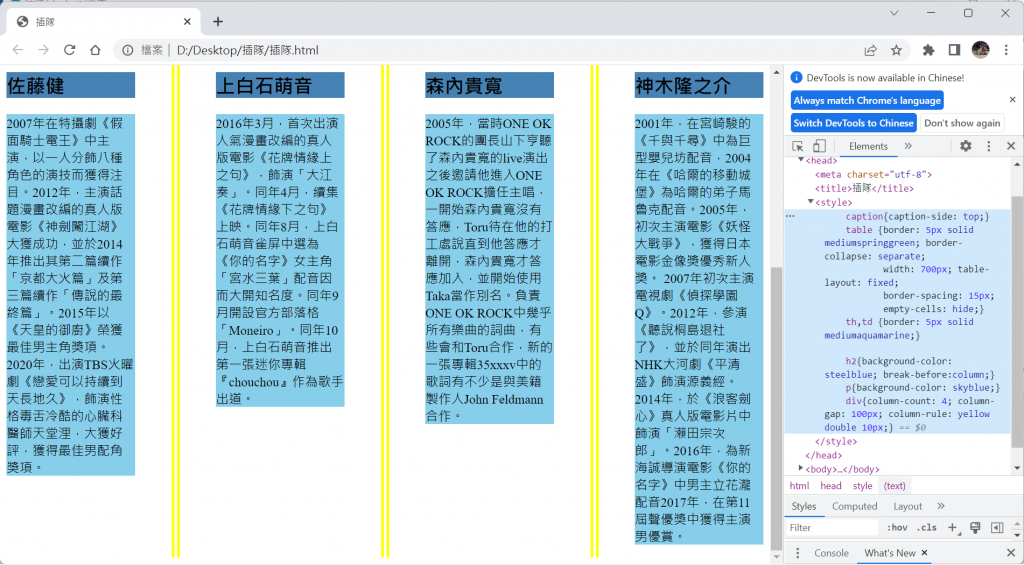
欄位數量/欄位寬度 : column-count/width
這邊放在一起講的原因是兩者之間只能選一個,前者直接決定數量,後者決定欄位的寬度
這個是直接決定欄位的寬度,所以他會直接分段
直接決定數量,強制整齊!
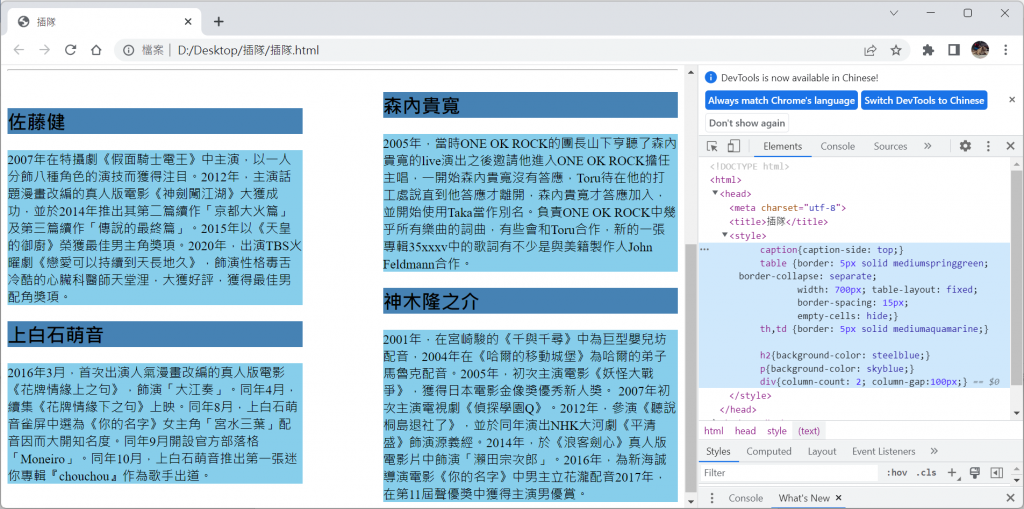
欄位間距 : column-gap
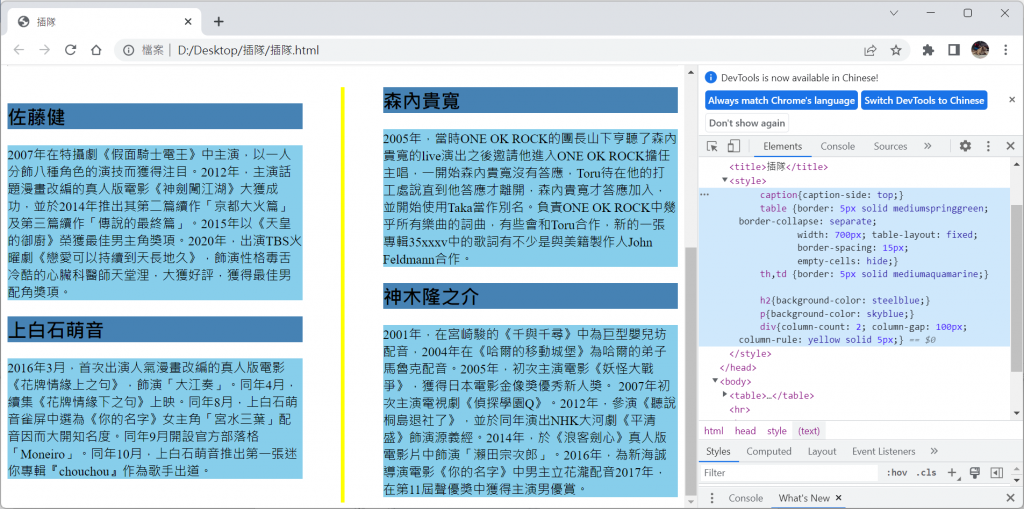
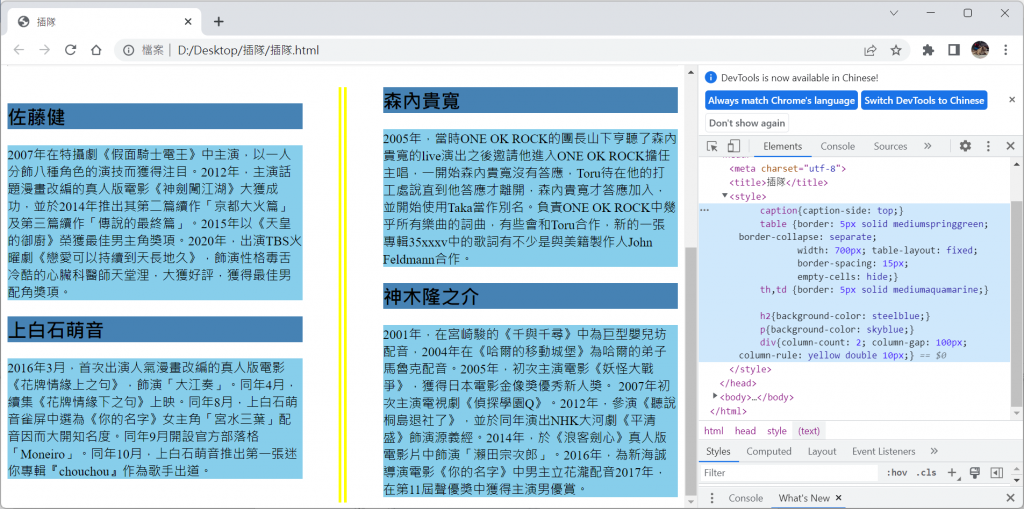
欄位分隔線 : column-rule-
有3個可以設定的地方,style、width、color

換欄 : break-
也是3個設定值,inside、before、after
有點像欄位的分區、分段
這裡是column-count的數值不同
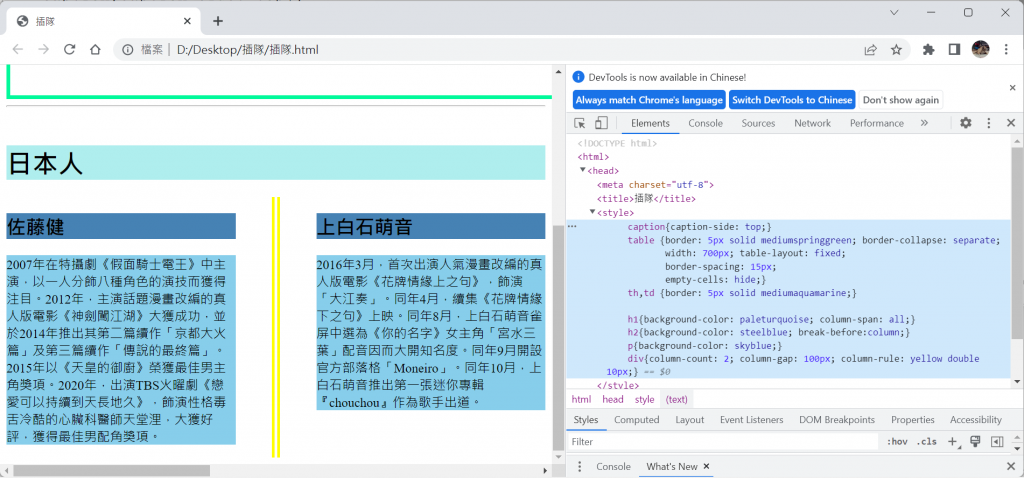
跨欄顯示 : column-span
這個屬性是讓設定區塊不受其他影響,獨立出來的意思
突然想到我也有追日本明星![]()
