先前已經有介紹過大部分 Site 基礎的功能了,那時候有就有答應後面會再把一些細項跟進階設定補上,這邊說的進階設定就是打開 Site 的介面後,右邊的這塊,

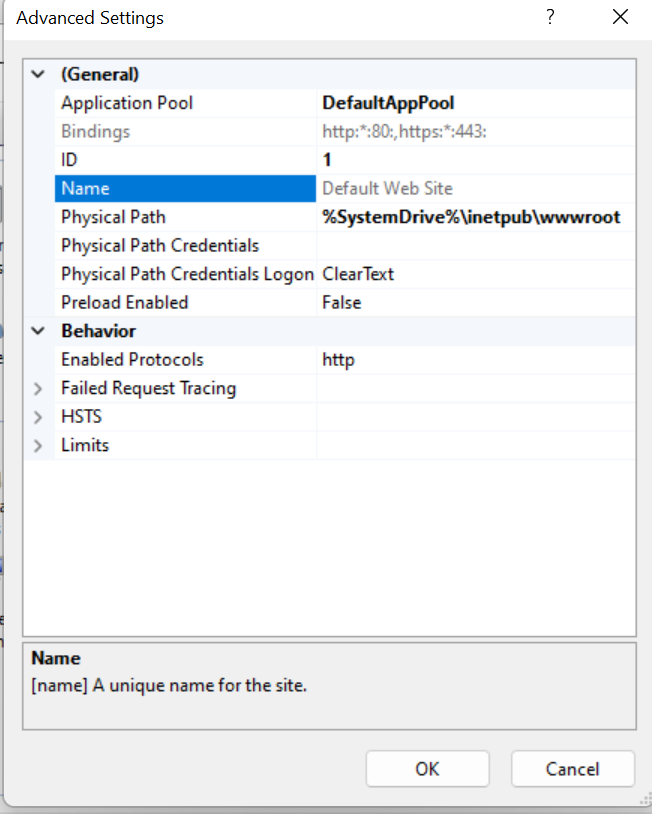
點開來會長像這樣:

我們就一個一個功能來看,上半部基本和 Basic Setting 中的基本設置大同小異。這邊也能查看 / 修改 Site Id, Site Id 是在很多設置中會被拿來識別網站的唯一數值,如果有特殊的數值你想設定,可以在這邊修改。
Physical Path 相關的主要是網站本身檔案位處的實際資料夾,該文件夾被存取時的角色由 Physical Path Credentials 決定,未設定情況下預設為 Application user,即為傳入的訪問認證。這邊一般不太會特別去改,除非你的網站有特殊情境需要支持。
Preload 的功能指的是沒有 request 的時候,會不會預先把網站起起來,主要針對一些起來比較龐大費時的網站。這個功能要配合所在的 Application Pool 必須是 Always Running 的狀況。當兩者都設定正確後,這個功能實際上做的是當 Application Pool 起 Process 的時候,會送一個假的 Request 去讓網站起來,減少載入時間。好處是使用者體驗良好,壞處是就多一個東西在吃資源,差距速度依網站狀況而定,你可以開關對應的設定來測試時間、再評估情境是否需要做這個設置。
下半部是關於網站行為的部分,Enable Protocols 是列出允許哪些 protocol 的 request 訪問網站。預設值是 http,同時就包含了 http 與 https 兩個 protocol。打 https 的話也是同樣允許兩個,並不會把 http 關掉,如果你想拒絕 http 的請求,要去其他安全性或憑證的地方做設定。(這個地方一般也不會動,可能添加的值也許如 NET.TCP)。
Fail Request Tracing 是關於用特定的方式 Log 造訪網站的 request,這個我們後面會完整抽一篇講它的設定跟抓出來的檔案讀取,這邊只要有個印象知道有這個功能就好了。

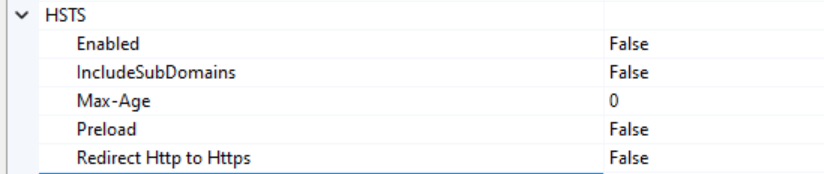
HSTS 全名是 HTTP Strict Transport Security,是一種網站用來宣告他們只接受安全性傳輸的聲明,多數主流瀏覽器都已支持("HSTS" | Can I use)。有設定 HSTS 的網站,會強制瀏覽器使用 HTTPS 進行連線傳輸。如果SSL設置失效,有可能造成網站自身無法被瀏覽。要測試也很簡單,下面的 Redirect Http to Https 就是 HSTS 的實際功能項,其他是相關設定,最上面的 Enabled 指的是下面這一串設定項是否生效。所以你要正確設定 HSTS 的轉導的話,最下面記得要 Enabled,不然只有最上面勾選,是不會生效的。

Limit 指的則是 TCP/IP 流量方面的限制。Connection Time-out 設定一個網站收到請求多久沒回覆後會 Time-out 該請求(這邊是120秒);Maximum Bandwidth 是設定效能瓶頸,決定每秒的流量,-1表示無限制;Maximum Concurrent Connections 是設定同時 Application 能建多少連線,滿了的話新進來的人就會拿到 HTTP Error 503。Url Segment 指的是被 / 切開算為 Segment,這邊的 Maximum Url Segments 就是一個 Url 中這邊能讀取到的最大 Segement 數。
這塊相對會動的通常只有 Connection Time-out,做為一個 Application 部分回應過慢的防護機制,避免所有 request 都塞住。Request queue 如果滿了,前面的不走,就會導致後面的也進不來。一般來說理想當然還是要靠 Application 自己處理好,這邊只是一個應急機制而已。
Site 的進階設定篇幅比較少,以上大概就是 Site 相關進階設定的介紹。關於 Site 本身的行為到這篇就介紹完了,後面會在逐一介紹 Site 上面有的模組,為 Site 擴增了哪些面向的功能。下篇我們會先來看到 Application Pool 的設定,相對 Site 就豐富了許多。
