嗨,大家好,今天是視窗程式設計第十三天的教學影片,昨天影片已經完成讓道路虛線、金幣、和障礙物的移動,而今天要來透過 loop 的概念,來產生間距固定的道路虛線。
迴圈(loop)的作用是重複執行一段程式碼,直到某一個條件停下來。使用迴圈在程式實作上具有下列好處:
而 loop 有幾種常見的用法
// while loop,沒有明確執行次數時適用
while ( 條件 ) // 如果條件為 true,則執行 block 內程式碼
{
// 要執行的程式碼
}
// for loop,有明確執行次數時適用
for ( 起始敘述 ; 條件 ; 每次迴圈執行完執行動作) // 符合條件繼續執行 block 內程式碼
{
// 要執行的程式碼
}
// for loop 範例,label1文字從 0 顯示到 4
for ( int i = 0 ; i < 5 ; i = i + 1)
{
label1.Text = i.ToString();
}
而昨天教的 foreach 也是一種迴圈的概念。
關於新增道路虛線( pictureBox )時的語法如下:
for(int i = 0 ; i < 5 ; i = i+1) // 新增五個白色虛線
{
PictureBox p = new PictureBox(); // 產生新的 pictureBox 以變數 p 代表
p.BringToFront(); // 產生的 pictureBox 移動到視窗頂端
p.Tag = "line"; // 設定 tag
p.Size = new System.Drawing.Size(20,100); // 設定大小
p.BackColor = Color.White; // 設定虛線顏色
p.BorderStyle = BorderStyle.None; // 設定邊框樣式為無邊框
p.Visible = true; // 可以顯示
p.Location = new Point(this.Width / 2 - p.Width / 2 , i * (p.Height + 50) ); // 設定初始位置
this.Controls.Add(p); // 加入 windows form 的控制項內
}
若要新增其他控制項,如:label,也是相同方式。
上方的水平初始位置的示意圖如下:
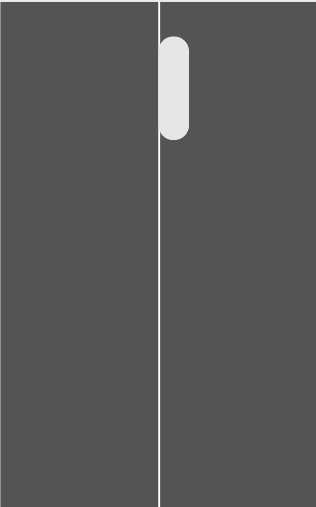
白色線當作中間線,設定 this.Width / 2 的情況如下:
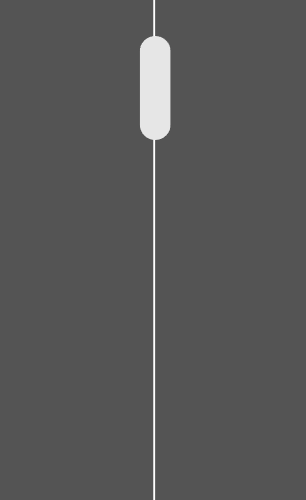
這是設定 this.Width / 2 - p.Width / 2 的情況
以上是今天的教學內容,也祝老師們教師節快樂!
專案使用icon素材來源:flaticon(https://www.flaticon.com/)
簡報製作和素材使用:canva(https://www.canva.com/)
