經過了15天嘗試以 Charkra UI 把設計系統實作出來。有些細節可以根據設計文件去做調整:像是 空間 Space、陰影 Shadow 也可以先規劃好系列的層級。而 UI 元件也會根據產品和設計團隊有不一樣的多樣性。文章就先不列舉調整範例。
想藉由剩下的天數來分享一下使用 Chakra UI 進行排版、操作元件互動的心得。
Box render 出來就是一般的 div,在沒有排版需求時我會使用 Box,大多時候我會使用 Flex
有著 display flex 屬性的 Box,特別的地方是 flex 屬性會用上的 css 有縮寫可以使用,相當方便
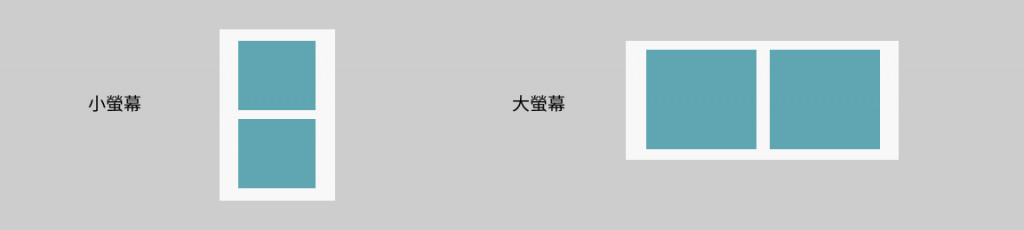
我很常在調整 RWD 變化時使用,尤其是左右排列的 UI 切換成上下時使用:

使用 direction 直接改變方向
<Flex direction={{base:'column',lg:'row'}} >
<Box w='100% h="50px" />
<Box w='100% h="50px" />
</Flex>
或是使用 wrap
<Flex wrap="wrap >
<Box w={{base:'100%',lg:'50%'}} h="50px" />
<Boxw={{base:'100%',lg:'50%'}} h="50px" />
</Flex>
當 UI 的內容和響應式變化單純都是且需要垂直置中時可以使用
Square: 是有變化的 Center,維持長寬一致
Circel: 則是 border-radius 設定好的圓形
我過去很少使用 Center,但如果是用在包住 Icon 或是數字的 UI 非常方便