今天是第十七天,我想簡單分享一下v-for這個指令
我們可以透過v-for將陣列顯示在特定的列表當中,
其中v-for指令的值必須使用到item in items這個特殊的語法形式。
來寫程式吧
這裡是HTML的部分
<div id="app">
<ul>
<li v-for="(item,index) in items">
Force {{team}}-Member {{index+1}}-{{item.i}}
</li>
<br>
</ul>
<ol>
<li v-for="item in items">
{{item.i}}
</li>
</ol>
</div>
這裡是JS的部分
<script>
const app = {
data(){
return{
team:'141',
items:[
{i:'Captain Price'},
{i:'GHOST'},
{i:'Soap'},
{i:'GAZ'}
]
}
}
}
Vue.createApp(app).mount('#app')
</script>
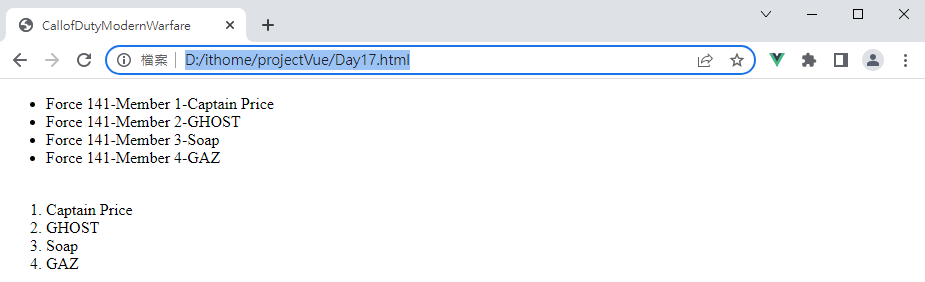
這是執行結果
v-for就分享到這邊,我們第十八天見
