今天會把flutter裡常見的layout都介紹完畢
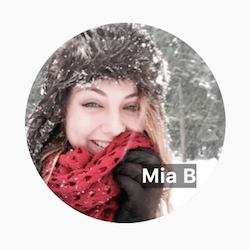
使用Stack widget可以將widget重疊在另一個widget上
Widget _buildStack() {
return Stack(
alignment: const Alignment(0.6, 0.6),
children: [
const CircleAvatar(
backgroundImage: AssetImage('images/pic.jpg'),
radius: 100,
),
Container(
decoration: const BoxDecoration(
color: Colors.black45,
),
child: const Text(
'Mia B',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
],
);
}

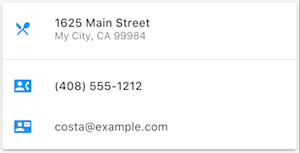
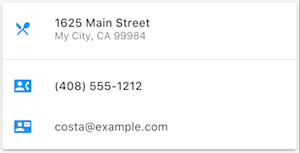
card非常方便使用,幾乎每一種widget都可以組成card widget,但通常都搭配 ListTile一起使用,
card只能有一個child widget,但沒限定child widget只能用child,因此在card內塞入row或是column等等能放children widget的widget,就可以使card裡面含有多個widget
Widget _buildCard() {
return SizedBox(
height: 210,
child: Card(
child: Column(
children: [
ListTile(
title: const Text(
'1625 Main Street',
style: TextStyle(fontWeight: FontWeight.w500),
),
subtitle: const Text('My City, CA 99984'),
leading: Icon(
Icons.restaurant_menu,
color: Colors.blue[500],
),
),
const Divider(),
ListTile(
title: const Text(
'(408) 555-1212',
style: TextStyle(fontWeight: FontWeight.w500),
),
leading: Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
ListTile(
title: const Text('costa@example.com'),
leading: Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
);
}

ListTile用於創建包含最多 3 行文本和前導和尾隨圖標(optional)的row的widget
同上面的card,並搭配card一起使用

參考資料:
https://docs.flutter.dev/development/ui/layout
