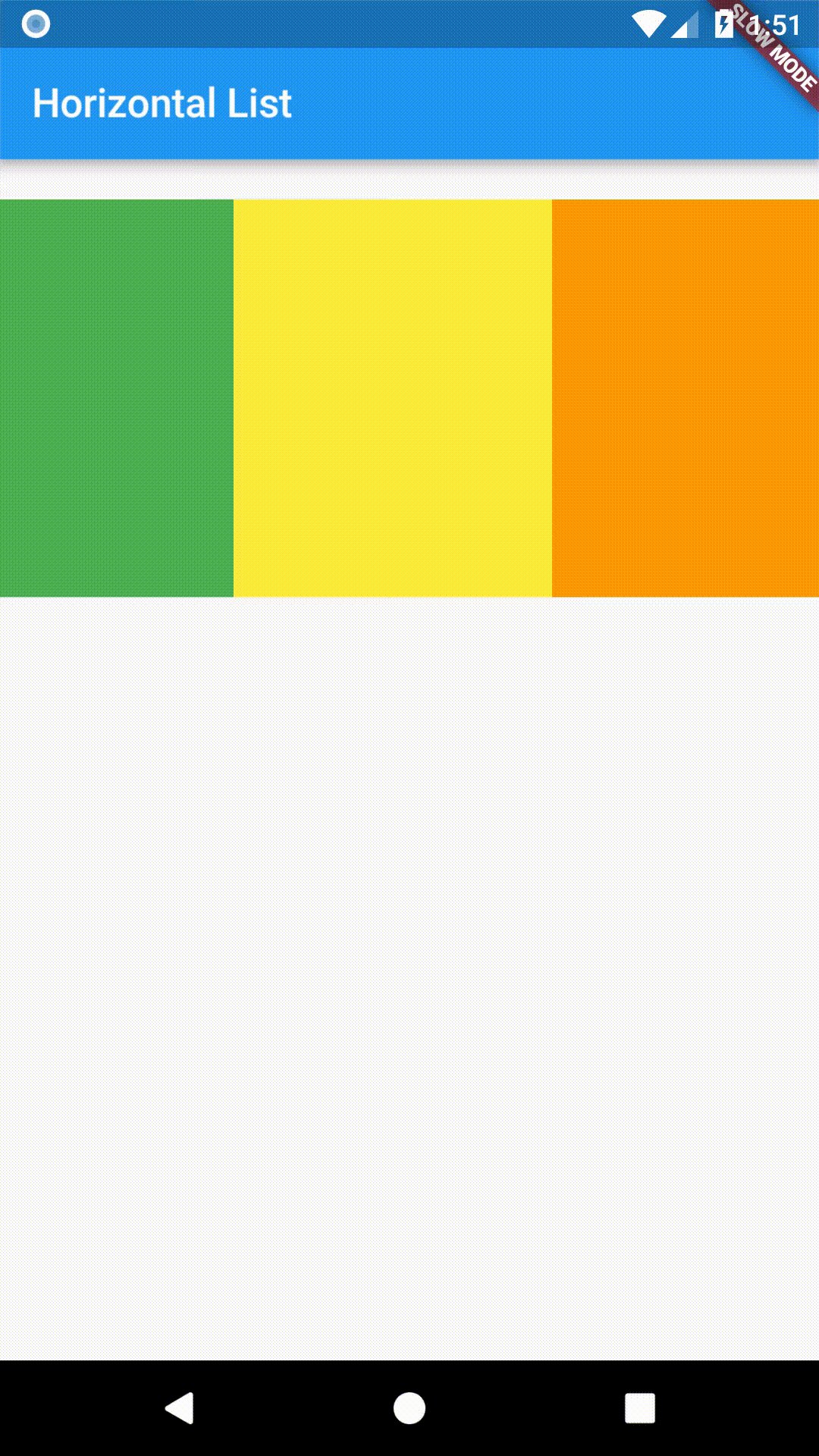
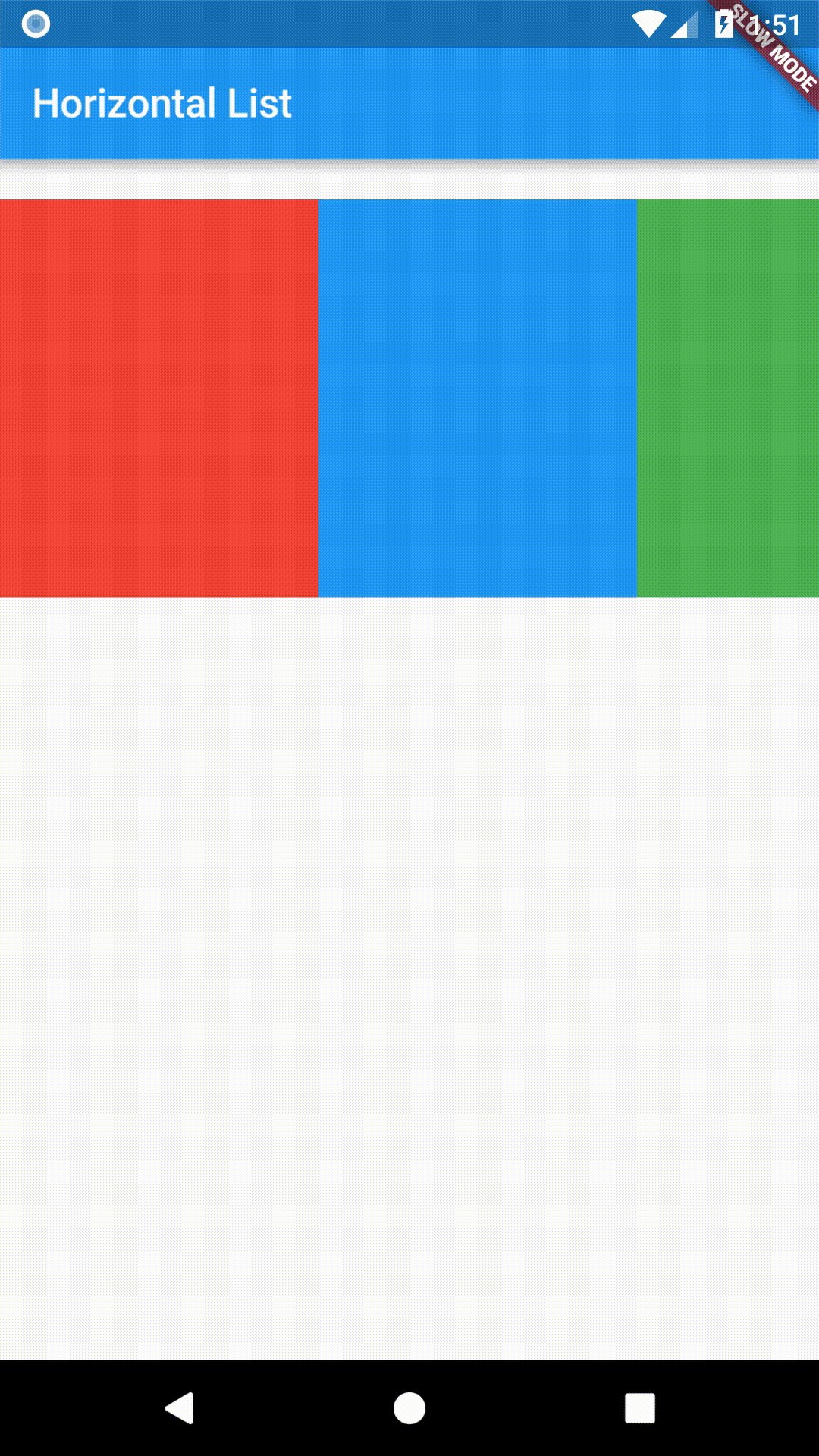
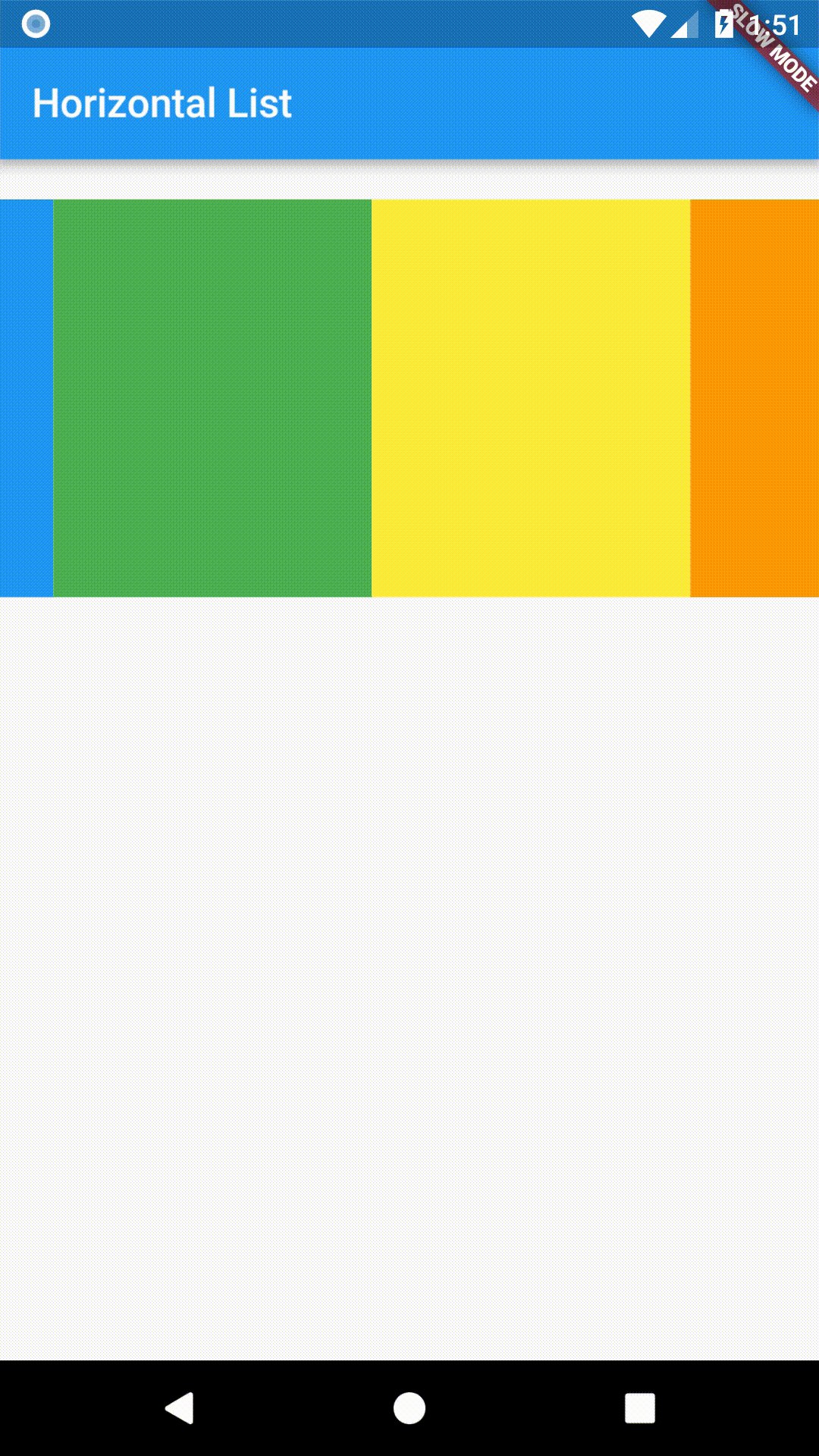
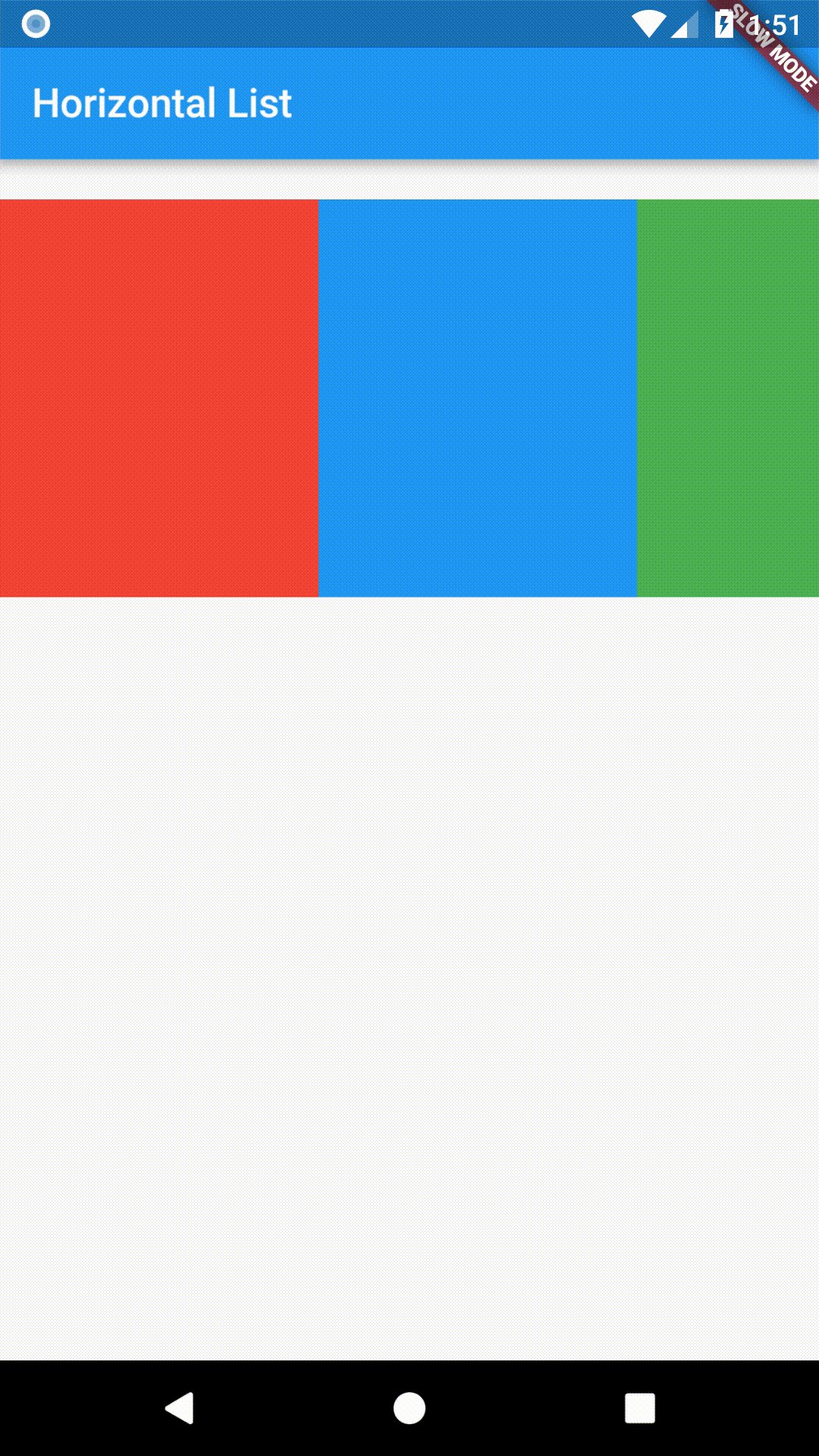
有時候可能會想要用水平的list,可以使用ListView構造函數,並且輸入水平的scrollDirection
ListView(
// This next line does the trick.
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 160.0,
color: Colors.red,
),
Container(
width: 160.0,
color: Colors.blue,
),
Container(
width: 160.0,
color: Colors.green,
),
Container(
width: 160.0,
color: Colors.yellow,
),
Container(
width: 160.0,
color: Colors.orange,
),
],
),

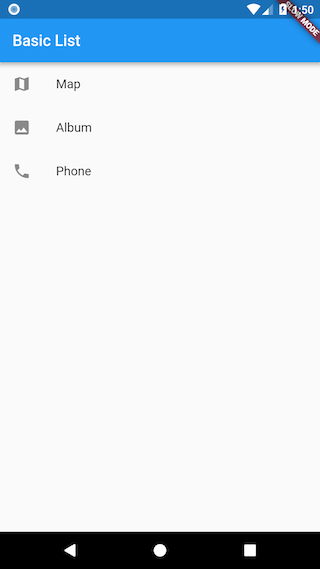
如果剛剛的範例沒有輸入水平的scrollDirection,單純用普通的ListView,那就會變成一般畫面上常看到垂直的list
ListView(
children: const <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
],
),

參考資料:
https://docs.flutter.dev/cookbook
