今天來整理多個Graphic的操作方法
之前提到可以用多個instance p5的方法,今天來試試用Graphic的方法。
第一種是利用 createGraphics(),並在canvas用image()的指令呈現。
let can;
let pg1;
let pg2;
let mx1 = 0;
let my1 = 0;
let mx2 = 0;
let my2 = 0;
function setup() {
can = createCanvas(800, 400);
can.id("can1");
can.class("c1");
can.position(0, 0);
background(0);
pg1 = createGraphics(400, 400, P2D);
pg1.background(0);
pg1.x = 0;
pg1.y = 0;
pg2 = createGraphics(400, 400, P2D);
pg2.background(180);
pg2.x = 400;
pg2.y = 0;
}
function draw(){
mx1 = mouseX-pg1.x;
my1 = mouseY-pg1.y;
mx2 = mouseX-pg2.x;
my2 = mouseY-pg2.y;
pg1.noStroke();
pg1.fill(255);
pg1.ellipse(mx1, my1, 50, 50);
pg2.noStroke();
pg2.fill(255, 255, 0);
pg2.ellipse(mx2, my2, 50, 50);
image(pg1, pg1.x, pg1.y);
image(pg2, pg2.x, pg2.y);
}
<canvas width="400" height="400" style="display: none; width: 400px; height: 400px;"></canvas>
<canvas width="400" height="400" style="display: none; width: 400px; height: 400px;"></canvas>
在以canvas為主,在建立的graphic中,每個graphic內的繪圖座標,是以個別graphic的左上角為原點,
不過如果要讀取mouseX, mouseY的座標時,是以canvas的左上角為基準點,
那麼,在pg1的座標就要變成 mouseX-pg1.position().x, mouseY-pg1.position().y, 在pg2的座標就要變成 mouseX-pg2.x, mouseY-pg2.y,其中 (pg1.position().x, pg1.position().y), (pg2.position().x, pg2.position().y)分別為 pg1本身, pg2本身呈現在canvas中的座標
mx1 = mouseX-pg1.position().x;
my1 = mouseY-pg1.position().y;
mx2 = mouseX-pg2.position().x;
my2 = mouseY-pg2.position().y;
將createGraphics()產生的 canvas元件標籤,變成show();
let can;
let pg1;
let pg2;
let mx1 = 0;
let my1 = 0;
let mx2 = 0;
let my2 = 0;
function setup() {
noCanvas();
pg1 = createGraphics(400, 400, P2D);
pg1.id("pg1");
pg1.position(0, 0);
pg1.show();
pg1.background(0);
pg2 = createGraphics(400, 400, P2D);
pg2.id("pg2");
pg2.position(400, 0);
pg2.show();
pg2.background(180);
}
function draw(){
mx1 = mouseX-pg1.position().x;
my1 = mouseY-pg1.position().y;
mx2 = mouseX-pg2.position().x;
my2 = mouseY-pg2.position().y;
pg1.noStroke();
pg1.fill(255);
pg1.ellipse(mx1, my1, 50, 50);
pg2.noStroke();
pg2.fill(255, 255, 0);
pg2.ellipse(mx2, my2, 50, 50);
}
<canvas width="400" height="400" style="display: block; width: 400px; height: 400px; position: absolute; left: 0px; top: 0px;" id="pg1"></canvas>
<canvas width="400" height="400" style="display: block; width: 400px; height: 400px; position: absolute; left: 400px; top: 0px;" id="pg2"></canvas>
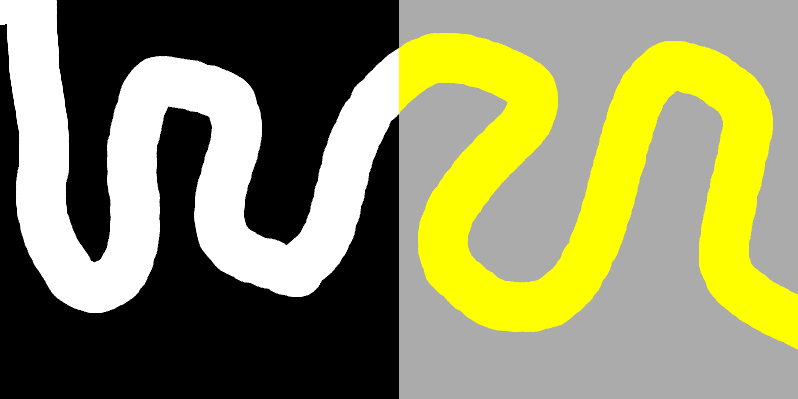
執行結果
在p5.js中,取得座標可以用 position() 的指令
position([x], [y], [positionType])
其中 positionType 可以有6種類型
static
relative
sticky
fixed
initial
inherit
在css中的position的類型,有5種類型
static
relative
sticky
fixed
absolute
可另外參考css的資料
主要的使用方式有
pg1.position(100, 100, "static");
pg1.position(100, 100, "relative");
pg1.position(100, 100, "sticky");
pg1.position(100, 100, "fixed");
let pg1;
function setup() {
noCanvas();
/*
static
relative
sticky
fixed
initial
inherit
*/
select("#k1").position(0, 0);
select("#k1").size(400);
select("#k1").style("background", "yellow");
select("#k1").style("padding", "10px");
select("#k1").style("z-index", "-2");
pg1 = createGraphics(400, 200, P2D);
pg1.id("pg1");
pg1.parent("p5sketch_1");
pg1.position(0, 550, "sticky");
pg1.style("padding", "10px");
pg1.show();
pg1.background(120, 120, 50, 200);
pg1.x = 0;
pg1.y = 0;
console.log(pg1.position());
console.log(pg1.style("z-index"));
console.log(select("#k1").style("z-index"));
}
function draw() {
}
參考資料
position()
https://p5js.org/reference/#/p5.Element/position
CSS Layout - The position Property
https://www.w3schools.com/css/css_positioning.asp
