今天來整理在p5.js如何載入檔案到網頁中。
檔案的類型有 html, csv, json, xls, txt, php等
使用 loadStrings('assets/test.txt', (result) => {}); 來載入文字檔,
回傳的時將一行一行的文字轉換成陣列的方式。
要讀取每一陣列元素,可以用迴圈for的方式查看
for(txt of result){
console.log(txt);
//-- 將每一行文字改以建立 p 元件標籤呈現,並加到id為p1的div中
select("#p1").child(createP(txt));
}
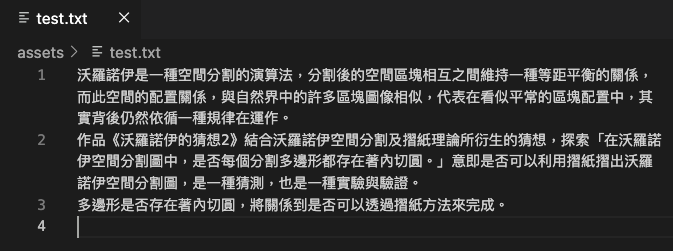
載入 test.txt 一般的純文字的文件
<body>
<div id="p1"></div>
</body>
let can;
let result;
function preload() {
result = loadStrings('assets/test.txt', (result) =>{
for(txt of result){
console.log(txt);
select("#p1").child(createP(txt));
}
select("#p1").style("padding", "10px");
});
}
function setup() {
can = createCanvas(200, 200);
can.id("can1");
can.class("c1");
can.style("padding", "10px");
background(0);
fill(255);
textAlign(LEFT, TOP);
textSize(24);
text("canvas", 10, 10);
}
test.txt 內容
執行結果
載入 test.html 具有DOM標籤元件的文件
let can;
let result;
function preload() {
result = loadStrings('assets/test.html', (result) =>{
for(txt of result){
console.log(txt);
select("#p1").child(createElement("div", txt));
}
select("#p1").style("padding", "10px");
});
}
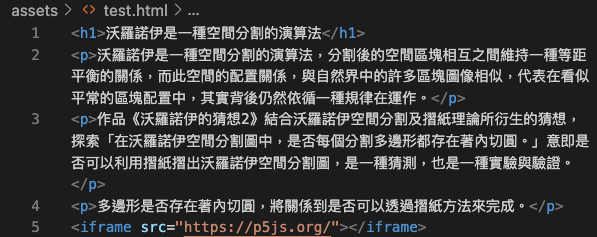
test.html 原始檔
會保有DOM標籤元件的效果
執行結果
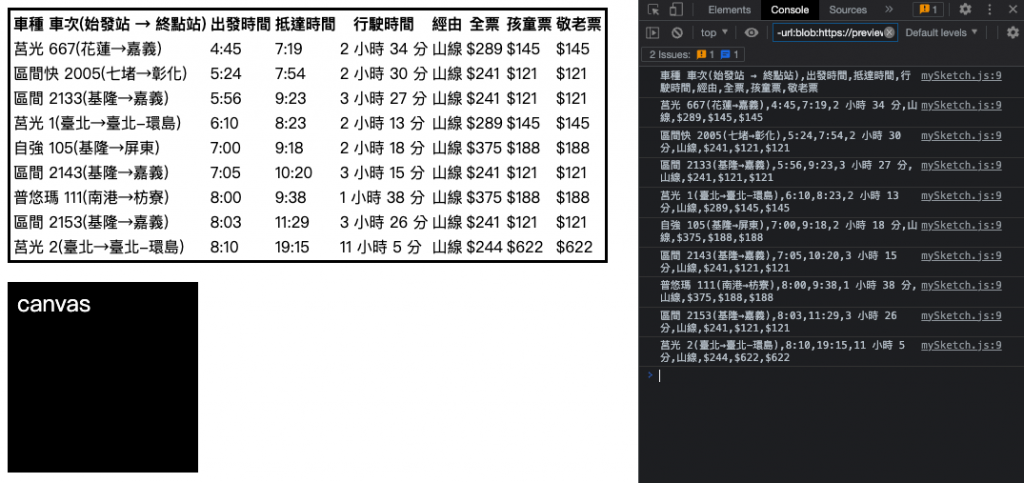
左邊為執行的結果,右邊為載入的原始內容
載入 test.csv 具有表格格式的文件,用「,」作為資料分隔字元
可以使用 loadStrings('assets/test.csv'),也可以用 loadTable('assets/test.csv', 'csv', 'header')方法。
let result;
function preload() {
result = loadStrings('assets/test.csv', (result) => {
let str = "<table>";
let n = 0;
for (txt of result) {
console.log(txt);
str += "<tr>";
let tds = txt.split(",");
for (td of tds) {
if (n == 0) {
str += "<th>" + td + "</th>";
} else {
str += "<td>" + td + "</td>";
}
}
str += "</tr>";
n++;
}
str += "</table>";
let table = createElement("table", str);
table.style("border", "solid");
select("#p1").child(table);
select("#p1").style("padding", "10px");
});
}
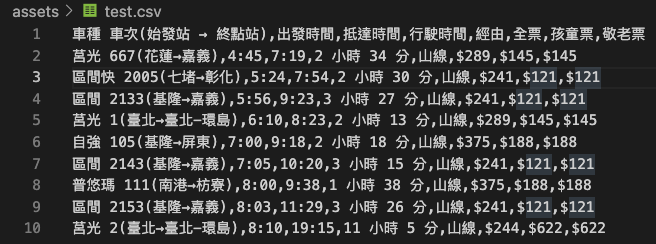
test.csv 原始檔
執行結果