這應該會是flex的最後一篇了,當初以為兩篇就可以寫完,沒想到竟然寫到四篇。昨天有說到單一的對齊方式和順序的排列,有興趣的可以往前幾篇看看呦~今天要講的東西有點難,我自己一開始看了也是有點懵![]() ,這東西可能要稍微消化一下才能明白,那就是計算權重啦!果然到哪裡都脫離不了權重…
,這東西可能要稍微消化一下才能明白,那就是計算權重啦!果然到哪裡都脫離不了權重…
接著開始囉!![]()
俗話說的好,做人要懂得能屈能伸,元件也是,你不一定會知道使用者現在此刻在用什麼尺寸和瀏覽器來觀看你的網站,所以必須讓你的物件也懂得隨機應變的道理,才能讓畫面看起來相對舒適。
flex-grow決定容器內多餘剩下的空間如何利用,舉一個簡單的例子:
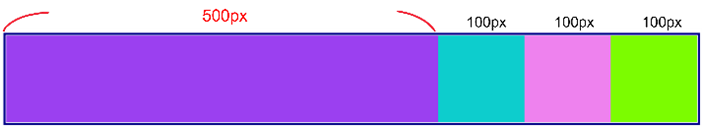
這裡有一個height: 100px; width: 800px;的外框(容器)
每個內容元素都是height: 100px; width: 100px;的正方形盒子
剩下空間 = 800px(外框) – 100px * 4(正方形盒子加總) = 400px
紫色盒子的flex-grow設為1,其餘為預設值0。
按比重分配,這表示剩下的400px皆歸給紫色盒子,讓他來補滿空白處。
紫色盒子寬度 = 400px(空白處) + 100px(原寬度) = 500px
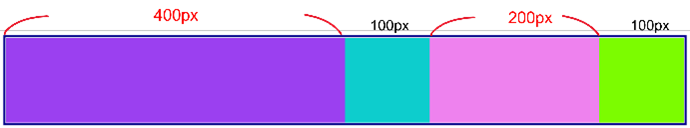
紫色盒子的flex-grow為1,粉紅色盒子的flex-grow為1,其餘為預設值0。
那就是將空白處切成兩份(400px/2),按比重分配,一份(200px)給紫色盒子,一份(200px)給粉紅色盒子。
紫色盒子寬度 = 200px(空白處400px/2) + 100px(原寬度) = 300px
粉紅色盒子寬度 = 200px(空白處400px/2) + 100px(原寬度) = 300px
紫色盒子的flex-grow為3,粉紅色盒子的flex-grow為1,其餘為預設值0。
那就是將空白處切成四份(400px/4),按比重分配,三份(100px * 3)給紫色盒子,一份(100px * 1)給粉紅色盒子。
紫色盒子寬度 = 300px(空白處(400px/4) * 3) + 100px(原寬度) = 400px
粉紅色盒子寬度 = 100px(空白處(400px/4) * 1) + 100px(原寬度) = 200px
由此可知計算方式如下:
[剩餘空間/(所有權重相加)] * 自身權重 + 原本的大小
※隨主軸設定,改變的可能是寬或高。
既然標題是寫伸縮權重,我們剛剛說明完延伸的部分,現在就要來講flex-shrink是如何解壓縮物件,舉個簡單的例子:
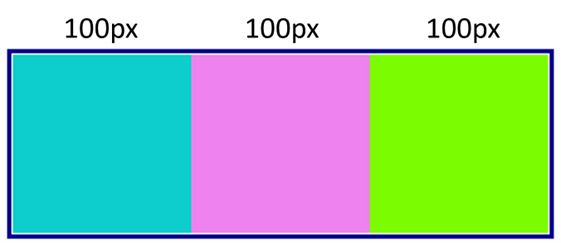
這裡有一個height: 100px; width: 300px;的外框(容器)
每個內容元素都是height: 100px; width: 100px;的正方形盒子
ㄟˊ?剛剛不是說每個元件長寬都100px嗎?怎麼已經壓縮了![]()
那是因為flex-shrink的預設值是1,所以會自行壓縮,就如上圖。
不足的空間 = 100px * 4(正方形盒子加總) – 300px(外框) = 100px
紫色盒子的flex-shrink為預設值1,其餘為0。
紫色盒子直接變不見,因為他的權重為1,所以不足的100px都從他身上拿走。
紫色盒子寬度 = 100px(紫盒寬度) - 100px(不足空間) = 0px
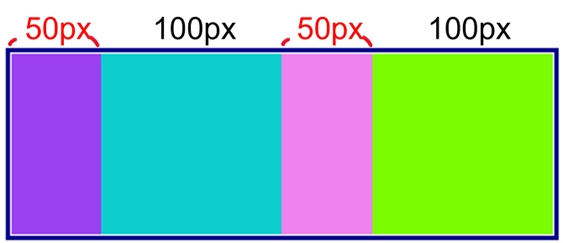
紫色盒子的flex-shrink為預設值1,粉紅色盒子的flex-shrink為1,其餘為0。
依照比重分配,不足的空間切成兩份(100px/2),各別由紫色盒子(50px)和粉色盒子(50px)吸收。
紫色盒子寬度 = 100px(紫盒寬度) - 50px(不足空間100px/2) = 50px
粉紅色盒子寬度 = 100px(紫盒寬度) - 50px(不足空間100px/2) = 50px
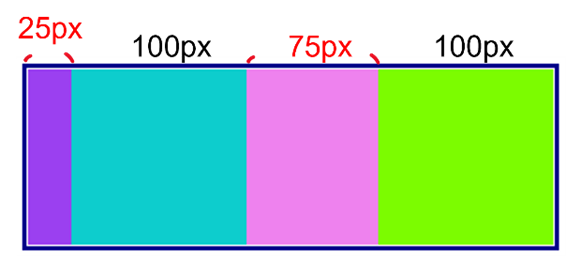
紫色盒子的flex-shrink為3,粉紅色盒子的flex-shrink為1,其餘為0。
依照比重分配,不足的空間切成四份(100px/4),由紫色盒子吸收三份(25px * 3)和粉色盒子吸收一份(25px * 1)。
紫色盒子寬度 = 100px(紫盒寬度) - 75px(不足空間(100px/4) * 3) = 25px
粉紅色盒子寬度 = 100px(紫盒寬度) - 25px(不足空間(100px/4) * 1) = 75px
由此可知計算方式如下:
原本的大小 - [不足空間/(所有權重相加)] * 自身權重
※隨主軸設定,改變的可能是寬或高。
flex-basis可用來代替元素的長或寬,可拿來復寫原設定的height和width,預設值為auto。
這邊提供一些網路上的小遊戲幫大家復習這幾天所提到的flex功能~
FLEXBOX FROGGY
Flexbox Defense
這裡有一個網址是關於flex的所有特性,大家可以瀏覽操作看看~
Flex Container Properties
CSS: Flex 快速設定及詳解 - 傑克! 真是太神奇了!
CSS 語法16:彈性排版flex - Daco Note
[第六週] CSS - 跟著 學Flex 排版 - Yakim shu
深入理解css3中的flex-grow、flex-shrink、flex-basis
详解 flex-grow 与 flex-shrink #9
[css] 搞懂 flex-grow, flex-shirk 及 flex-basis 三種屬性
