這四天的發文也算是對flex彈性布局有一定的認識,在編輯文章的時候還蠻有成就感![]() ,那麼今天就要回歸原本的網美照系列,左邊用文字加陰影排版,右邊則是將照片調整明暗度,使其整體顏色不會太過突兀。
,那麼今天就要回歸原本的網美照系列,左邊用文字加陰影排版,右邊則是將照片調整明暗度,使其整體顏色不會太過突兀。
一個好的濾鏡不僅可以讓照片質感提升,還可以引領大家進入照片情境,所以這邊就來整理一下CSS有哪些照片特效吧~![]()
這邊的陰影是指照片本身的陰影,可以讓元素感覺更加立體。
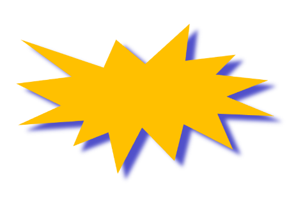
drop-shadow可以幫任意形狀的物件加上陰影。
filter: drop-shadow(水平軸(px) 垂直軸(px) 柔邊(px) 顏色);
※柔邊的值越大,效果越彰顯。
filter: drop-shadow(20px 15px 5px #5050ca);

這功能在Day08的時候有提到過,可填參數為0~1之間或是0-100%,預設值為1,表完全不透明狀態。
opacity: 0.5;

※左為原圖,右為效果圖。
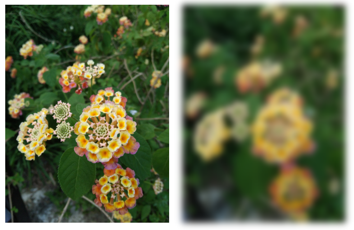
一般單位可填px或rem,預設參數是0,表示完全不模糊,隨數字越大,模糊程度越高。
filter: blur(5px);

※左為原圖,右為效果圖。
單位以百分比表示,預設值為100%,依元素原有效果,隨參數越大,亮度也增大,反之則越小。
filter: brightness(50%);

※左為原圖,右為效果圖。
單位以百分比表示,預設值為100%,飽和度為正常效果,隨參數越大,飽和度也增大(過飽和),反之則越小。
filter: saturate(150%);

※左為原圖,右為效果圖。
對比度是調整元素本身的明暗區的差距,單位以百分比表示,預設值為100%(沒有效果),隨數值越大差距會越明顯,反之則會看起來偏灰暗色系。
filter: contrast(50%);

※左為原圖,右為效果圖。
灰階效果可以讓元素色系調成黑白,參數由0-1之間或是0-100%,0為預設值,數值越大,黑白程度也變大。
filter: grayscale(50%);

※左為原圖,右為效果圖。
懷舊效果帶有復古的意味,可以讓元素呈現年代感,參數由0-1之間或是0-100%,0為預設值,數值越大,褐色程度也變大。
filter: sepia(50%);

※左為原圖,右為效果圖。
色相旋轉顧名思義就是把色環旋轉,既然用旋轉這個詞,那麼填入的單位就是deg(角度),參數由0-360。
filter: hue-rotate(235deg);

※左為原圖,右為效果圖。
負片就是徹底的相反,明暗相反、顏色變成互補色,預設值為0,可填參數由0-100%,數值越大負片效果越甚。
filter: invert(1);

※左為原圖,右為效果圖。

CSS 濾鏡特效- Astral Web 歐斯瑞有限公司
CSS濾鏡效果 - 簡單究好Simple is Best
CSS也可以處理圖片效果了喲 - 程式人生
CSS 筆記- CSS Filter 濾鏡效果 - 提姆寫程式
什麼?? CSS也有濾鏡可以用! (CSS3 filter) - 藝誠網頁設計公司
