用來通知用戶正在進行的進程狀態,例如 加載應用程序、提交表單或保存更新應用程序的狀態並指示可用的操作,例如用戶是否可以離開當前屏幕。在進行異步或初始化時常見的應用情境,為的就是讓用戶知道不是在白等,明顯感受到程式正在運作中

Progress indicators - Design 分為下面幾個段落來介紹
外型上有線性與圓形

一種類型應該代表應用程序中的每種活動。例如,如果一個刷新動作在一個屏幕上顯示一個 Circular indicator,那麼該相同動作不應該在應用程序的其他地方使用 Linear indicator
Progress indicator 可以是確定與不確定性的,端看情境去使用
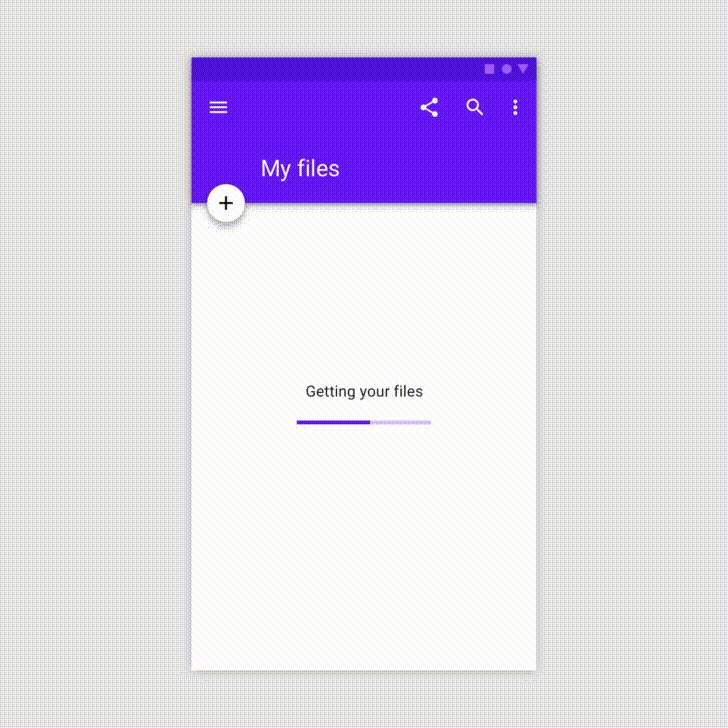
明確顯示一個過程需要多長時間。當可以檢測到活動進度時使用
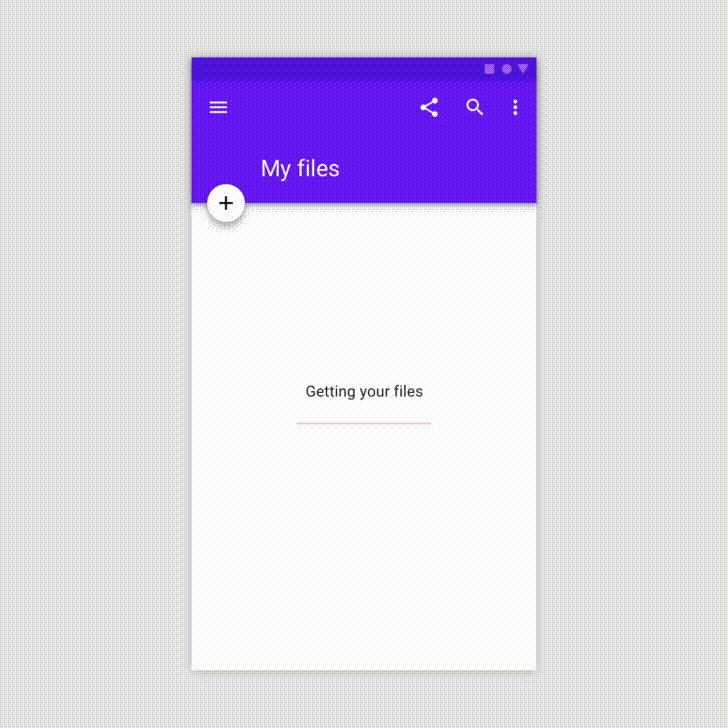
無法確定等待時間。當無法檢測到進度,或沒有必要顯示活動需要多長時間使用

隨著有關進程的更多信息變得可用,Progress indictor 可以從不確定狀態切換到確定狀態。例如在網路不穩定的狀態下,載入畫面資料時,讓 Progress indictor 顯示不確定狀態,一旦網路穩定且確定載入時間時,切換為確定狀態

在 track 的固定長度上用 indictor 設置動畫來顯示進度。行為取決於過程的進度是否已知




順時針方向沿不可見的圓形軌跡為 indictor 設置動畫來顯示進度,例如手機上,用戶向上或向下操作 “滑動刷新 ”手勢顯示一個 Circular progress indictor,代表 UI 正在刷新



除了放置在畫面上,也能直接放在 Button 或 CardView 之中,以表達交互與特定項目之間的聯繫。通常在用戶與元件交互完成之後(例如再次單擊按鈕)結束時
例如常見的 Google play 商店下載 App,第一次點擊進行下載等耗時工作,出現 Progress indicitor,來提醒用戶當前狀態直到結束

Progress indicator 是個常見且簡潔的元件,設計造型上基本就是 circular 和 linear 這兩個為大宗,用戶也比較習慣這種呈現方式,所以在外型上簡潔就好。
但在位置與畫面交互的設計,就是門學問了,Material Design 也花了很大的篇幅在介紹,這是因為 Progress indicator 是作為應用程式活動進程的顯示器,代表著目前運行的狀況,對用戶來說非常重要。
在位置設計上,要針對每個執行耗時操作或需要讓用戶等待的畫面去做配置,設計去能讓用戶清楚明白目前應用程式的狀態與剛剛操作所得到的回饋。否則,用戶會覺得當前操作是無效的,可能會去重新開啟應用程式,或是放棄當前的操作,這會讓用戶體驗變差,也是我們最不想看到的狀況
