前言
挑戰最初的幾天,有說明關於列表跟表格在HTML的架構使用,那針對上述的樣式設計部分,就是今天的重點啦
在學習過程中,一直不斷發現到這個跟以前做報告在編輯文件跟PPT很相似
除了像昨天講到的Sticky可以做出像是凍結首行,設計邊框顏色樣式等的感覺
還可以針對表格做設定,或是做一些小小的動態變化。
今天會說明到的CSS屬性在MDN Web Docs都可以找得到,裡面有很多詳細的屬性變化可以試著用看看~
讓畫面開始動起來!(雖然只有一點點...
在清單列表時,我們可以在HTML裡面< ul >後面加上type的方式簡單進行更改
那新增CSS屬性的表格,是可以使用list-style-type來更改前置符號,讓整個視覺看起來多了一點變化,list-style其實是清單設定屬性中的簡寫方式,它是以下三個屬性的簡寫
<ul>
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ul>
<ol>
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
<ol class="styleromen">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
<ol class="stylesquare">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
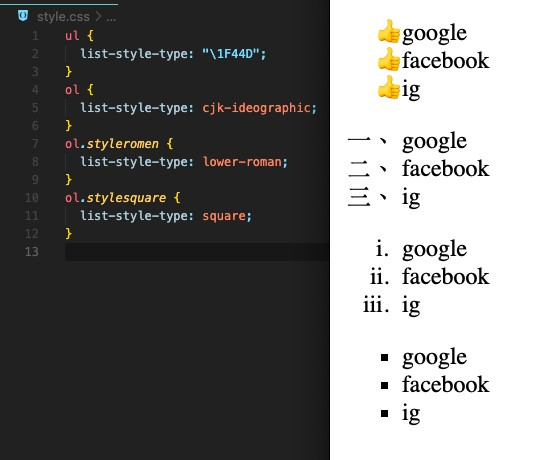
ul {
list-style-type: "\1F44D";
}
ol {
list-style-type: cjk-ideographic;
}
ol.styleromen {
list-style-type: lower-roman;
}
ol.stylesquare {
list-style-type: square;
}
CSS 以「 list-style-type 」來控制項目符號的所有變化。
比較常使用到項目符號的< ul >可以參考以下幾種變化:
比較常使用到有編號的< ol >可以記得以下幾種:
當看到還可以設計大姆指圖示的時候覺得也太有趣了吧!(雖然只是一個小小的圖示而已
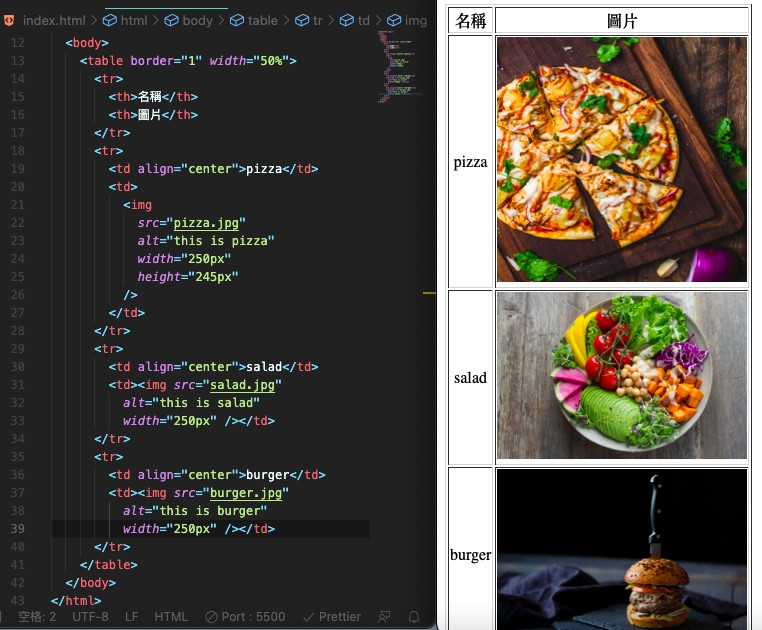
<table border="1" width="50%">
<tr>
<th>名稱</th>
<th>圖片</th>
</tr>
<tr>
<td align="center">pizza</td>
<td>
<img
src="pizza.jpg"
alt="this is pizza"
width="250px"
height="245px"
/>
</td>
</tr>
<tr>
<td align="center">salad</td>
<td><img src="salad.jpg" alt="this is salad" width="250px" /></td>
</tr>
<tr>
<td align="center">burger</td>
<td><img src="burger.jpg" alt="this is burger" width="250px" /></td>
</tr>
</table>

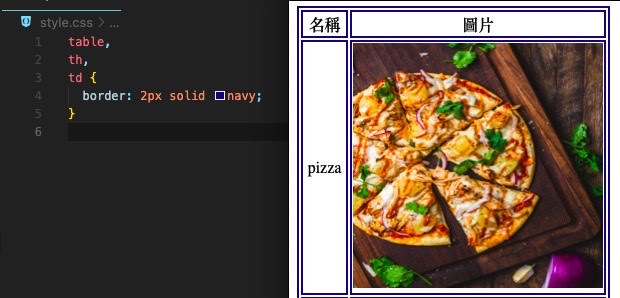
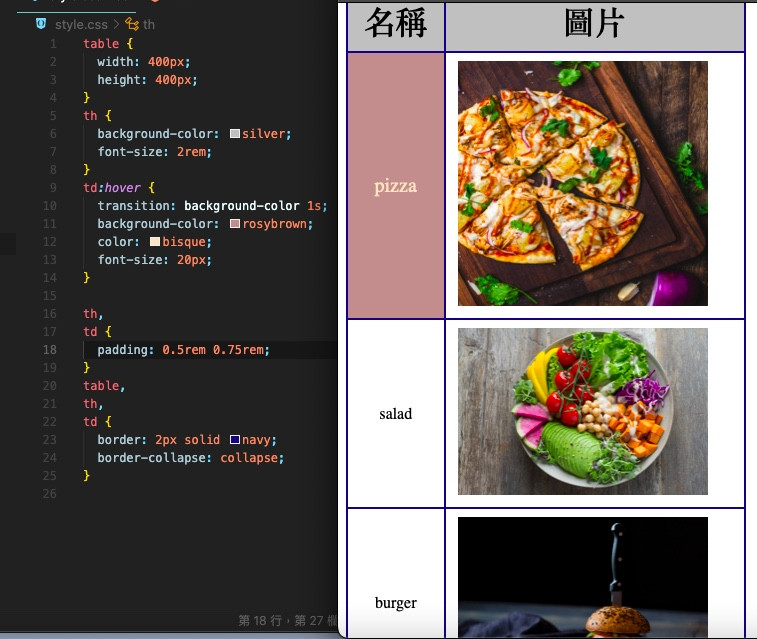
可以看到上圖由兩條線組成的基本框線跟下圖新增CSS變化更改後的差異。
先更改個外框顏色
然後新增< border-collapse:collapse >變成只有一條實心框線
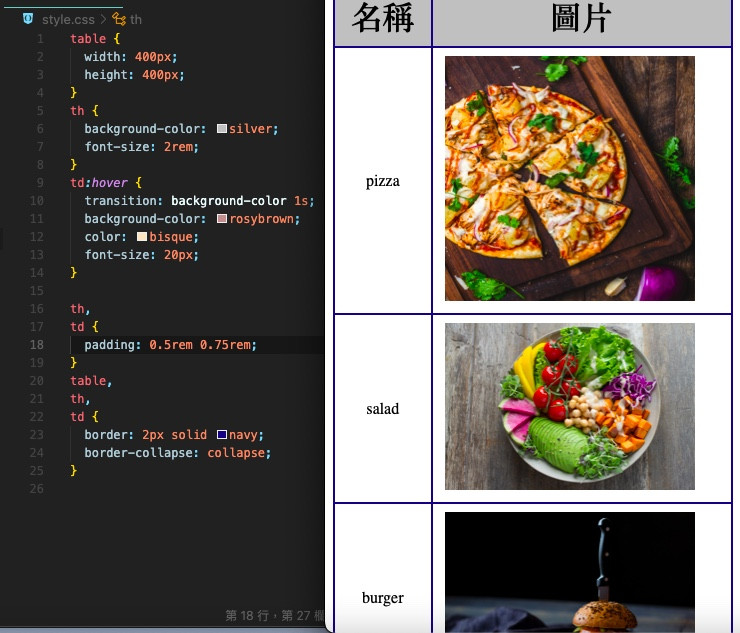
新增了標題的背景顏色跟字體大小,表格的高度、寬度、內框距離也進行更改。
然後還有新增滑鼠游標移到表格內,會有字體變大跟變色,背景顏色變色,是使用一秒的轉場效果。
pointer滑鼠游標移上去會顯示手指著的圖示
grab滑鼠游標移上去會顯示手張開像是要抓取的圖示
像是預設給anchor tag 的default就是使用< Cursor : pointer >
這是一個方法可以控制動畫顯示的速度,當我們想要更改css
可以設定會緩慢個0.5秒才顯示出想要呈現出來的樣子
在Transition的語法,會使用到下面三種:
舉例:
td:hover {
transition: 1.5s ease-in-out;
background-color: rosybrown;
color: bisque;
font-size: 20px;
}
花1.5秒時間更改背景的顏色,然後使用ease-in-out 動畫以低速開始和結束。
這種漸層轉化的轉場,讓整體視覺上看起來不會很像畫面停滯,有種卡頓的分離感。
如果是transition在同一個標籤裡設定兩個想要變更的,這樣下面輸入的語法會覆蓋掉上面的喔!
下面舉例說明:轉場設定一個是一秒變換背景顏色,跟一秒變化字體顏色
那如果語法如下輸入,只會一秒變化字體顏色,因為下面的轉場會覆蓋掉上面的
h1 {
transition: background-color 1s;
transition: color 1s;
}
h1:hover {
background-color: cadetblue;
color: azure;
}
所以這時候應該改成all,讓所有的轉場都可以設定成1秒變化
h1 {
transition: all 1s;
}
h1:hover {
background-color: cadetblue;
color: azure;
}
第十六天挑戰完成
今天是屬於樣式設計上,小小的CSS進階版,讓整個樣式調整上更優化。
