家裡每個物品都有自己的定位,所以前面講了這麼多設計框架背景等等的,接下來家具等等的要放在哪就很重要了,總不可能鍋子放房間或是枕頭棉被放廚房吧(當然這樣放真的太誇張...)
這裡補充一下,昨天說到Box model盒子模型時,有講vh ( viewport height ),寬度是 vw( viewport width )這兩個單位,之前有講過相對單位,這兩個都是屬於相對單位。
平常使用百分比是相對於Parent element 的width 跟height 而言
那Vh跟VW 是指我們看到畫面的高度百分比還有寬度百分比
舉例:85VH就是85%的畫面高度
所以如果我們調整網頁大小,設定的高度寬度會隨之變化也是因為這樣。
那盒子模型說明完,表示邊框知道怎麼調整,接下來就是關於版面定位的部分
就像是房間的距離格局都設計好了,接下來東西要準備設計如何安排定位啦~
Display屬性:
設定區塊元素與行內元素的狀態,display是展示展現的意思
在第6天講HTML的時候區塊元素有提到,區塊元素可以設定寬度,預設就是100%整個版面的寬度
行內元素不能設定width跟height,所以不論對它做什麼樣式的設定,都無法套用到網頁上面
如果想要讓行內元素變成區塊元素的話,就需要display來更改他的狀態設定了。
display: 顯示狀態
display常用的顯示狀態是:
display狀態說明:
!這點比較特別,是指說只要是行內元素,那上下垂直的margin就無法調整,只能調整左右的。!
< img >、< input >、< button >、< textarea >、< select>
visibility: visible / hidden
自己嘗試做個小練習,把< p >段落變成行內元素,讓文字由左至右並排,分別設定< p >的樣式,加上使用inline-block < textarea >,可以看到排版遵守行內元素規則從左至右,但我們還是可以像區塊元素一樣設定他高度跟寬度的變化。同時結合上篇提到的padding、margin還有高度寬度最大最小的值。
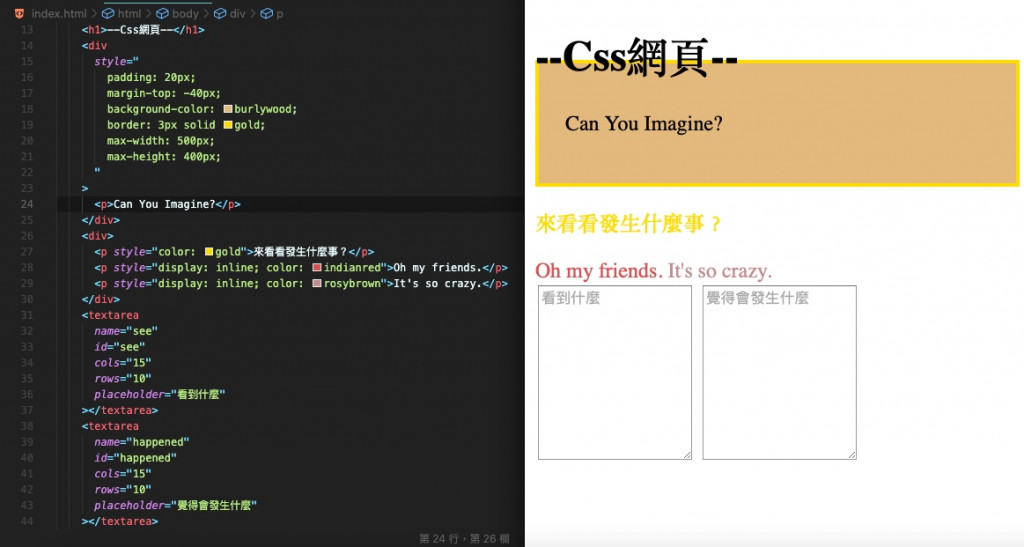
<body>
<h1>--Css網頁--</h1>
<div
style="
padding: 20px;
margin-top: -40px;
background-color: burlywood;
border: 3px solid gold;
max-width: 500px;
max-height: 400px;
"
>
<p>Can You Imagine?</p>
</div>
<div>
<p style="color: gold">來看看發生什麼事?</p>
<p style="display: inline; color: indianred">Oh my friends.</p>
<p style="display: inline; color: rosybrown">It's so crazy.</p>
</div>
<textarea
name="see"
id="see"
cols="15"
rows="10"
placeholder="看到什麼"
></textarea>
<textarea
name="happened"
id="happened"
cols="15"
rows="10"
placeholder="覺得會發生什麼"
></textarea>
</body>
下圖可以看到< textarea >並排站
指定位置的屬性可以用:top、right、bottom、left
指定的可以是:數值,百分比或是auto
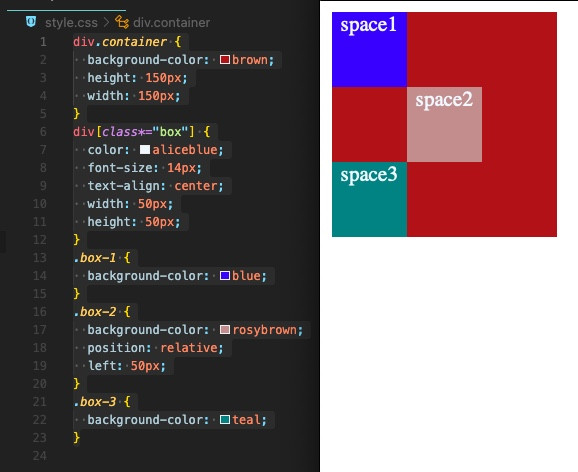
舉例:先做出三個< div >容器盒子跟一個背景來觀察positon的設定
<body>
<div class="container">
<div class="box-1">space1</div>
<div class="box-2">space2</div>
<div class="box-3">space3</div>
</div>
</body>
div.container {
background-color: brown;
height: 150px;
width: 150px;
}
div[class*="box"] {
color: aliceblue;
font-size: 14px;
text-align: center;
width: 50px;
height: 50px;
}
.box-1 {
background-color: blue;
}
.box-2 {
background-color: rosybrown;
position: relative;
left: 50px;
}
.box-3 {
background-color: teal;
}
在網頁上呈現的樣子就會像下圖這樣,使用position: relative,以box-2原本的位置向右移 50 px (也就是跟左邊距離50 px的意思)讓第二個盒子移到正中間。
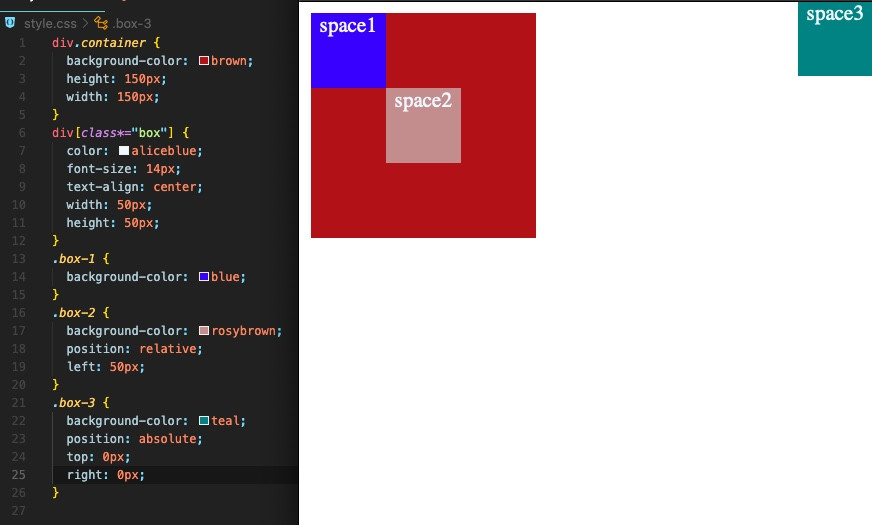
把box-3更改成絕對位置其他不變,距離上方跟右邊都是0 px,表示我想把這個盒子存放在網頁的右上角。程式碼如下:
.box-3 {
background-color: teal;
position: absolute;
top: 0px;
right: 0px;
}
可以看到box-3緊貼著網頁,並且跑到網頁的右上角位置。
下面使用的z-index ,裡面的 z 代表是 z 軸(立體空間),透過 CSS 中 z-index 的數值大小,可以將重疊的元素進行排序,設定z-index 數字越大物件就越上層,在上層的物件會覆蓋下層的物件。
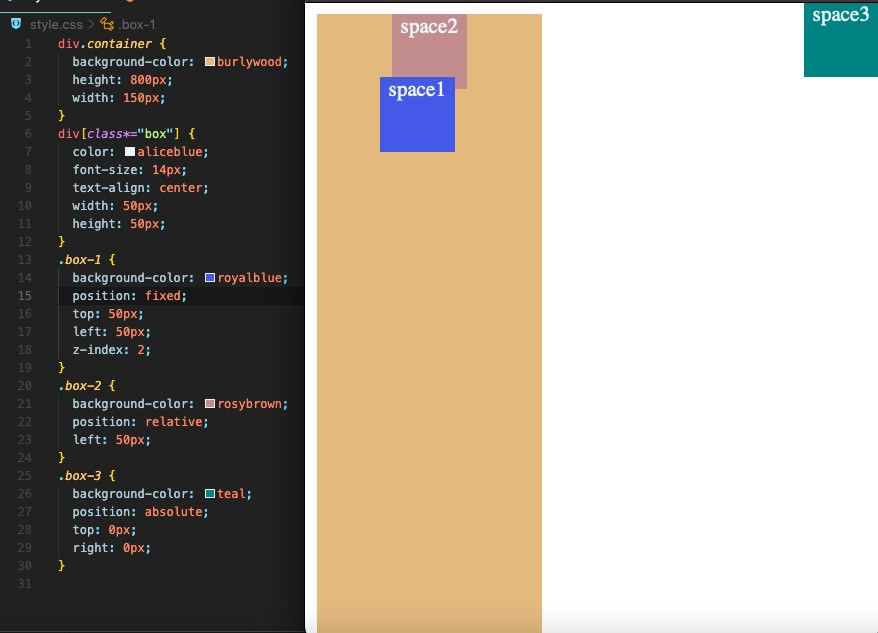
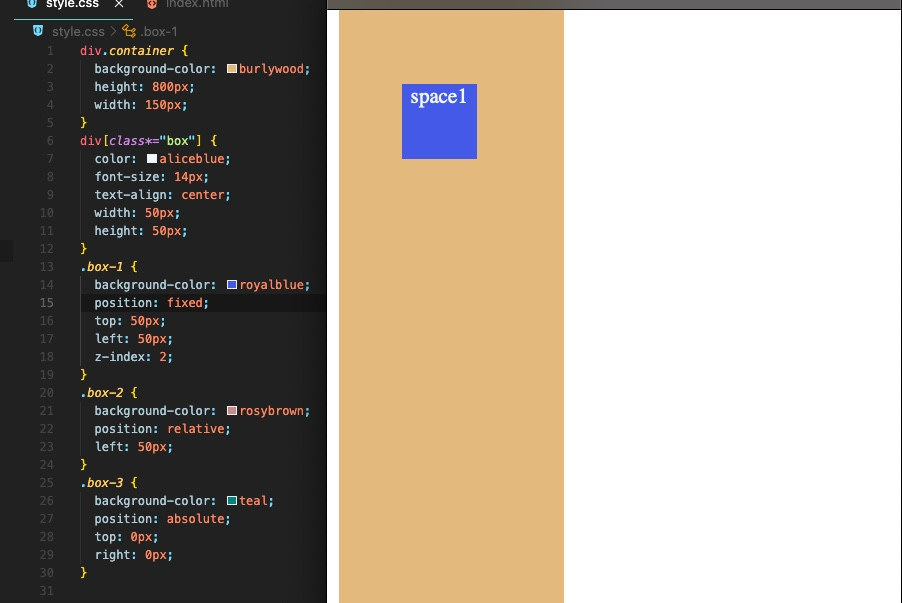
換個背景顏色,然後把container這個容器的高度拉長,下面更改box-1固定在畫面的左上角的位置:
div.container {
background-color: burlywood;
height: 800px;
width: 150px;
.box-1 {
background-color: royalblue;
position: fixed;
top: 50px;
left: 50px;
z-index: 2;
}
因為我們把box-1移走到固定的位置上,所以box-2上面沒有盒子擋住,自己就往上跑了,box-3依舊維持在網頁右上角
上下兩張圖可以看到box-1即使把網頁畫面往下拉還是固定在距離上方跟左邊50 px的位置不會移動。
是黏住的意思跟fixed固定的使用很像,依賴於使用者滾動滑鼠,讓物件在relative跟fixed定位之間切換,沒有移動滑鼠滾輪得時候會是遵照網頁基本的排版方式,最初設定的位置定位,然後再根據我們對他設定的值進行移動。
有點像是在編輯文件時我們會把最上方的一行固定住,即便我們往下滑到下面幾百行的地方,都能更輕易的對到這行表示的意思。
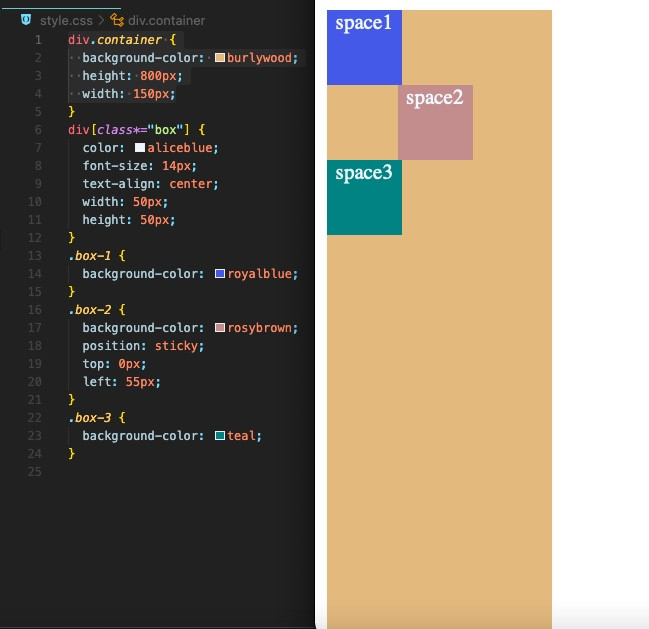
div.container {
background-color: burlywood;
height: 800px;
width: 150px;
}
div[class*="box"] {
color: aliceblue;
font-size: 14px;
text-align: center;
width: 50px;
height: 50px;
}
.box-1 {
background-color: royalblue;
}
.box-2 {
background-color: rosybrown;
position: sticky;
top: 0px;
left: 55px;
}
.box-3 {
background-color: teal;
}
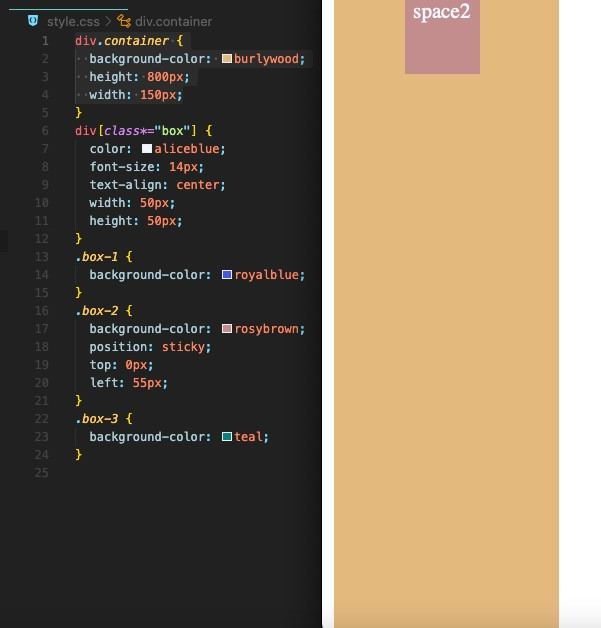
把box-2更改成sticky,只要使用者滑到網頁下方,就會固定在網頁左邊的最上方,所以設定的值跟上方零距離,然後跟左邊距離55 px
可以看到上下圖差異,網頁向下滑動以後box-2就固定在上方的位置。
挑戰第十五天完成
挑戰過一半實在是深感不易啊
話不多說,要繼續準備下一篇啦~
