您好,歡迎光臨CSS甜點烘焙店
今天上架的是珍珠鮮奶茶
珍珠鮮奶茶主要分成杯子、圓形標籤、珍珠及吸管
Html結構如下:
.bubbleTea
.cup
.bubble
.tag Bubble<br>Milk Tea
.straw
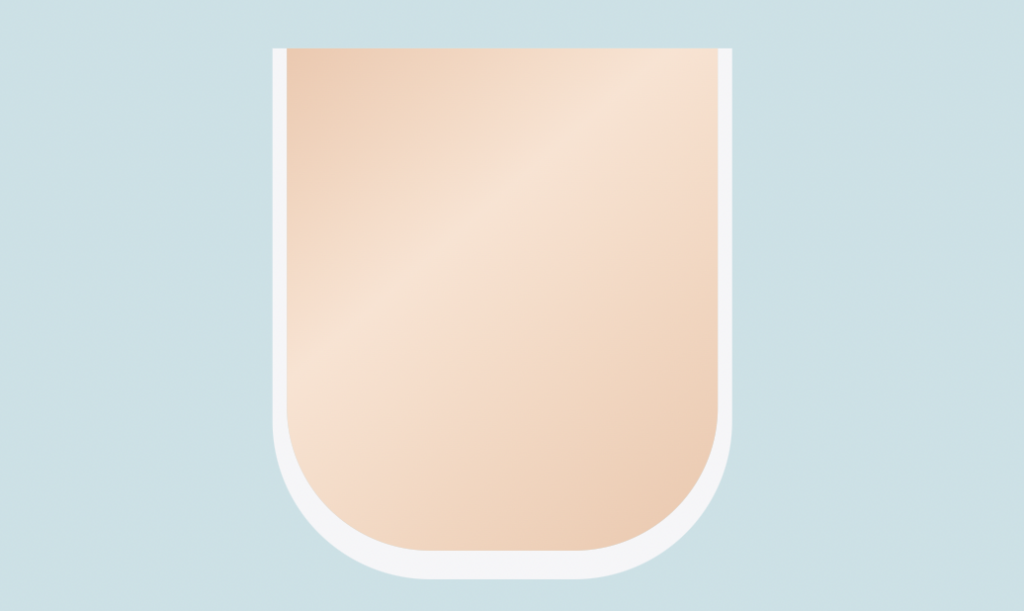
畫一長方形,border-radius給上平下圓的數值
border-radius: 0 0 2rem 2rem
加入奶茶色線性漸層及利用box-shadow給一個淺色的邊框
background: linear-gradient(319deg, rgba(241,199,171,1) 0%, rgba(252,227,209,1) 62%, rgba(242,200,173,1) 100%)
box-shadow: 0 0.2rem 0 0.2rem #f6f6f8

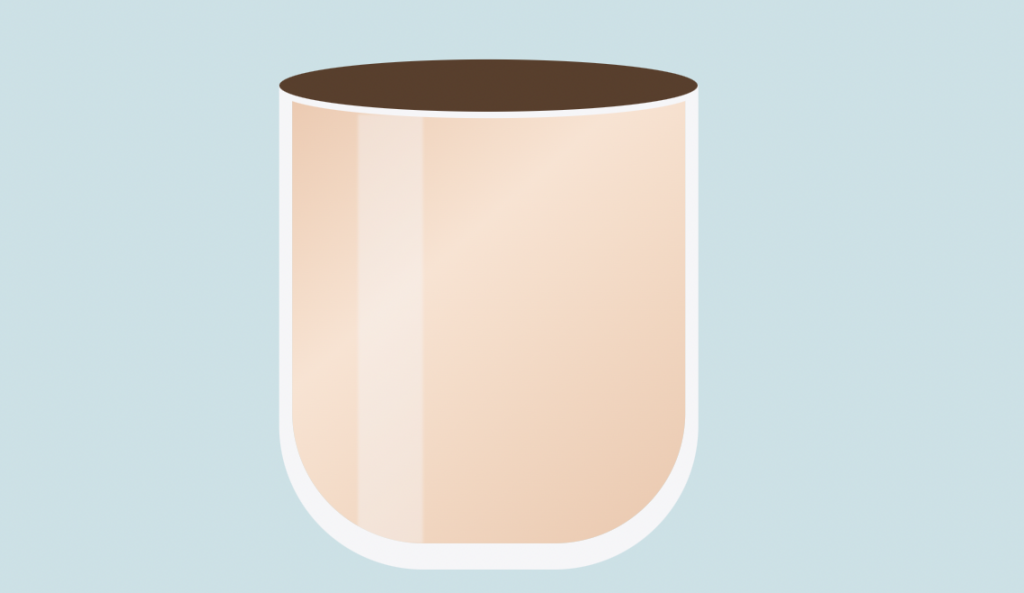
在&::before畫一橢圓形
給深咖啡色後,在橢圓下方也是給一個淺色的線條
background: #5d3e2a
box-shadow: 0 0.1rem 0 0 #f6f6f8

杯子的形狀完成,接下來加上反光,看起來會更有杯子的感覺
畫一長條形,給一個接近奶茶色的淺色系,並加入透明度
background: #f6f6f8
opacity: 0.4

回到.cup加入透視
transform: perspective(2em) rotateX(-5deg)
透視的運用,可以參考
【蜂蜜奶油鬆餅】猜猜看奶油的3面透視如何做的?
【芒果瑞士捲】製作透視好物!perspective + rotate真的很好用耶都有示範

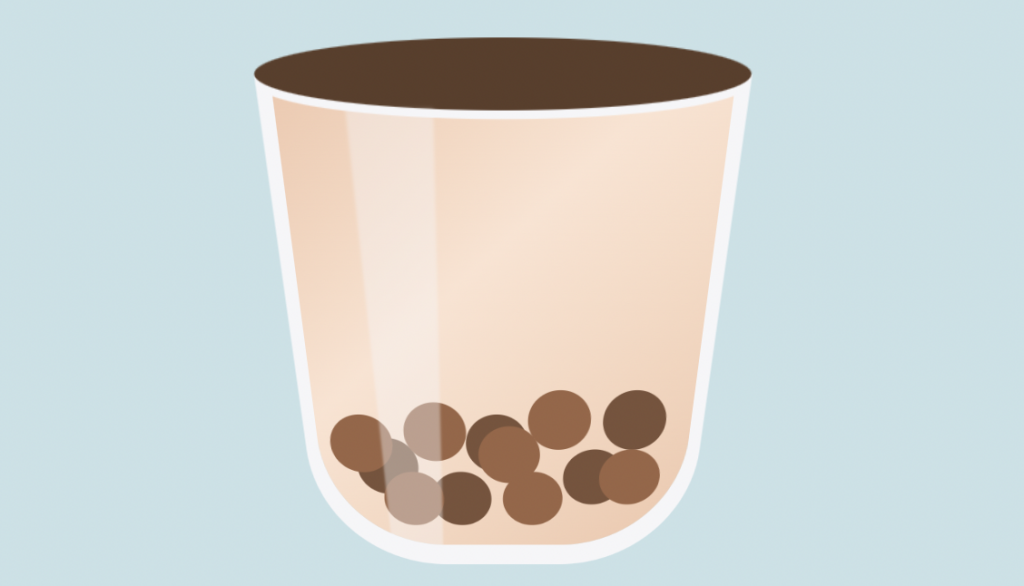
畫一圓形,利用box-shadow複製數個圓形
box-shadow: 0.6rem 5rem 0 0 #7b523a, 1.8rem 5.6rem 0 0 #7b523a, 2.4rem 4.6rem 0 0 #7b523a, 4rem 5.2rem 0 0 #7b523a, 4.6rem 4.2rem 0 0 #7b523a
同樣的在.bubble::before畫一圓並複製
box-shadow: 0.2rem 4.6rem 0 0 #9c6545, 1rem 5.6rem 0 0 #9c6545, 1.4rem 4.4rem 0 0 #9c6545, 3rem 5.6rem 0 0 #9c6545, 3.4rem 4.2rem 0 0 #9c6545, 2.6rem 4.8rem 0 0 #9c6545, 4.6rem 5.2rem 0 0 #9c6545
box-shadow的運用可以參考
【貝果】這是...?!好啦~這次最滿意的應該是芝麻的部份惹
【馬卡龍】什麼!3層架構就做出馬卡龍,還有flex排的簡單九宮格喔
【甜甜圈】如何活用border-radius + box-shadow,做出繽紛巧克力米~

這裡使用的是Google Font,可以選擇自己喜歡的字型,用或者@import的方式載入字型,並在CSS裡使用即可!對於單頁或小型網站都很適合
我選了font-family: 'Raleway', sans-serif來當這次的字型
畫一圓形,並給border: 0.2rem solid #6b4b3c
字體垂直置中的部份用
padding-top: 0.6rem
text-align: center
line-height: 0.6rem
加入透明度
opacity: 0.8
最特別的是,.tag會依據父層.cup的透視屬性,這裡就會有透視的效果
484很酷!
買了珍珠鮮奶當然立馬要喝一下的呀!
畫一長方形,給吸管質感的線性漸層
background: linear-gradient(90deg, rgba(124,82,58,1) 30%, rgba(187,132,100,1) 80%, rgba(124,82,58,1) 95%)
這裡如果也用和杯子同樣的視角,會有點奇怪,所以稍微調整並旋轉
transform: perspective(2em) rotateX(5deg) rotate(4deg)

台灣之光-珍珠鮮奶茶就完成啦~
希望今天的珍珠鮮奶茶您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
