參加鐵人賽不知不覺居然邁入16天,前面15篇講了這麼多,應該也要好好來進入正題了吧XDDD我們的專案
會想要介紹網站架構規劃,是我這菜鳥在進入前端專案開發時常遇到的問題,現在仍然還是,例如剛進入新公司參與專案時,或是自己寫小專案時,一開始常會不知道如何下手,因為不是高手,無法像資深工程師他們一樣一拿到需求,就可以馬上進行開發,在求助於工程師朋友,他除了推薦幾篇文章讓我參考外,也提醒我,進入開發階段前,一開始就要跟公司的PM將需求溝通好,不然有可能到最後又要改,你做的方向完全不對的情況也是很有可能發生的。
至於前端工程師要如何有效與PM或是UI/UX設計溝通呢?
我們先來了解網站的設計流程,預計會分成四個階段來分享
Information Architecture IA資訊架構 => Functional Map 功能地圖 => Logic Flowchart 邏輯流程圖 => Wireframe 線框圖稿
(英語:Information Architecture,簡稱IA)是在資訊環境中,影響系統組織、導覽、及分類標籤的組合結構。它是也基於資訊/信息架構方法論,並運用內容管理技術來管理和組織信息的一個專門學科,理察·索·烏爾曼(Richard Saul Wurman)被認為是資訊/信息架構的發明者。而在國外負責這個的職位通常是叫做UX設計師。
資訊架構會影響資訊的可用性和可尋性(Findability),除此之外,仍有許多因素會影響,例如設計經驗的累積、圖形的設計、人機間的互動、知識內容的管理…等,這些都是與資訊架構相關的領域。
資訊架構如同建築物的架構一般,影響身陷其環境中的人們:好的資訊架構,可以提升使用者存取資料的便利性、快速瞭解內容;不好的資訊架構,將使人如同身陷於迷宮中,失去方向。
若網站的資訊架構設計良好,將吸引更多使用者駐足於此,而網站擁有者將可利用此一優勢增強網站價值和影響力,例如提升商業用途、教育用途、影響群眾想法…等;反之,不良的資訊架構,就必須付出更多時間和金錢來維護或彌補使用者的流失。因此,資訊架構設計會影響所需付出的成本和得到的價值。
前面提到國外有專職負責IA架構的職位叫做UX設計師,但在台灣這樣專職負責軟體開發規劃的職位,我目前看到的不多,自己在軟體開發目前看到的狀況,大部分都希望UI可以兼UX,或是公司裡面裡連這個職位都沒有,在中小企業或是台廠大公司可能的狀況是直接由負責這個專案的軟體工程師,兼PM負責作規劃,或是由PM負責提需求和追專案進度,所有細節流程都還是由軟體工程師負責規劃,但如果此專案也不重視UI,又或者是他們只需要將功能實現就好(例如:管理員使用的後台系統),可能就會說直接使用網路上的UI套件或是免費開源模板,這樣就是等於讓他們家的前端或是後端工程師也兼作了系統設計師;但不可否認還是有公司在軟體專案開發這個部分,會有相關專業的職位,職稱可能是PM(專案經理)、SA(系統分析師)、SD(系統架構師)、PG(程式設計) …等,這邊都還是需要看各公司的資源分配,目前菜鳥階段的我,遇到都是屬於自己來居多的軟體開發環境,在這樣的職場狀況下,就會變成我們前端工程師也需要學習UI/UX的知識,學會一定會讓專案開發更順利,有益無害,多學一些總是好的XD
UX設計師將時間花在架構內容上,以便用戶輕鬆找到他們正在尋找的內容。產品的內容越多,IA 在用戶體驗設計過程中的作用就越大。
以下是用UX用戶體驗設計師可能參與的一些常見活動,
用戶研究與訪談:IA 從業者將與其他團隊成員一起提出與產品設計相關的問題。
卡片分類和樹模型測試會話:了解潛在用戶如何將信息分組有助於 IA 從業者了解用戶的心理模型。
可用性測試:IA 還需要訪問可用性測試的結果,以確定他們創建的結構是否適合他們的用戶。
上下文查詢:UX 設計師還可能會訪問真實環境中的用戶,以了解他們如何與產品進行交互。
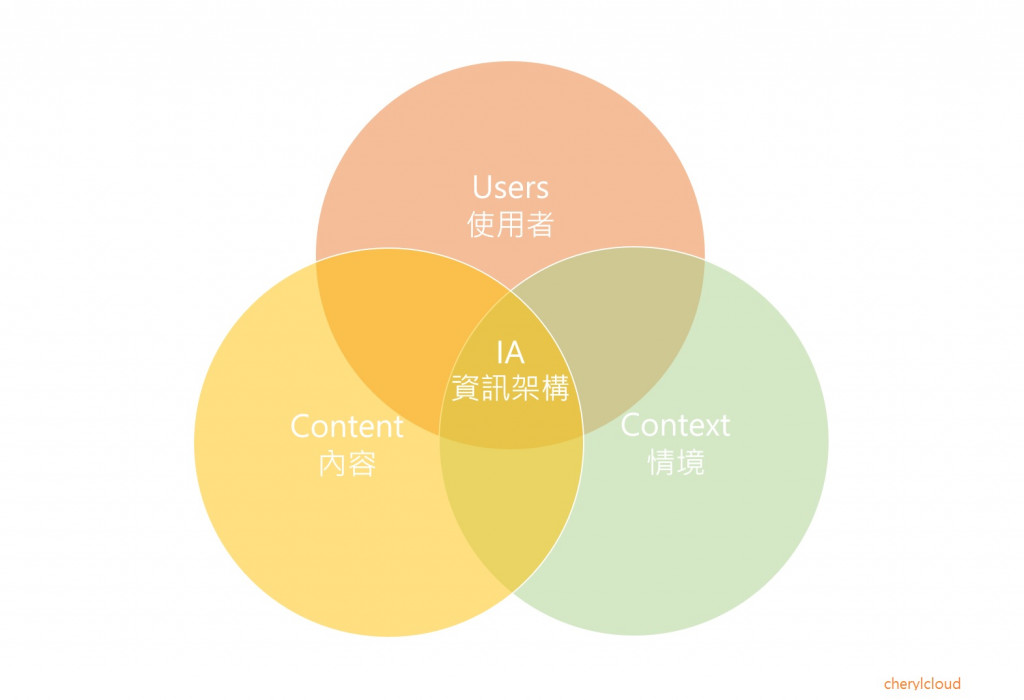
還有一種比較快進入產品情境的方式,就是使用者故事,透過這個產品要解決使用者的甚麼困難,從使用者Users(受眾、需求、行為、任務、使用者體驗)、內容Contents(內容提供的形式、資訊的型態、項目)、情境Context(建構時的背景環境,例如:目標、預算、技術、資源、文化等),這三大資訊架構的要素來完成IA架構的初步規劃,專案發想前的頭腦風暴會議也適合在這個階段進行。

這邊我們用To-Do List的專案來練習寫IA資訊架構:
使用者Users:怕忘記待辦事項的任何人,例如:上班族,自由工作者,學生,家庭主婦…等。
內容Contents:待辦事項的上要有哪些欄位,例如:標題、說明、時間、優先順序、提醒...等。
情境Context:使用者登入自己帳號進入To-Do List,要新增待辦事項,完成待辦事項後可以勾選將此任務完成,功能需求要可以修改待辦事項的內容,待辦事項上是否需要顯示建立的日期和時間,原本要作的待辦事項因為行程異動而取消,可以直接將該事項刪除…等。
下一篇會將IA資訊架構中的內容,整理成功能地圖,會更清晰明瞭,更多IA資訊架構的詳細內容可以參考下方連結有寫得很棒的文章,我這邊就做一些初步了解IA資訊架構的介紹和舉例。
參考資料:
維基百科_資訊架構
The Beginner’s Guide to Information Architecture in UX
UI 設計入門:SEO 尬網路行銷系列 第 2 篇_設計流程 (一):IA 資訊架構
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
