延續昨天的網站規劃設計流程第一步IA資訊架構,今天來到第二步功能地圖,先來介紹下功能地圖是甚麼?
是流程、服務、產品或系統架構用圖形將其表示出來。它包含節點層次結構,可以鏈接到功能以定義業務價值;功能地圖可以幫助提高效率,辨別關係,避免瓶頸;它們還用於記錄和加速項目設計、直觀地傳達概念並協助決策制定。有效率的協助PM或UX設計師與開發人員進行溝通。
一開始可使用心智圖的方式發想,後面找出功能的規律性與分類,再來就是將網站的所有功能用有系統的方式羅列出來,幫住我們辨識出不同功能間的關係。
首先介紹免費好用的規劃工具 whimsical
進到網站後可以看到他有幾種圖表可以供我們使用,例如Flowcharts, Wireframes, Mind Maps, Projects, Docs等等,如果不知道如何使用也可以參考現成的範例,在去作修改。
當然如果你電腦有內建PPT簡報也可以用它的SMART Art流程圖功能來規劃,但我使用過還是覺得whimsical的工具很好用,且是網頁板可跨多平台裝置隨時都可以取用,也可與團隊人員同時協作。
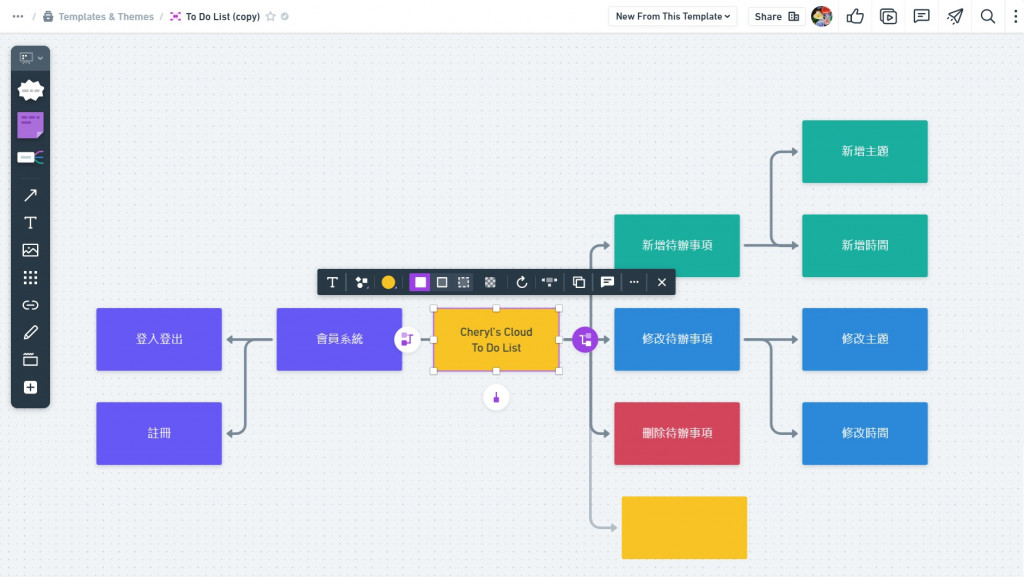
下面這張圖是whimsical的介面工具,左邊那列就是可以選擇的工具,畫面上功能圖,都可以依據當下位置來展開下層的節點:
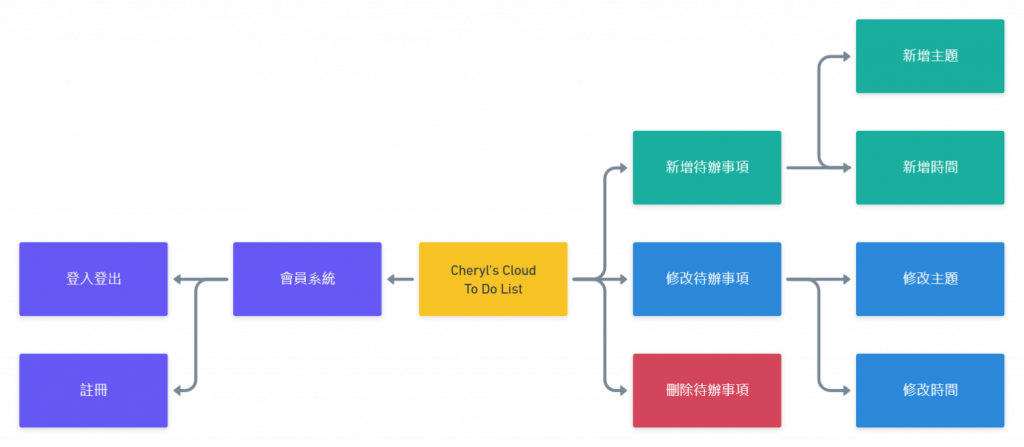
這邊簡單用To Do List的小專案來示範用whimsical工具的話,將功能地圖用心智圖的方式來呈現:
明天會再來介紹設計流程的第三步邏輯流程圖Logic Flowchart,今天介紹到這邊:D
參考資料:
Jira Align:Functional maps
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
