今天延續上次的內容,來說明絕對定位是如何進行位移的,絕對定位不像相對定位一樣是以元素原本的位置為參考點
,絕對位置是以整個瀏覽器作為參考點,也就是當什麼都不設定時,只設定絕對定位時,他的位置便會是他所能放置
的最左上角的位置,我來舉個例子:

在上面我們可以看到過去的例子中,我是把h1元素放在html的最前面的,所以當我設置為絕對定位時,他所參考的
點就是整個畫面的最左上角,所以當我再加上top:15px時,就讓他以最左上角的位置為參考點往下15px,但由於
會與logo元素重疊,所以我又再加上z-index這個屬性,就是我在講絕對定位時,說到的處理堆疊元素的屬性,
用法是z-index:整數,這個屬性的值越大就會被放在越上層的地方,例如我上圖h1是2,logo是1,所以當重疊時,
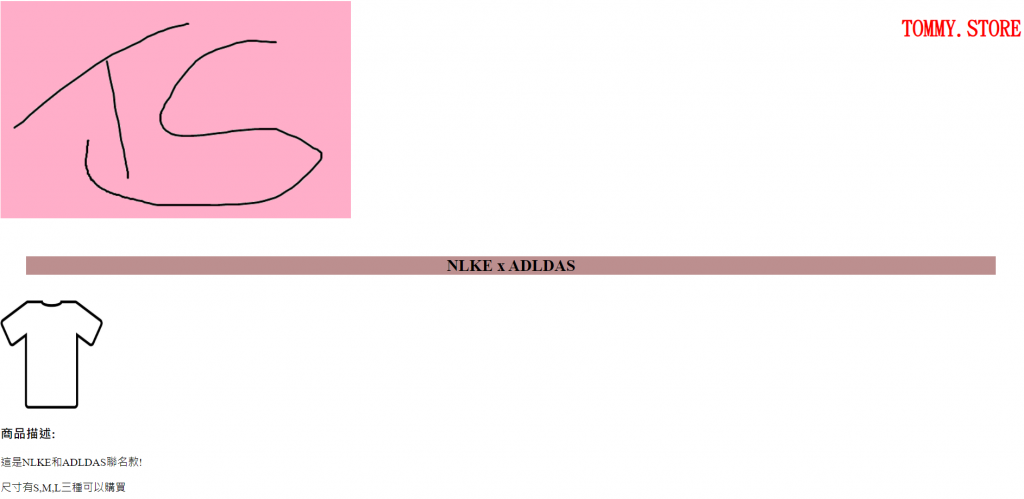
h1會顯示在logo的上方而保持他被設置的位置!如下圖:
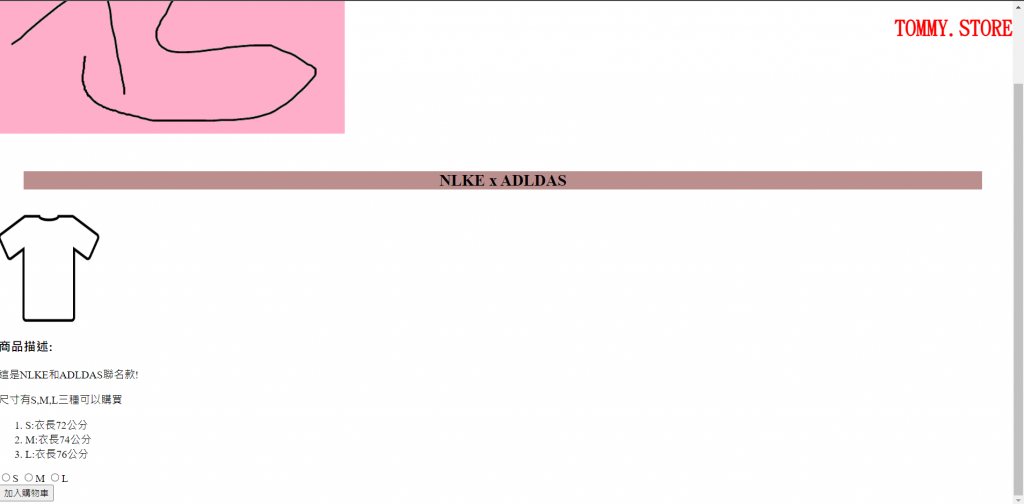
而fixed跟absolute的差異就在於元素會不會跟著內容移動,如下圖所示:
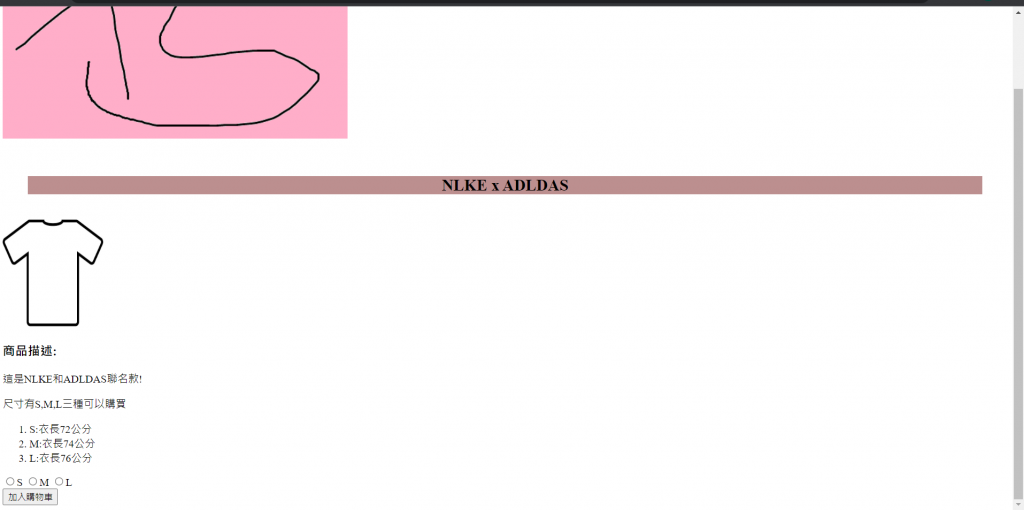
我把h1元素設置absolute並擺在右上角,當我進行內容拖動時:
h1會跟著被拖動,導致看不到了,但當我改為設置fixed時:
便會固定出現在畫面右上角,不會跟著內容拖動!
今天的課程就到這邊,之後會進行一些css教學的收尾部分!!
