我們終於結束了CSS的環節,今天要先來簡單的介紹一下JavaScript,以下簡稱JS好了,
JS是一種很流通的瀏覽器端Script,大部分的瀏覽器都直接有內建了,而在網頁設計來說,
html就像是一個人類的本體,css就是衣服,而JS就是人的動作了,也就是處理網頁的行為!
今天我會介紹如何開始使用JS,由於JS以及其他的網頁行為處理程式都太複雜了,我打算只進行簡單的
介紹,再把剩下的篇幅留給實作!
如何開始設計JS呢?
我會介紹兩種能夠開始JS的方法。
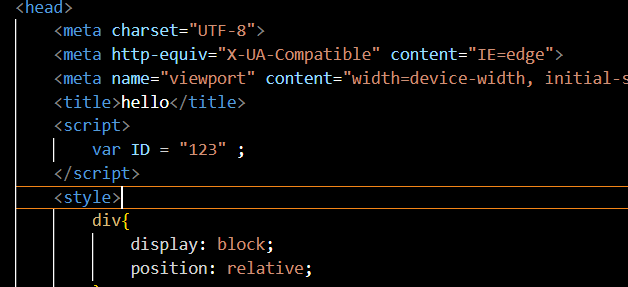
第一種:直接在html中的head的部分嵌入程式,用法是在head中插入< script>標籤及結尾。
再接著打入程式在標籤內。
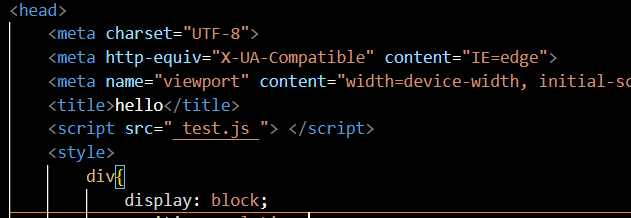
第二種:透過外部的撰寫程式例如:記事本等,先撰寫好程式碼並存檔(副檔名.js),接著一樣透過在head中
插入< script>標籤,差別是為他增加一個src(路由)屬性,值為.js檔案的路徑,便也能進行JS的導入。
今天的課程就先教到這邊~~~
