for loop
while loop
break:中斷
continue:跳脫
nested loop:在loop中,還有loop
return
loop through an array
當你知道你的迴圈要運行幾次時使用。
for (let i =1; i <= 3 ; i++) {
console.log(i);
}
執行結果
1
2
3
例:
i=i+5 也可以寫成 i+=5
for (let i =0; i <= 15 ; i=i+5) {
console.log(i);
}
執行結果
5
10
15
當你不知道你的迴圈要運行幾次時使用。
如果沒有增加或減少的步驟,會變成無限迴圈,可能會讓電腦癱瘓。
let j = 0;
while (j <= 3) {
console.log(j);
j++;
}
執行結果
0
1
2
3
執行到continue時,會從loop跳脫開來,所以下方console.log不會被執行。
for (let i =0; i <= 3 ; i++) {
if(i==2){
continue;
}
console.log(i);
}
執行結果
0
1
3
例2:
for (let i =0; i <= 3 ; i++) {
continue;
console.log(i);
}
console.log(i);被跳過,所以執行結果什麼都沒有
for (let i =0; i <= 3 ; i++) {
if(i==2){
break;
}
console.log(i);
}
執行結果
0
1
2
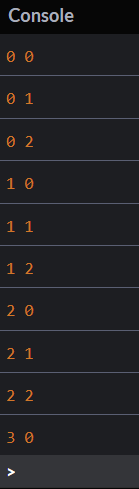
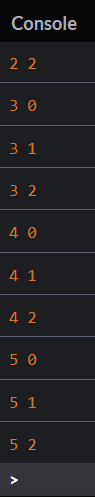
在loop中還有loop。
let count = 0;
for (let i =0; i <= 5 ; i++) {
for (let j =0; j <=2 ; j++) {
console.log(i,j);
count++; //運行計數
}
}
//查看運行幾次
console.log(count);
執行結果解說:先跑第一步i會等於0,再來是跑j一開始是0,所以第一個console是0 0,接下來j會再運行第二次變成1,所以第二個console是0,j跑到變成2時裡面迴圈結束,才會跑到外面的迴圈,以此類推。
總共運行了18次。

要注意return語句會停止函數的執行並返回一個值,所有的for 迴圈, while 迴圈, if statement都會暫停。 例:
function trying() {
for (let i = 0; i < 10; i++) {
console.log(i);
if (i == 5) {
return;
}
}
}
trying();
執行結果
例:
let friends = ["John","Sandy","Alex"];
for (let i = 0; i < friends.length; i++) { //i要小於friends的總長度
console.log(friends[i].toUpperCase());
}
執行結果