Fetch API 提供了一個能獲取包含跨網路資源在的資源介面。它有點像我們所熟悉的XMLHttpRequest,但這個新的 API提供了更強更彈性的功能。
fetch():()括號內填入取得資源的網址。該方法會回傳一個Promise,不論請求成功或失敗,都會 resolve 的 promise 回應。
在示範範例前,先到Joke API取得一個笑話的URL
JokeAPI - Documentation
點選選項選擇想看的笑話,下方會出現一串URL
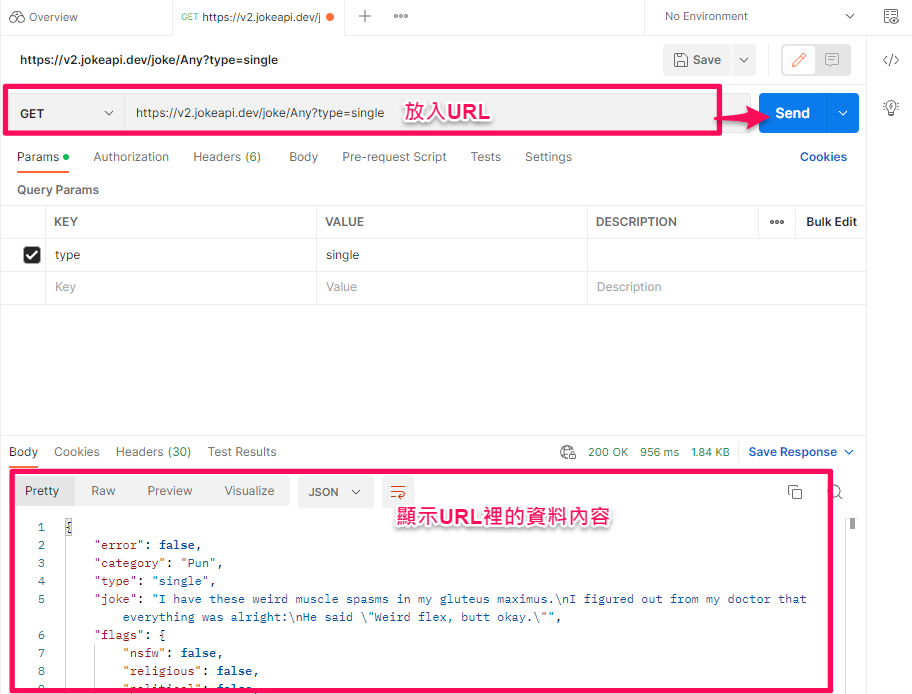
需先安裝到電腦,可以使用Postman查看網址裡的內容。
先GET,GET是發送 HTTP 請求,並獲取回應的網址。
按send送出,便可在下方看到資料內容。
ES6出現promise,而是ES7出現的promise語法糖,在function前面加上async,async function內可以撰寫 await的同步語法,而 await 顧名思義就是「等待」,它會確保一個 promise 物件都解決(resolve) 或出錯(reject) 後才會進行下一步,當async function的內容全都結束後,該函式被呼叫後會返回一個Promise物件。
如果回傳值不是一個Promise物件,則會被轉換為resolved 狀態的Promise物件。 如果Promise物件被 rejected,則await會丟出rejected的值。
拿到資料的方式:
async function getJoke() {
//fetch("")前面要寫await
let data = await fetch("https://v2.jokeapi.dev/joke/Any?type=single");
//.json()轉換成json檔
let parseData = await data.json();
console.log(parseData);
}
getJoke();
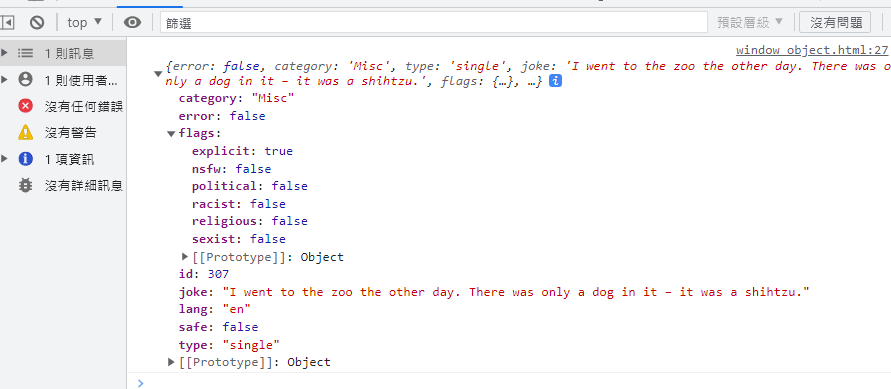
執行結果:
在示範範例前,先到OpenWeatherMap,它有提供免費的API,告訴你各種地區目前的天氣是什麼。
點右上角,你的個人帳號,選擇My API key。
Key的那一行就是你的鑰匙
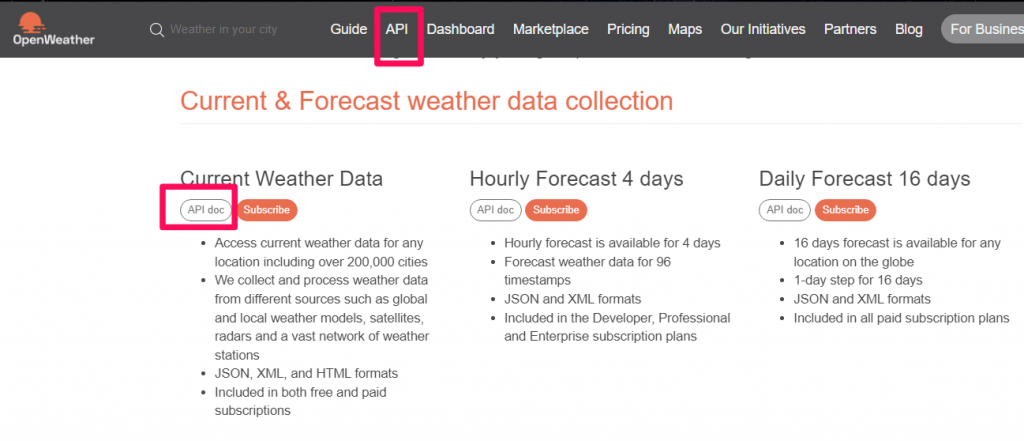
到API那一頁,選任一個點API doc
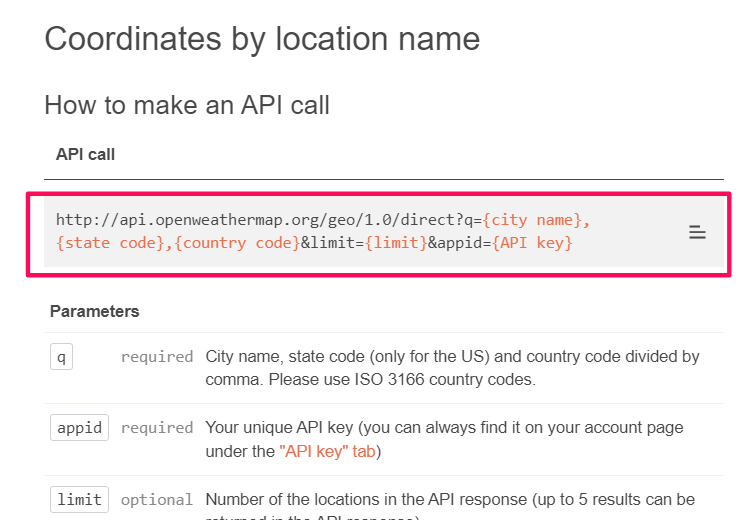
找到它的API
要有Key才能使用的API,例:
let myKey = "1908659f9ba9e722c6705e1443fdf179";
let city = "Taipei";
let url = "http://api.openweathermap.org/geo/1.0/direct?q="+city+"&appid="+myKey;
async function getWeather() {
let d = await fetch(url);
let dj= await d.json();
console.log(dj);
}
getWeather();
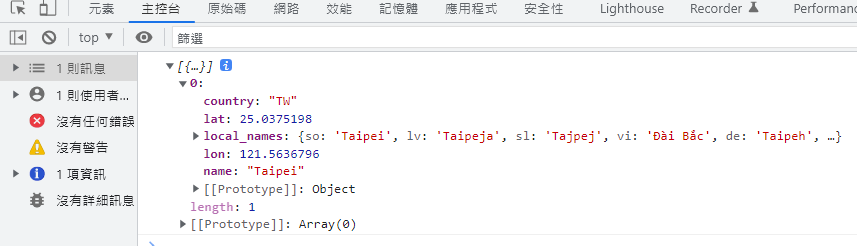
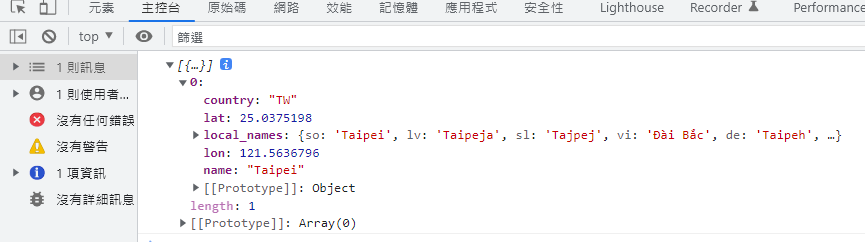
執行結果:
也可以讓使用者輸入地區後才顯示資料,例:
let myKey = "1908659f9ba9e722c6705e1443fdf179";
let city = prompt("Enter a city name:");
let url = "http://api.openweathermap.org/geo/1.0/direct?q="+city+"&appid="+myKey;
async function getWeather() {
let d = await fetch(url);
let dj= await d.json();
console.log(dj);
}
getWeather();
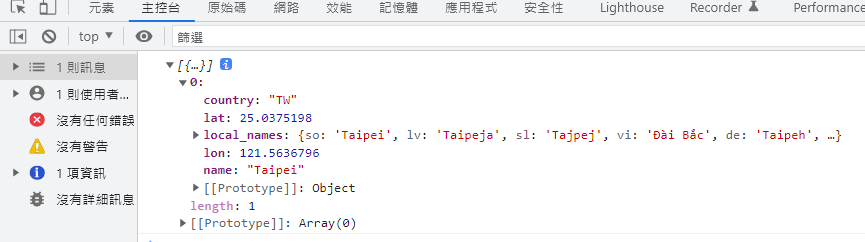
執行結果:跳出輸入窗
輸入完按確定後,即可看到資料
是比較早期的用法,藉由 XMLHttpRequest(XHR)物件的方式來存取伺服器端的資料,可以讓你直接經由指定的 URL 擷取資料卻不用刷新整個網頁。這樣一來當想要更新網頁中的部分資料時,不再需要藉由刷新整個頁面的方法而中斷使用者的操作。在AJAX應用中 XMLHttpRequest被大量的使用。
