製作ToDoList流程-2:
在表單按鈕事件內新增,觀察按下勾選按鈕時的動作:
//按下勾選按鈕時的動作
completeButton.addEventListener("click", (e)=>{
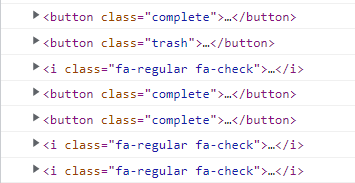
console.log(e.target);
})
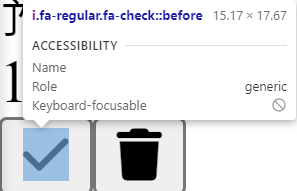
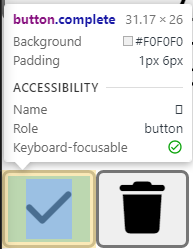
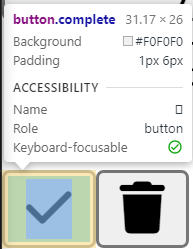
有時候會點到按鈕,有時候會點到圖示
仔細比對會看到圖示和按鈕是不同位置

因此要在CSS加入這段, 讓滑鼠不會點到圖示 :
i {
pointer-events: none;
}


勾選完成按鈕出現的刪除線:
//按下勾勾按鈕時的動作
completeButton.addEventListener("click", (e)=>{
// 查看目前物件
console.log(e.target);
//找父元素
console.log(e.target.parentElement);
//按下時新增完成時可切換class
let todoItem = e.target.parentElement;
todoItem.classList.toggle("done");
})

在CSS加入樣示:
.done {
opacity: 0.4;
text-decoration: line-through;
/* 刪除線粗度 */
text-decoration-thickness: 0.2rem;
}
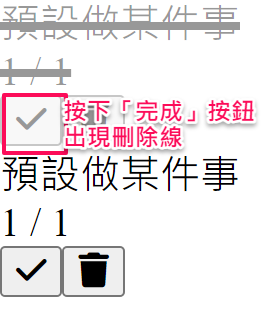
按下「完成」按鈕出現刪除線,再按一次刪除線消失
建立「清除」按的偵聽事件
Element: animationend event
當CSS 動畫完成animationend時觸發該事件。如果動畫在完成之前中止,例如從 DOM 中刪除元素或從元素中刪除動畫,則不會觸發事件。
語法:
addEventListener('animationend', (event) => {});
在表單按鈕事件內新增,觀察按下清除按鈕時的動作:
trashButton.addEventListener("click", (e)=>{
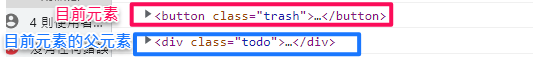
// 查看目前物件
console.log(e.target);
//找父元素
console.log(e.target.parentElement);
let todoItem = e.target.parentElement;
//清除目前的父元件
todoItem.remove();
})

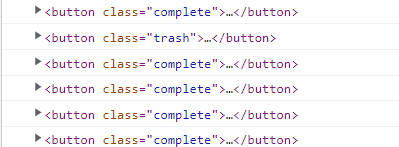
按下清除按鈕後(從左圖變成右圖):

把輸入內容都放到todo時,清空表單裡的文字:
這段程式碼可放在按下Add into List按鈕事件裡的最下方
//在最後東西都放到todo裡面時,清空input裡的文字
form.children[0].value = "";
防呆機制,判斷使用者是否輸入為空白:
這段程式碼位置要放在建立todo前
//防呆機制,判斷使用者是否輸入為空白
if (todoText === "") {
alert("請輸入文字")
//這裡的return是直接結束callback function,不回傳任何東西
return;
}
參考資料:
Element: animationend event - Web APIs | MDN
animation-fill-mode - CSS: Cascading Style Sheets | MDN
