在鐵人賽自我挑戰的最後幾天,想來製作一個todoList最為最後的結尾,會盡量註解詳細。![]()
這次製作ToDoList流程:
<div>、<p>幫它們class取名<p>變成<div>的子元素<section>
CSS樣式會稍後處理
<body>
<header>
<h1>ToDoList</h1>
</header>
<form>
<input type="text" value="預設做某件事">
<input type="number" min="1" max="12" placeholder="請輸入月份" required>
<input type="number" min="1" max="31" placeholder="請輸入日期" required>
<button type="submit">Add to List</button>
</form>
<div class="sort">
<button>Sort By Time</button>
</div>
<section></section>
</body>
顯示結果:
//選出form表單的button
let add = document.querySelector("form button");
add.addEventListener("click",(e)=>{
console.log(e)
})
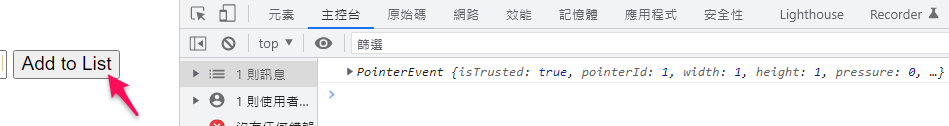
檢查看看點擊按鈕是否有反應,也可查看物件屬性:
如果不確定值是什麼,可以用console查看
let section = document.querySelector("section");
//先選出form表單的button
let add = document.querySelector("form button");
add.addEventListener("click",(e)=>{
console.log(e);
//preventDefault()防止預設事件,先預防表單送出
e.preventDefault();
//用.target查看現在的e是什麼
console.log(e.target);
//找父元素
console.log(e.target.parentElement);
let form = e.target.parentElement;
//查看子元素
console.log(form.children);
//找出表單各個子元素,.value取得裡面輸入的值
let todoText = form.children[0].value;
let todoMonth = form.children[1].value;
let todoDate = form.children[2].value;
console.log(todoText,todoMonth,todoDate);
//建立一個todo,需要一個<div>,文字要有<p>
let todo = document.createElement("div");
//給div它一個class
todo.classList.add("todo");
let text = document.createElement("p");
text.classList.add("todo-text");
text.innerText = todoText; // 表單第一個元素的值,放入innerText
let time = document.createElement("p");
time.classList.add("todo-time");
time.innerText = todoMonth + " / " + todoDate;
//在div裡加入子元素p
todo.appendChild(text);
todo.appendChild(time);
//把建立的todo放入section
section.appendChild(todo);
})
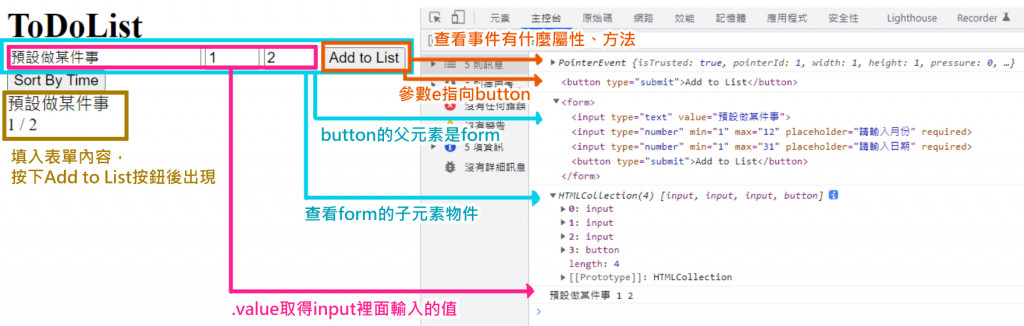
解釋執行結果:
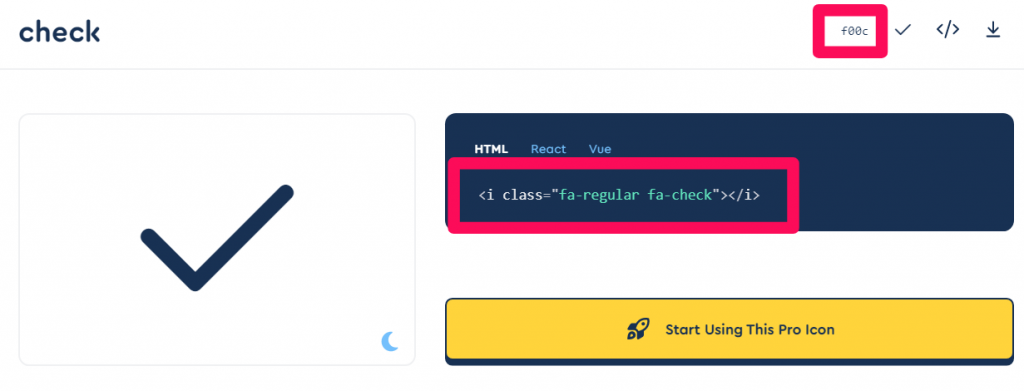
到Font Awesome網頁註冊後,搜尋你需要的icon,並點進icon頁面:
等等要複製它的i標籤,例:
<i class="fa-regular fa-check"></i>
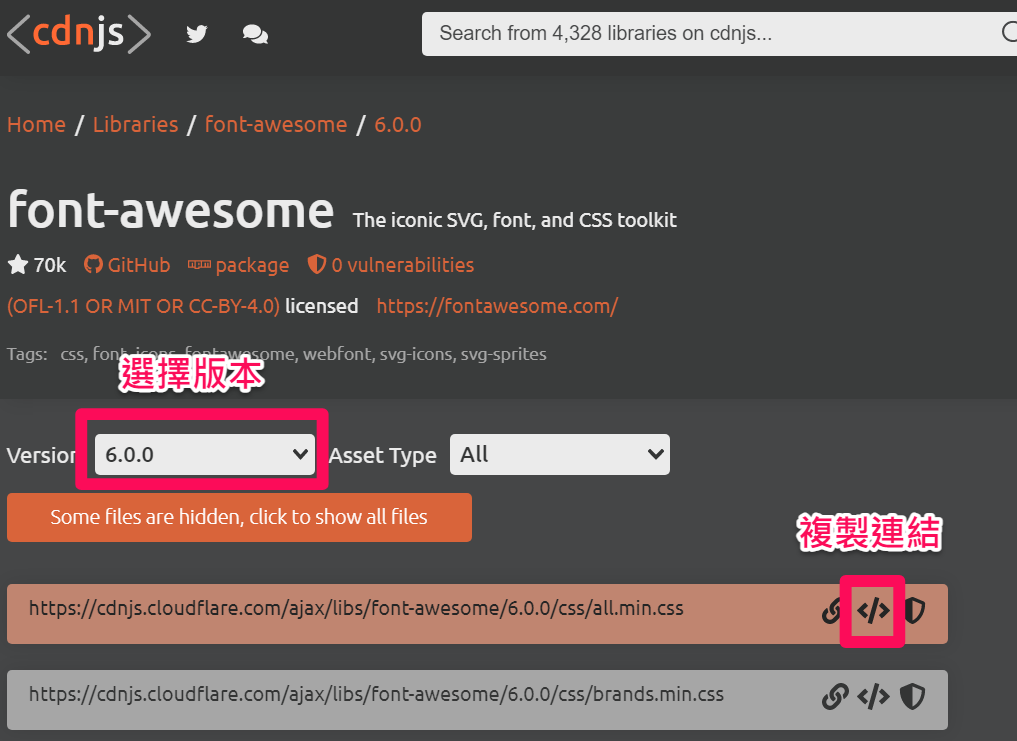
再到font-awesome - Libraries - cdnjs
選擇你想要的版本:
把在font-awesome - Libraries - cdnjs複製好的連結,貼在<head></head>裡面:
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
再開啟CSS檔案(一定要此步驟
::before前面放的是「你複製icon的class名稱」
.你icon的class名稱::before {
content: "\f00c"; //你Copy的Unicode
font-family: 'Font Awesome 6 Free'; //你目前使用的版本
font-weight: 900;
}
.你icon的class名稱:before {
content: "\f1f8"; //你Copy的Unicode
font-family: 'Font Awesome 6 Free'; //你目前使用的版本
font-weight: 900;
}
這樣你複製的icon才會顯示在網頁:
//剛剛找的icon
<i class="fa-regular fa-check"></i>
<i class="fa-light fa-trash"></i>
如圖:
