今天來整理下載JSON格式的檔案資料到網頁中
使用 loadJSON(path) 來載入
JSON資料來源為 政府資料開放平台「臺北市停車場資訊V2」,網址為 https://data.gov.tw/dataset/128435
let can;
let result;
let csv_name = "https://tcgbusfs.blob.core.windows.net/blobtcmsv/TCMSV_alldesc.json";
function preload() {
result = loadJSON(csv_name, (result) => {
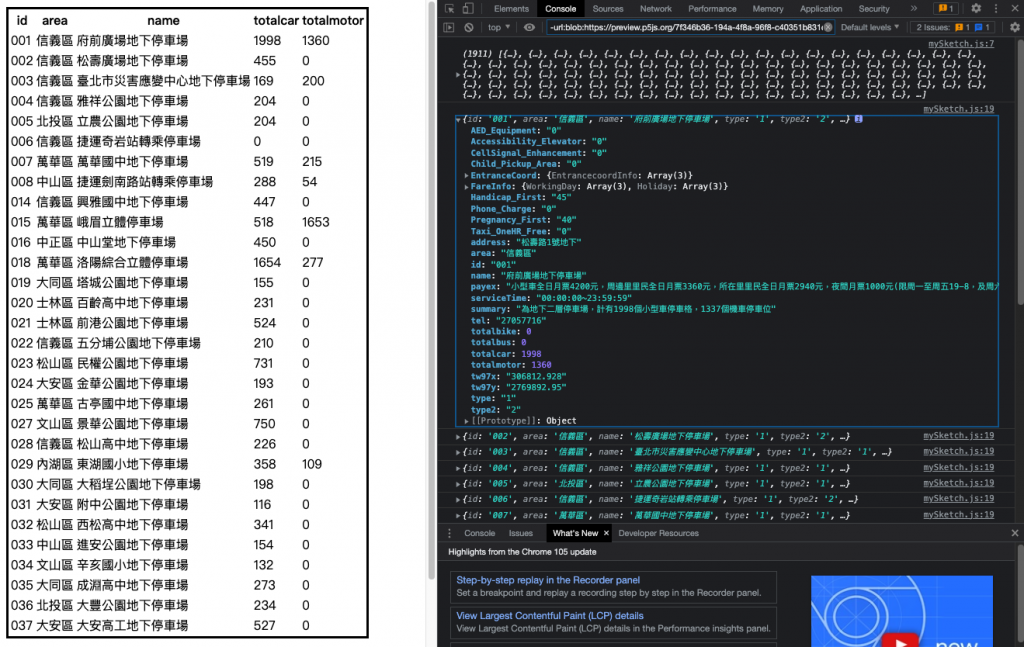
console.log(result.data.park);
let res1 = result.data.park.slice(0, 30);
let th = ['id', 'area', 'name', 'totalcar', 'totalmotor'];
let str = "<table>";
str += "<tr>";
for(th1 of th){
str += "<th>" + th1 + "</th>";
}
str += "</tr>";
for (txt of res1) {
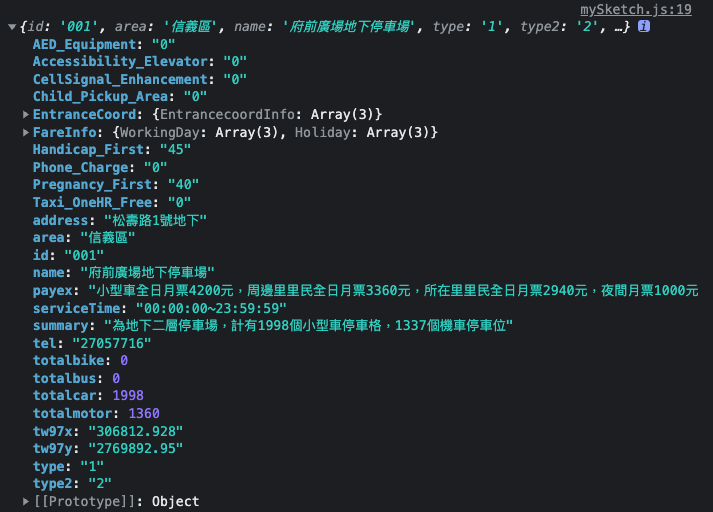
console.log(txt);
str += "<tr>";
for(th1 of th){
str += "<td>" + txt[th1] + "</td>";
}
str += "</tr>";
}
str += "</table>";
let table = createElement("table", str);
table.style("border", "solid");
select("#p1").child(table);
select("#p1").style("padding", "10px");
});
}
function setup() {
can = createCanvas(200, 200);
can.id("can1");
can.class("c1");
can.style("padding", "10px");
background(0);
fill(255);
textAlign(LEFT, TOP);
textSize(24);
text("canvas", 10, 10);
}
從網站載入的原始JSON資料
result = loadJSON(csv_name, (result) => {});
回傳值是 JSON 等格式,再透過 result.data.park 取得「停車場資訊」資料清單, 資料格式變成陣列
利用 let res1 = subset(result.data.park, 0, 30); 取前30筆資料
再用 for(txt of res1){} 讀取 每一筆資料。
JSON的單筆欄位資料
物件的格式
const obj = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
JSON的格式
const json = {
"firstName": "John",
"lastName": "Doe",
"age": 50,
"eyeColor": "blue"
};
陣列的格式
const arr = [
"John",
"Doe",
50,
"blue"
];
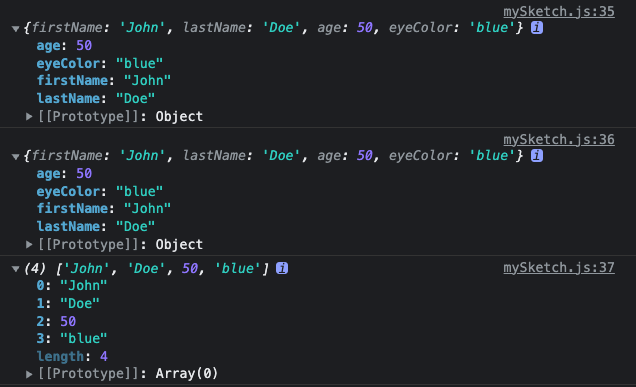
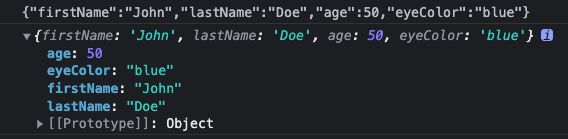
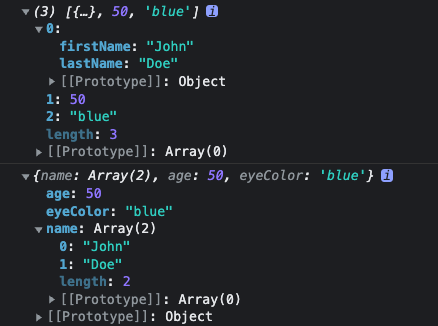
從chrome 的主控台查看 (物件,JSON,陣列)的結果
物件,JSON,陣列 之間的轉換
console.log(obj);
console.log(json);
console.log(arr);
const json_str = JSON.stringify(json);
console.log(json_str);
const json_obj = JSON.parse(json_str);
console.log(json_obj);
查看 物件,JSON,陣列 的結果
//-- 物件的欄位名稱沒有雙引號
const obj = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
//-- JSON格式的欄位名稱有雙引號
const json = {
"firstName": "John",
"lastName": "Doe",
"age": 50,
"eyeColor": "blue"
};
//-- 陣列格式的只有數資料的部份,欄位名稱以流水號表示
const arr = [
"John",
"Doe",
50,
"blue"
];
//-- 陣列與物件可互為資料的內容
//-- 陣列中有物件
const arr1 = [
{ "firstName": "John", "lastName": "Doe"},
50,
"blue"
];
//-- 物件中有陣列
const json1 = {
"name": ["John", "Doe"],
"age": 50,
"eyeColor": "blue"
};
執行結果
程式碼片段
let can;
function setup() {
can = createCanvas(200, 200);
can.id("can1");
can.class("c1");
can.style("padding", "10px");
background(0);
console.log(obj); //-- 查看 obj 物件
console.log(json); //-- 查看 JSON 物件
console.log(arr); //-- 查看 arr 陣列
console.log(arr1); //-- 查看 arr1 陣列
console.log(json1); //-- 查看 json1 物件
//-- 物件的欄位沒有雙引號,JSON格式的欄位有雙引號
//-- 將JSON轉換為字串
const json_str = JSON.stringify(json);
console.log(json_str);
//-- 將字串轉換為JSON
const json_obj = JSON.parse(json_str);
console.log(json_obj);
//-- 以陣列方式讀取 JSON 的資料
console.log(json["firstName"]);
//-- 以物件方式讀取 JSON 的資料
console.log(json.firstName);
//-- 讀取 JSON 的欄位項目
const keys = Object.keys(json);
//-- 讀取 JSON 的數值項目
const vals = Object.values(json);
//-- 列出 keys,vals的項目,傳回值類型為陣列
console.log(keys);
console.log(vals);
//-- 讀取 數值項目陣列中 第0筆的內容
console.log(keys[0]);
console.log(vals[0]);
}
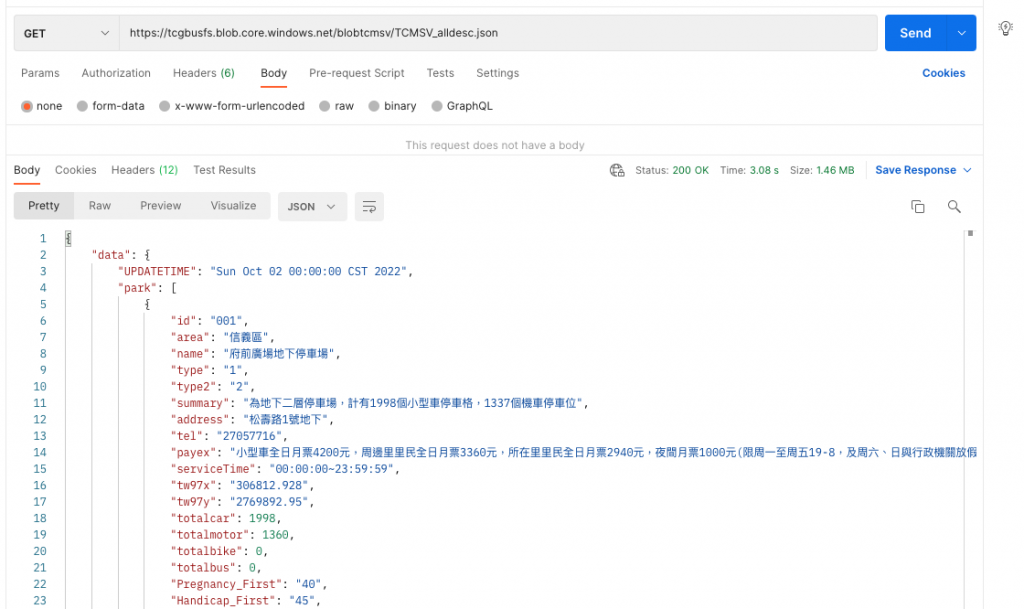
最後,如果要快速查看JSON資料,可以使用Postman工具
參考資料
loadJSON()
https://p5js.org/reference/#/p5/loadJSON
JavaScript JSON Reference
https://www.w3schools.com/jsref/jsref_obj_json.asp
Postman
https://www.postman.com/
