如果網頁全部內容都是文字的話可能會給人一種嚴肅、莊嚴的樣子,所以通常在製作網頁的過程多少會加點小圖示icon讓自己的網頁看起來生動活潑,這裡就有一個網站想要推薦給大家認識。
噹!噹!噹!那就是Font Awesome![]()
Font Awesome是一個提供上千種icon的網站,可以直接從網頁引用或是下載使用,那接下來我要先介紹一下我推薦的幾個原因,之後在來講解怎麼飲用網站上的icon放到自己的網頁上。
何謂向量圖?向量圖中的點、線、面皆由公式及座標構成,所以在放大或縮小的情況依然保有公式及座標,部會因為縮放關係導致圖片模糊不清。簡單來說就是圖片不因縮放而產生鋸齒邊緣,依舊保有原本的樣式。
利用文字屬性來調整大小、顏色及背景色,簡單來說可以把它當文字處理。
一般在使用icon的情況都是先下載圖片,之後放到自己的網頁上,但這有一個風險是萬一照片遺失就會空在那,所以Font Awesome提供程式碼讓大家直接引用,這樣一來直接省去下載圖片的空間。
雖然說也有付費專業版本,不過Font Awesome所提供的免費icon已經夠大部分的人用好用滿了,如果有需要也可以購買專業版本使用。
進到Font Awesome官網後,按下左邊的「Start for Free」選項。
進來後會請你填寫信箱,之後會發送驗證碼確認身份。
辦完帳號會告訴你如何使用,我這邊講一下如果是原本就有帳號如何複製自己的Kit's Code
點選左上「Kits」選單,再點選
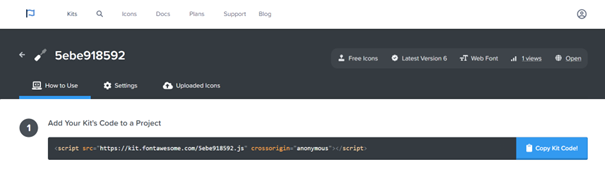
之後會進到這個頁面,剛辦完帳號也是會引導你去這個頁面,複製上面的Kit's Code到你的html檔案中head的部分。
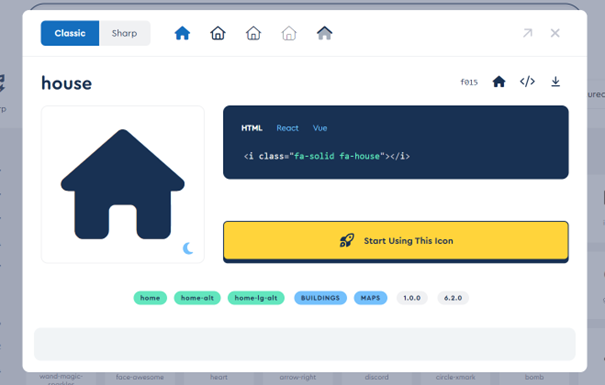
接著就可以來找你要的icon,複製程式碼到指定位置就會出現啦~
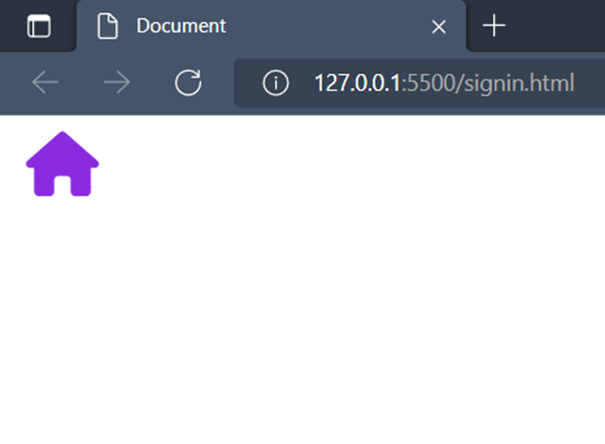
※可以改成自己想要的顏色和大小
成功啦~
以上就是本次的推薦文。
[筆記] 如何使用Font Awesome所提供的各種icon - PJCHENder
如何免費使用Font Awesome 5 向量文字圖示 - 梅問題
如何使用Font Awesome Icon 圖示(2022年最新版v6) │ 架站盒子
