這篇介紹實作UX的流程。
接續前篇,一口氣講完製作流程,前面講到的思考與頭腦風暴本篇會再統整進流程一次。

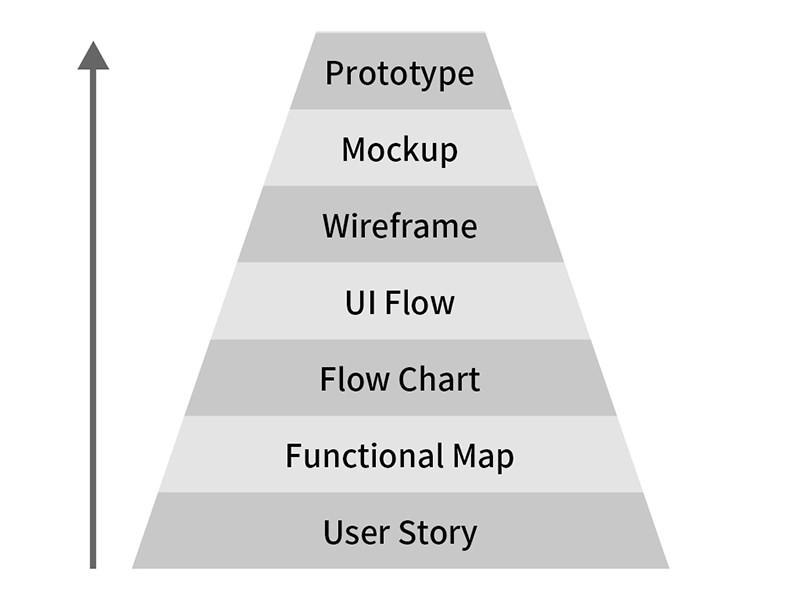
在搜尋UI/UX相關資料應該都會看過這張圖,今天透過這張圖來分享製作流程。
User Story 使用者需求
這個階段跟前篇的階段一樣,發想客戶所需,製作出相應的功能,除此之外我們在這個階段也會製作Persona人物誌,鎖定目標客群後,製作Persona可以幫助我們使用者的具體形象,從名字、年齡、興趣到遇到問題的生活細節等,詳細的發想,能夠更清楚的猜想使用者的內心活動。
Functional Map 功能架構
這個階段也跟前篇發想功能一樣,在這時我們會更著重在功能分類,功能的優先順序,進入下個階段流程圖時,更好的判斷產品所需功能。看到分類與優先順序,就可以想到使用心智圖軟體,非常方便做延伸與整理。
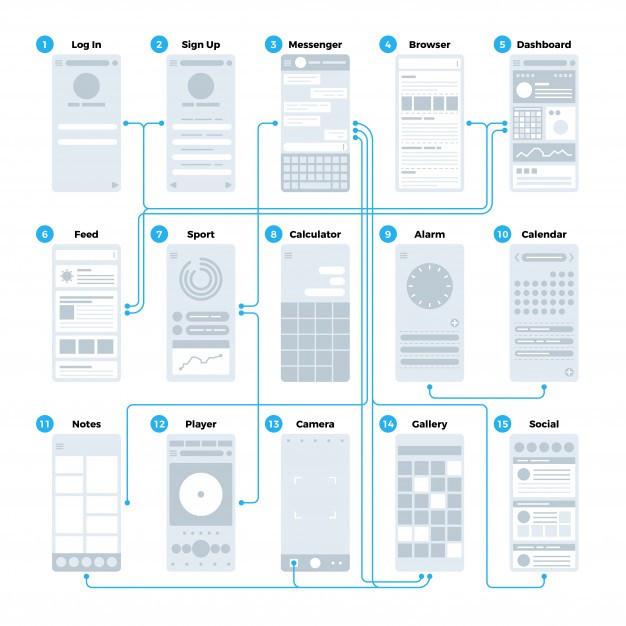
Flow Chart 流程圖
在這裡逐漸進入實作階段,是測試功能的整體流程,以方塊圖表示,將每個功能想像成問題的節點,每兩個功能之間以箭頭連接,被廣泛應用在許多領域,使用邏輯判斷發想好的功能。可以檢查各個功能有沒有多餘可修改的路徑,或是否可以新增合併等。維基百科有詳細說明。
維基百科-流程圖

Wireframe 線框稿
在UI篇介紹過,放上排版雛形,用來確認基本元件是否完整,功能是否可正確操作等。
Mockup 實體模型
在UI下篇也介紹過,就是精稿,總之就是將Wireframe精緻化,視覺、畫面、版面呈現等,都完整的設計出來。
Prototype 動態模型
來到最後一個點,Prototype就是將現有畫面,利用動態的方式呈現產品在載體上真實的樣子,以往會利用合成做成影片,現在的UI軟體都很強大,可以利用內建的功能就製作出來,且還可以真的互動。
以上是搭配前篇的思考,到後續的實作,也是我在職場上看著UI/UX師體驗到的流程,UX真的大部分的時間都在做思考與調查,比較喜歡平面和美感製作的人要轉職需再三思考。
