延續昨天的網站規劃設計流程第二步功能地圖,今天來到第三步邏輯流程圖,先來介紹下邏輯流程圖是甚麼?最後再來了解如果在一個網站的專案中,要如何呈現?
主要是一種用於實現程式、工業設計的業務邏輯圖,以下為維基百科上對流程圖的解釋,流程圖又稱程式方塊圖是表示演算法、工作流或流程的一種方塊圖表示,它以不同類型的框代表不同種類的步驟,每兩個步驟之間則以箭頭連接。這種表示方法便於說明解決已知問題的方法。流程圖在分析、設計、記錄及操控許多領域的流程或程式都有廣泛應用。
美國國家標準協會是1960年代就開始制定流程圖及一些標準符號。而在1970年,國際標準化組織採用其方案。現時通用的版本ISO 5807是在1985年修訂。以下圖例列出一些ISO常用的符號,更多內容請看此上方流程圖的維基百科連結。
| 符號 | 名稱 | 說明 |
|---|---|---|
 |
流程符號 Flowline (Arrowhead) | 用來表達過程的次序,用一條線由一個符號連接去到另一個符號。如果不是標準的上至下、左至右圖就會加上箭頭。 |
 |
起止符號 Terminal | 用來表示程式或子程式的開始與完結。常以一個圓角長方形表示。通常裏面會標上「開始」或「結束」或其他相關字眼,如「提交查詢」或「接受產品」。 |
 |
程式 Process | 以長方形來代表一系列程式去改變數值、形式、數據的位置。 |
 |
決策判斷 Decision | 以一個菱形去顯示一個條件進程,用來按情況去決定下一步走向。通常以「是/否」或「真true/假false」值去決定。 |
 |
輸入/輸出 Input/Output | 以平行四邊形來標示數據輸入或輸出的過程,即填入數據或顯示工作結果的步驟。 |
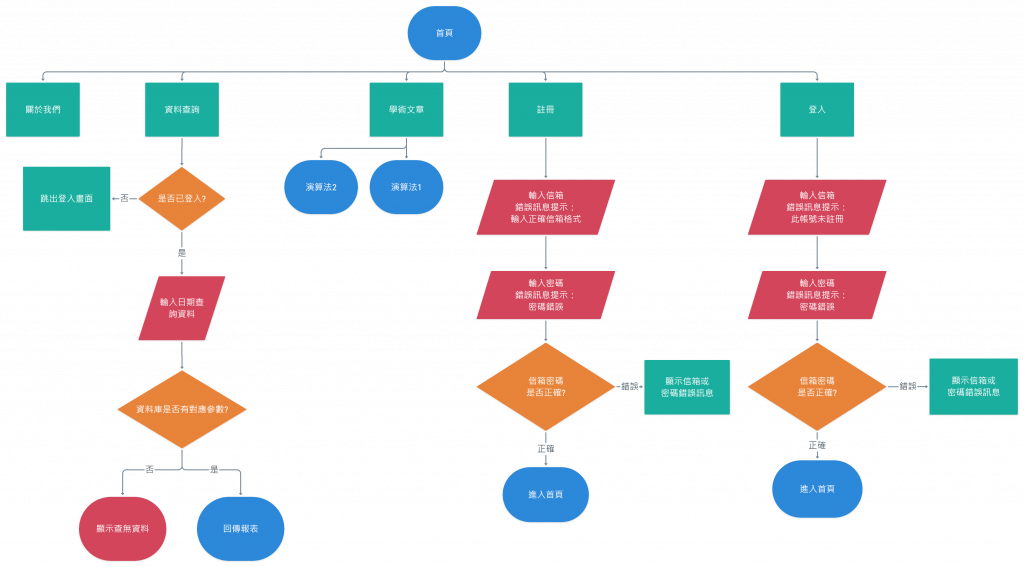
下面為我之前學習時期參與的專案,將網站內容用簡單的邏輯圖分享給大家了解下使用情況,情境是有一個網站,有登入登出和註冊功能,如果需要查詢資料就必須先登入才能作查詢,如果沒登入只能看到簡介的文章而不能查詢資料,可以看到註冊和登入系統就會有邏輯判斷的流程,這樣可以很快看到業務流程,也可以讓UI設計師知道有多少畫面需要呈現,工程師也可以知道頁面的判斷邏輯,還有最終這個資料要傳送到哪裡。
參考資料:
維基百科 流程圖
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
