在遊戲中加入敵人讓遊戲玩法更多元吧o(^▽^)┛
我們要在遊戲中加入會任意走動的敵人,若角色碰觸到時會死掉消失~
今天教學會用到很多以前教過的技巧,所以會比較快帶過,就把它當作複習,一邊複習一邊製作吧( •̀ ω •́ )y
簡單介紹今天的教學步驟
上面的名詞是不是都很熟悉呢?那就讓我們開始吧(≧∇≦)ノ
敵人角色設定
這部分與角色的設定步驟相同,忘記的人可以點擊下方連結複習(✿◡‿◡)
==> 角色檔案設定:https://ithelp.ithome.com.tw/articles/10298948
角色架構:https://ithelp.ithome.com.tw/articles/10299654
1. 建立敵人.js檔案
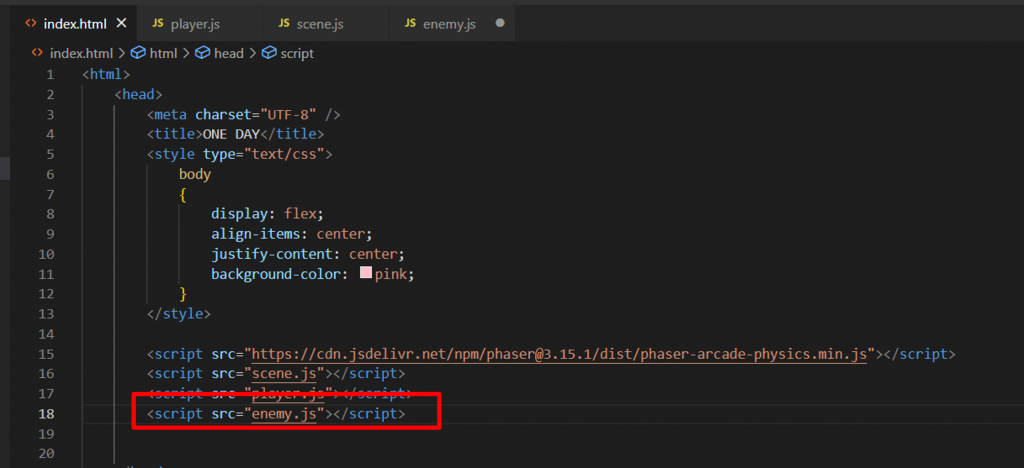
2. 敵人檔案匯入
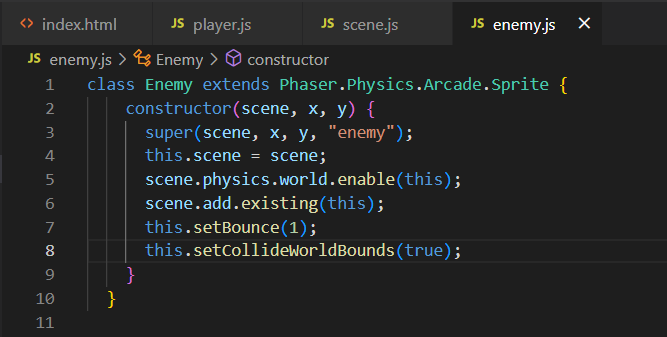
3. 加入敵人角色架構
還是附一下程式碼:
class Enemy extends Phaser.Physics.Arcade.Sprite {
constructor(scene, x, y) {
super(scene, x, y, "enemy");
this.scene = scene;
scene.physics.world.enable(this);
scene.add.existing(this);
this.setBounce(1);
this.setCollideWorldBounds(true);
}
}
敵人顯示設定
這部分與角色的顯示設定步驟相同,忘記的人可以點擊下方連結複習(✿◡‿◡)
==>https://ithelp.ithome.com.tw/articles/10299654
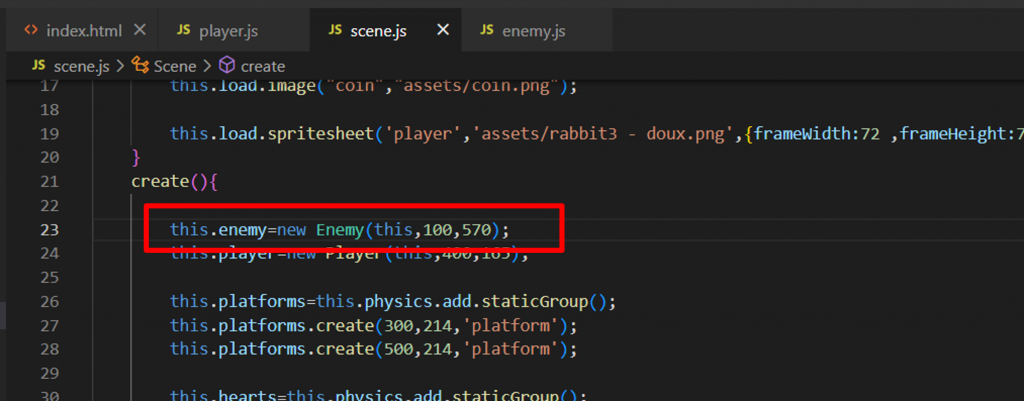
將敵人顯示在遊戲中
程式碼:
this.enemy=new Enemy(this,100,570);
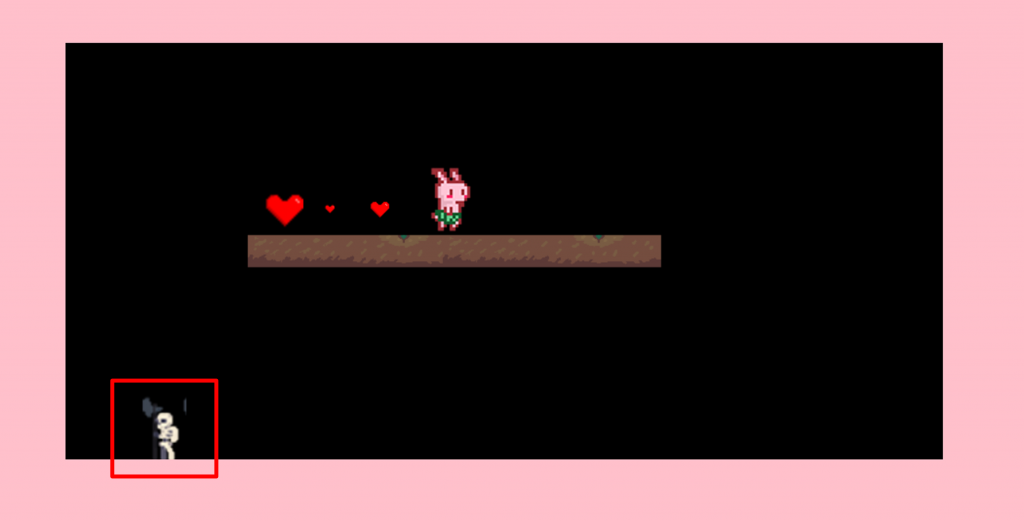
輸入完畢後的遊戲畫面:
這樣就能看到敵人出現在遊戲畫面中了!!
敵人物理群組設定
這部分與角色的物理群組設定步驟相同,忘記的人可以點擊下方連結複習(✿◡‿◡)
==>https://ithelp.ithome.com.tw/articles/10301494
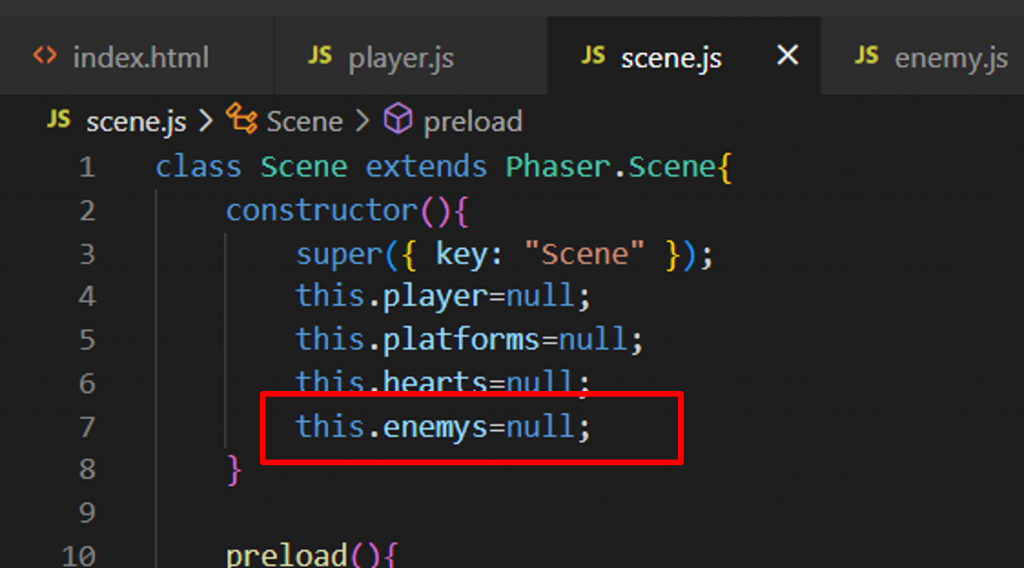
1. 敵人變數設定
程式碼:
this.enemys=null;
2. 敵人物理群組設定
這部分比較特別要注意,因為敵人角色可以有多個所以我將敵人設定了物理群組,若要設定多個只要將敵人角色設定部分多設定一個敵人角色即可。
但是!!
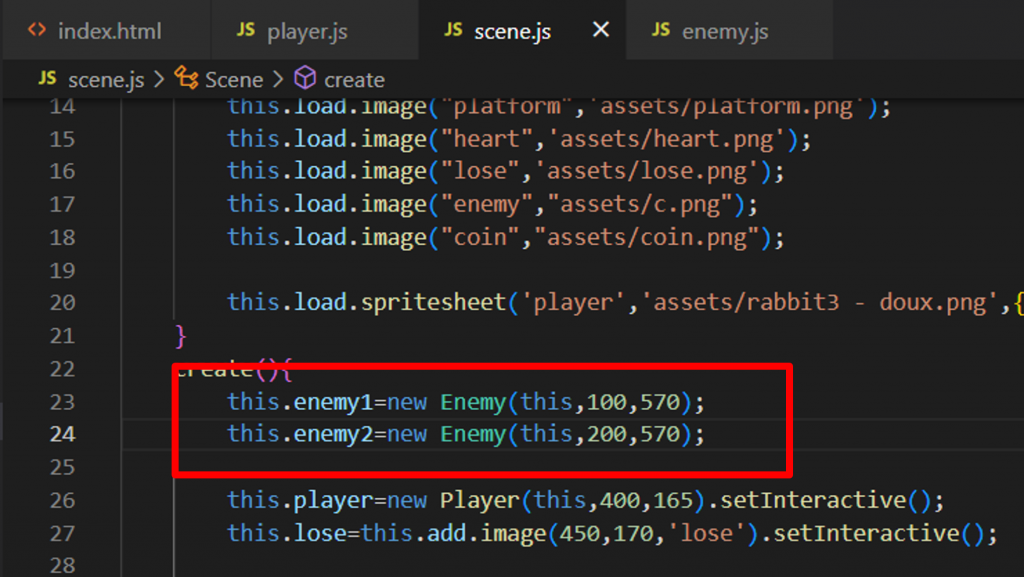
以新增2個敵人角色為例:
我新增2個敵人,分別為"enemy1"與"enemy2"
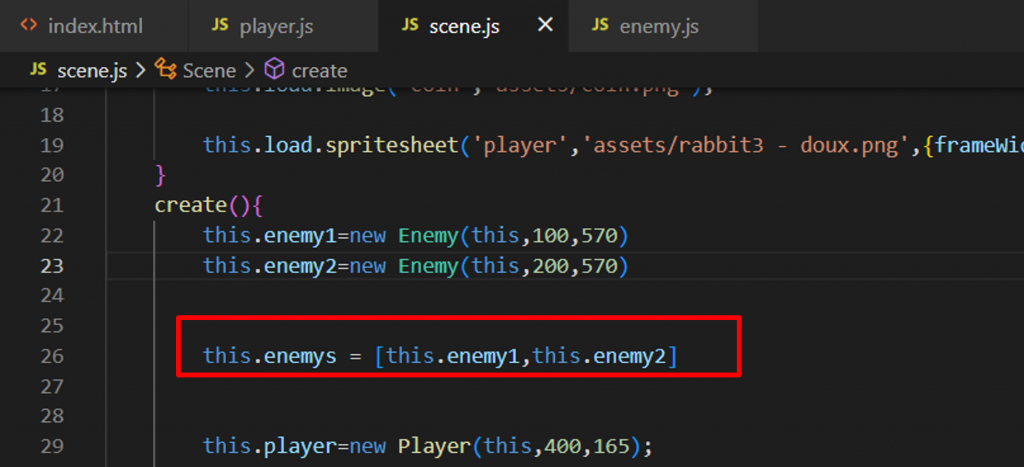
這樣就可以加入進物理群組了~
敵人物理群組程式碼:
this.enemys = [this.enemy1,this.enemy2];
這樣就完成敵人角色的基本設定了ヾ(•ω•')o
那我們接下就讓敵人動起來吧~~ 敬請期待~~
