在[Day4]的時候我們已經有稍微介紹了一下 CSS,
那麼今天的內容將會分成「學習如何在 HTML 中使用 CSS」與「建立 CSS 檔案」。
首先我們已經知道 HTML 和 CSS 密不可分的關係,
接下來將會介紹三種方法使我們能在 HTML 文件中套用 CSS。
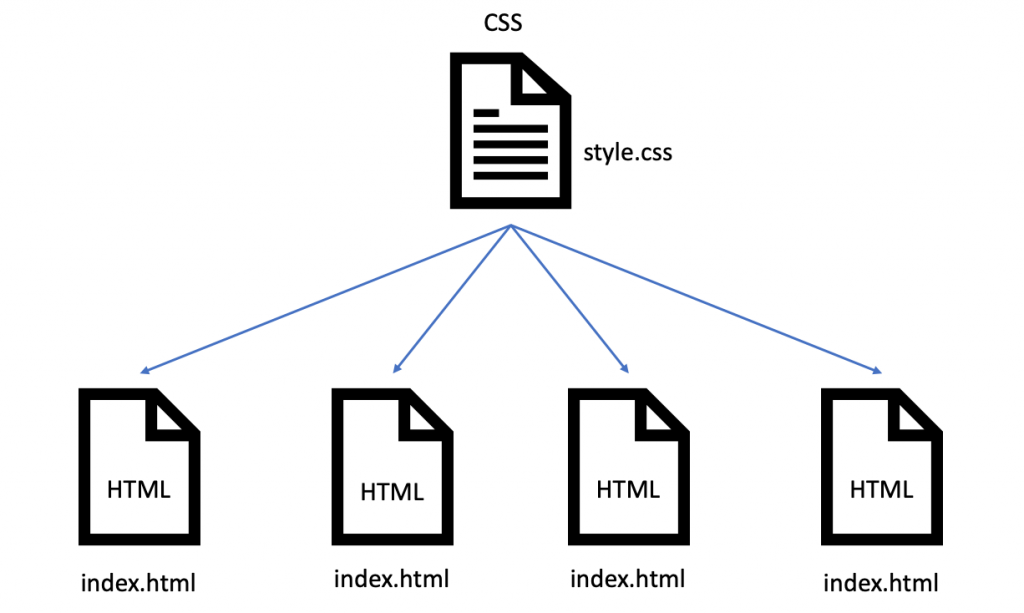
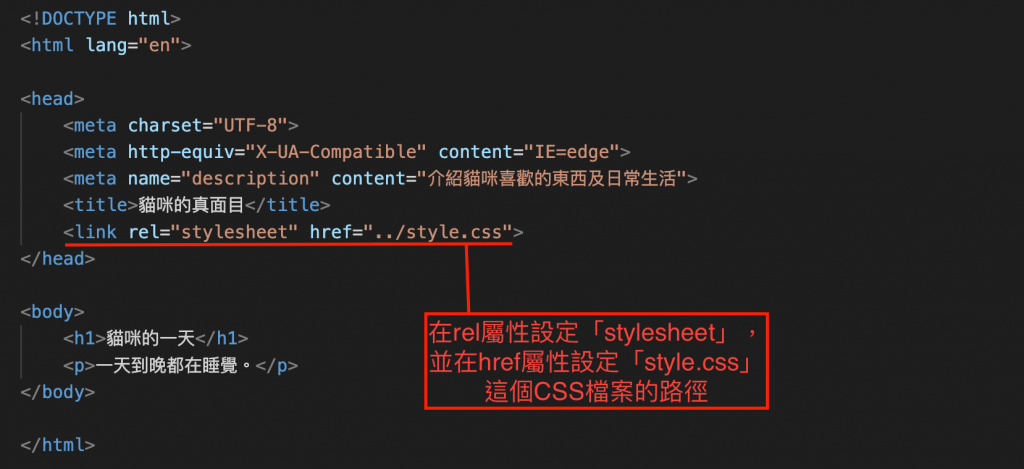
先建立好一個 CSS 檔案,然後將該檔案(副檔名為 .css)用連結的方式載入 HTML 中並套用。

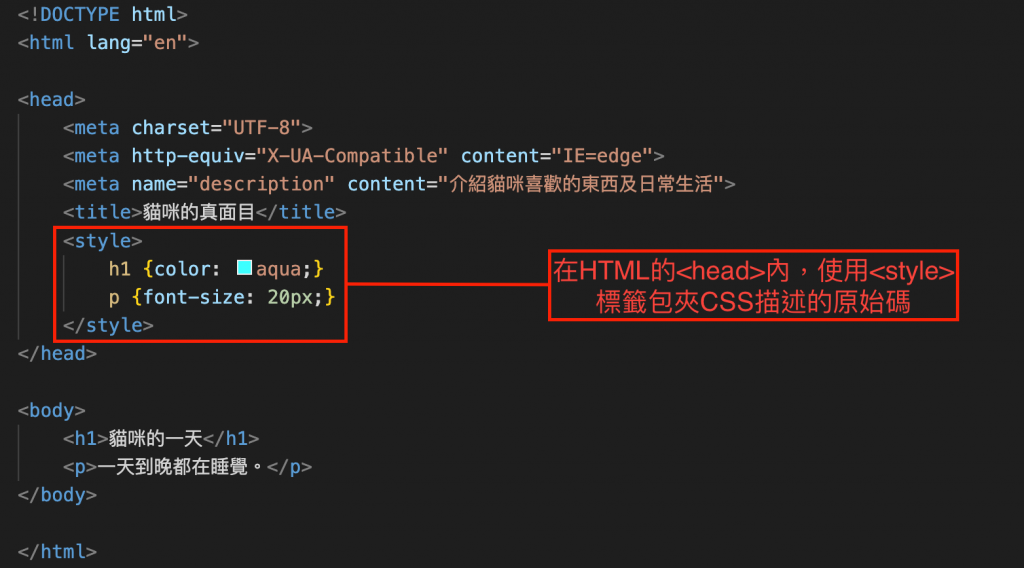
在 HTML 檔案的 <head> 標籤裡用 <style> 標籤設定 CSS。

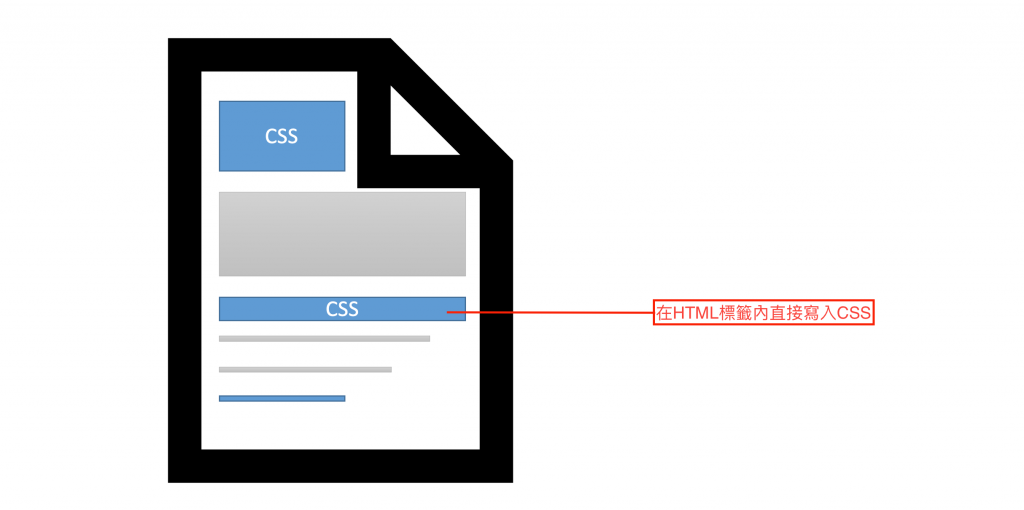
直接在 HTML 標籤內寫入 CSS,這樣只會在該標籤內套用 CSS。
套用方法
在標籤內描述 CSS 時,直接在各 HTML 的標籤內撰寫 style 屬性。
後面的這兩種方法,包括「在 HTML 檔案的 < head > 內,使用 < style > 標籤撰寫 CSS 設定」
或是「在 HTML 標籤內撰寫 style 屬性」,都在把 CSS 寫在個別的 HTML 文件內,
如果每個網頁都各寫各的 CSS,會很難統一管理,維護起來也耗費時間。
如果沒有特殊理由,基本上都建議使用第一個方法「將 CSS 檔案載入 HTML 並套用」。
那後半段將學習如何建立 CSS 檔案、將該檔案載入 HTML 檔案,
並試著替網頁加上簡單的裝飾。
CSS 檔案的命名原則和 HTML 檔案一樣,不可以使用中文。
此外,CSS 檔案的名稱要記得加上副檔名「.css」。
首先開啟 VSCode 後,可以新增一個屬於 CSS 檔案的資料夾。
再來新增副檔名為「.css」的 CSS 檔案。
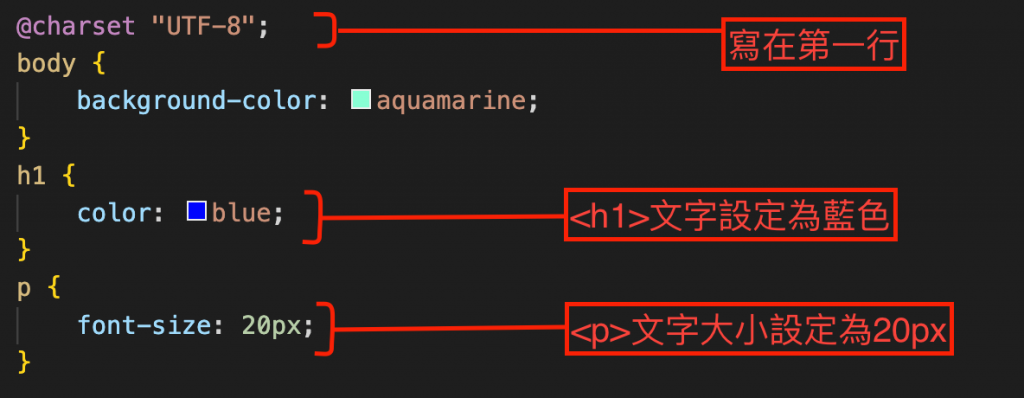
接著可以先練習輸入下圖的範例原始碼(之後會詳細說明每個符號)。
CSS 檔案的第一行描述了「@charset"UTF-8";」,這是用來防止原始碼變成亂碼。
如果把 CSS 原始碼寫在這一行之前,就會出現錯誤。
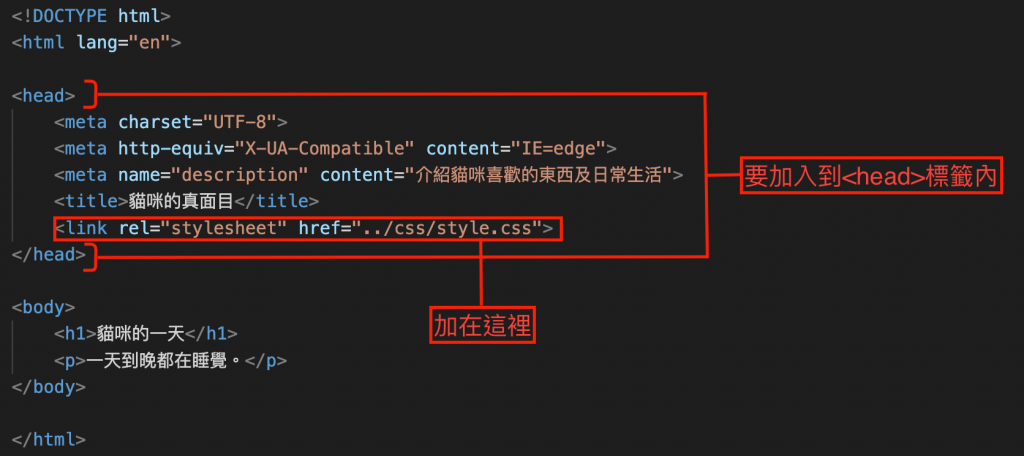
再來請打開之前建過的的 index.html,
於 < head > 內加入 <link rel= "stylesheet" href= "../css/style.css">,
即可載入 CSS。
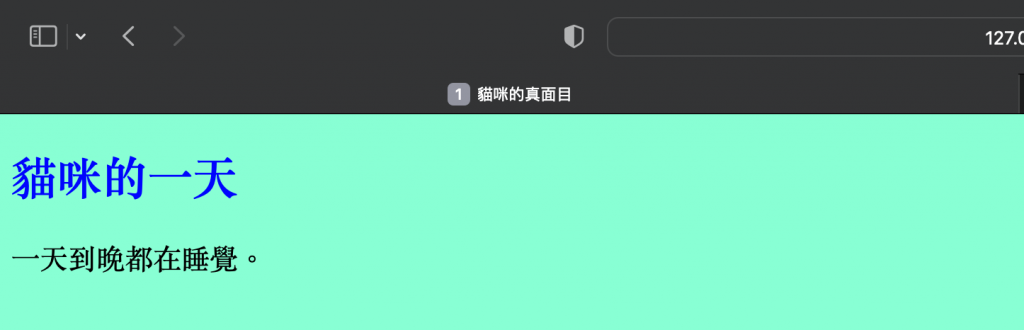
接著我們來比對一下加上 CSS 的效果。
請在 index.html 右鍵點擊 Open with Live Server(沒有安裝延伸模組請參考[Day5]),
就會看到下面的結果囉!
沒有 CSS
有 CSS
今天的內容已經開始邁入 CSS 囉!
雖然今天的東西看似很多,但其實跟之前的 HTML 一樣,
我們都要先把最基礎的東西學習好才有辦法進行之後的內容,
當然後面還有很多東西,希望可以在30天內學完...
那麼我是沒魚,這是我的第十七天,有時候真的會差點忘記要發文...![]()
<上一篇> [Day16]整理常用的 HTML 標籤
<下一篇> [Day18]CSS 的基本寫法
