和 HTML 一樣,編寫 CSS 原始碼時,也要遵守許多語法規則。
那要注意別和 HTML 的寫法搞混囉!
要改變哪一個元素、改變元素的哪一種屬性、要如何改變」。
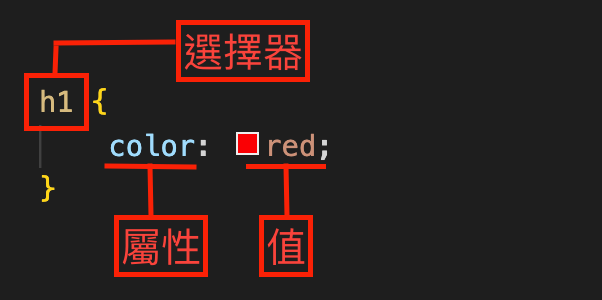
選擇器
在選擇器內是設定要改變哪一個元素的外觀。
這裡可以指定 HTML 的標籤名稱,也可指定類別、ID 等特定要變更的樣式。
例如在這邊寫出「h1」,就表示要在網頁內所有的 < h1 > 標籤套用這段 CSS 樣式。
在選擇器內,要使用大括弧「{」與「}」包夾屬性與值的描述。
屬性
這裡要描述使用選擇器指定的部分要改變哪一種屬性。
例如改變「元素的顏色」、調整「文字的大小」、改變「背景圖」等。
屬性包含許多種類,很難一下子全都記起來,建議從常用的屬性開始記住即可。
屬性與值之間要用冒號「:」分隔。
值
這裡是描述要如何改變。
例如若要改變顏色,「要改成什麼顏色」;
若要改變背景圖,「要改成哪張影像」等,把設定內容具體的描述出來。
同時設定多個屬性與值時,要在值的最後加入分號「;」。
寫法範例
以下圖為例,選擇器為「h1」,屬性是「color」,屬性的值為「red」,
意思是「設定大標題內(<h1> 標籤)的文字顏色(color 屬性)皆為紅色(red)」。
要使用半形英數字
CSS 和 HTML 一樣,不可以使用全形字或中文。
| 正確範例 | 錯誤範例 |
|---|
h1 {color: red;}|h1 {color:red;}
建議統一使用小寫字母
CSS 不用區分大小寫,但在部份 HTML 版本只支援小寫,因此最好統一使用小寫。
| 正確範例 | 錯誤範例 |
|---|
h1 {color: red;}|h1 {COLOR: Red;}
設定多個「選擇器」時要使用「逗號」區隔
可以同時設定多個選擇器的屬性與值,寫法是用逗號「,」分隔選擇器。
| 正確範例 | 錯誤範例 |
|---|
h1,p {color: red;}|h1 p {color: red;}(h1 與 p 之間沒有逗號)
設定多個「屬性與值」時要使用「分號」區隔
可以在同一個選擇器中設定多個屬性,寫法是在值的最後用分號「;」分隔屬性。
| 正確範例 | 錯誤範例 |
|---|
h1 {color: red; font-size: 20px;}|h1 {color: red font-size: 20px}(red 與 font之間沒有分號)
如果只有一個屬性,或是最後一個屬性,最後就不必加上「;」。
不過若考慮到未來可能會有需要再次編輯 CSS 或再加上別的屬性,
如果最後一行沒有分號,很容易造成錯誤,
因此還是建議要養成在每一行最後都加上「;」的習慣。
設定數值時要加上單位
在設定文字大小、寬度、高度等數值時,除了「0」以外,都要一併寫出單位。
下面是幾種常用的單位。
| 單位 | 英文 | 說明 |
|---|
px|pixel|以畫面上最小單位(1像素)為基準的單位
%|percent|以父元素(上一層元素)的大小為基準,依比例設定的單位
rem|rem|以根元素設定的大小為基準的單位
在這些單位中,「px」稱為絕對值,設定多少像素就是多少,不會被別的元素影響;
而「%」及「rem」則稱為相對值,會依基準元素(父或根元素)的大小而變動。
| 正確範例 | 錯誤範例 |
|---|
h1 {font-size: 20px;}|h1 {font-size: 20;}(沒有單位)
前面提到同時設定多個選擇器時是用逗號「,」分隔,
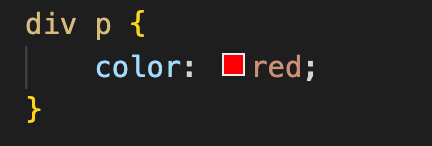
而如果要設定「A 選擇器中的 B 元素外觀」時,則要使用半形空格分隔多個選擇器。
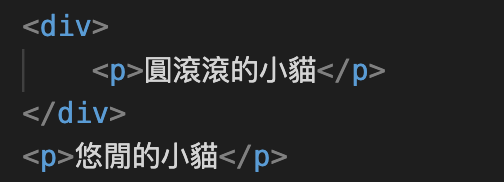
例如當 < div > 標籤內含有 < p > 標籤時,寫「div p」,
就可以設定「在 < div > 標籤內的 < p > 標籤」的樣式。
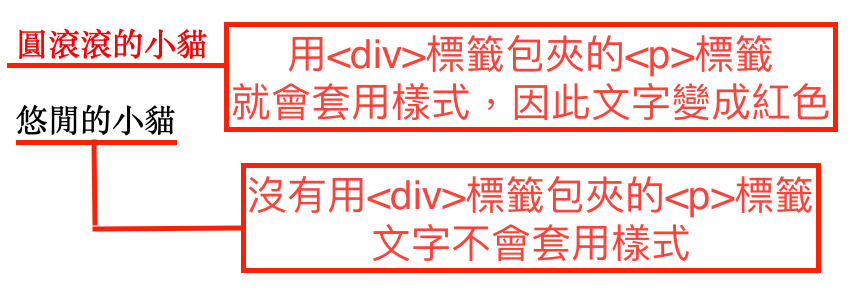
使用 CSS 設定「div p」的樣式之後,假設在 HTML 內同時有
「用 < div > 標籤包夾的 < p > 標籤」與「沒有用 < div > 包夾的 < p > 標籤」,
則「沒有用 < div > 包夾的 < p > 標籤」就不會依設定改變其樣式。

實際畫面
那今天的內容雖然沒有昨天多,但基本上已經將 CSS 的基本寫法都交代出來了!
可以配合著前面的 HTML 多練習幾次,說不定後面的內容就可以輕鬆學會了喔。
那麼我是沒魚,這是我的第十八天,我們明天見。![]()
<上一篇> [Day17]如何在 HTML 中使用 CSS&建立 CSS 檔案
<下一篇> [Day19]美化文字或文章
