
甘道夫,我的超人。
IIS 本身的工作主要負責於將到這台的 Request,正確的導到對應的地方 - 對應的地方可不只有網站,也可能進來是想要壞壞的東西,那 IIS 是有一些設定,可以做一層過濾阻擋的效果,像甘道夫擋住炎魔一樣,守護我們的 Application,今天就會分享其中一個模組。
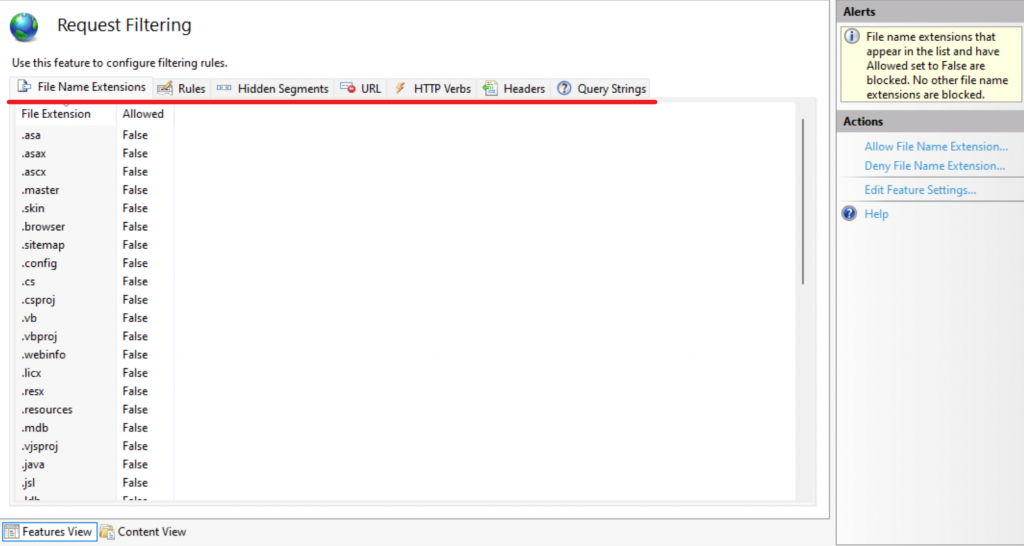
今天要聊的模組是 Request Filtering ,在畫面中圈起來的地方可以設定。一樣你可以依使用情境決定要設定在整個 IIS Level 還是 By Site 去做設定。

如果你是有比較早期 IIS 使用經驗的人,可能會聽過 URL Scan 這個擴充模組(UrlScan Overview),基本上在最新版本這個模組在官方已經找不太到載點了,最多剩下設定檔可以參考,如果你想翻翻看 UrlScan.ini 的話請參考這裡,我簡單截個圖給大家看一下裡面包含什麼設定。

裡面基本上每個功能後面都有註解寫說該功能在做什麼,什麼值代表什麼意思,模組就會去讀該值並在 IIS 上套用相關設定。你仔細看看裡面的功能,再比對 Request Filtering 的畫面的話,你會發現:哇,其實幾乎都有!

沒錯,在新版本裡基本上 Request Filtering 可以完整取代 UrlScan 過去的功能,設定也都直接在介面上能夠做調整。Request Filtering 的處理邏輯基本上就是當 Request 進來時,紅線畫的那條就是能夠設定的過濾項目。像圖中的 File Name Extensions 是能夠對特定副檔名的請求作個別的允許或禁止的設定,沒有禁止基本就預設允許。

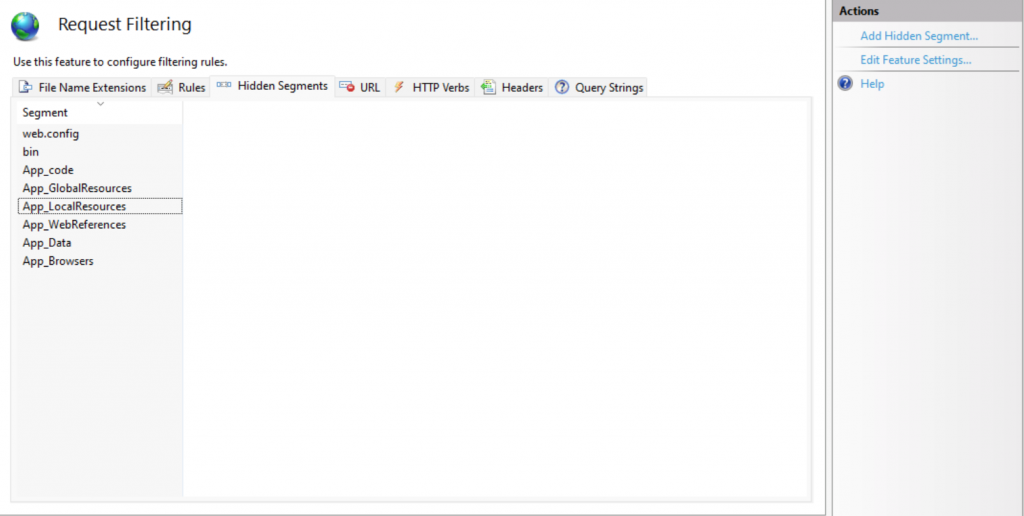
Hidden Segments 的用途是在目錄瀏覽模式下,不會顯示在目錄中的檔案,如圖中預設的基本都是 App 相關設定檔 / 執行檔,可以對一些預期不公開的檔案做設定。

Url 基本上也是不禁止就是允許,如果你有特定不允許被主動訪問的路徑可以透過這個方式做設定。

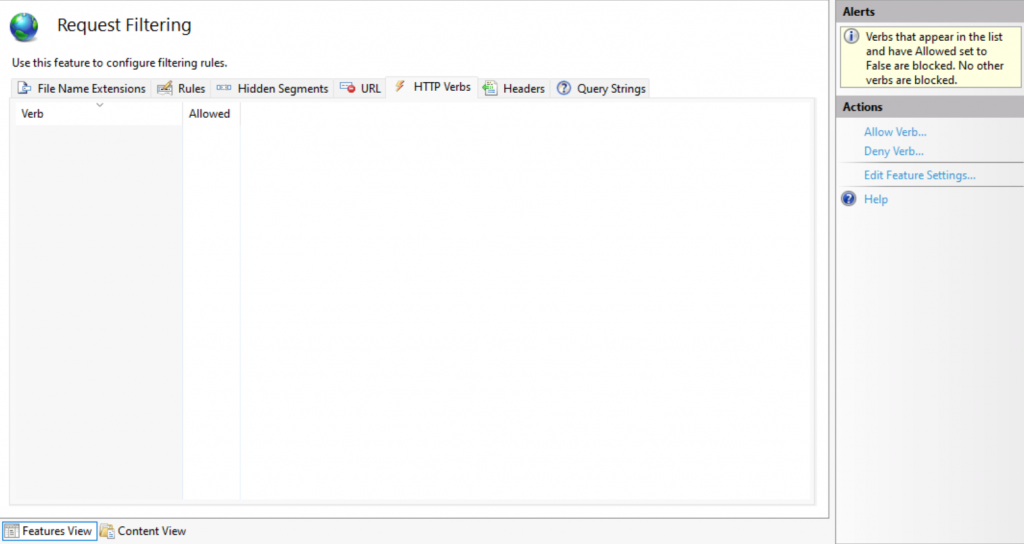
也可以對特定的 HTTP Verbs 做存取,如不允許使用 Get 來訪問,純粹作為 API 接口服務的存在。

其實像這種透過模組設定特定禁止行為,基本上 IIS 在你還是執意訪問的時候顯示的錯誤訊息都足夠清楚,如上圖就是在禁止 GET 的 HTTP Verb 後仍用 GET 方式訪問的截圖,錯誤代碼為 404.6,下面也明寫了就是因為 Request Filtering 阻擋了 HTTP Verb 導致。

Header 的頁面則是能夠對特定的 Header 大小做一定限制,超過限制就會被阻擋下來。

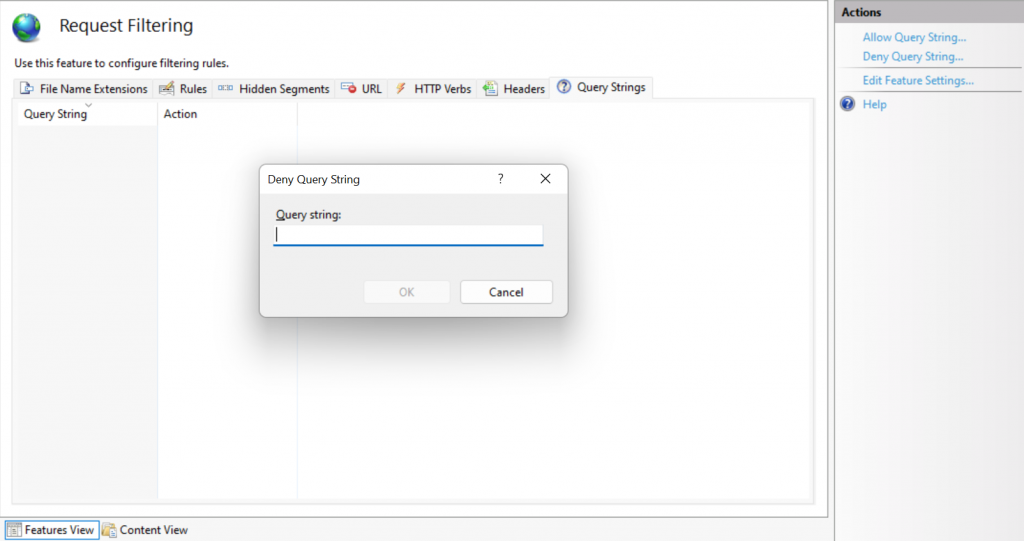
Query String 是網頁在用 GET 方式的時候常用來傳遞資訊的一個手段,如果你有想要對特定的 Query String 做過濾,這個頁面可以幫助到你。
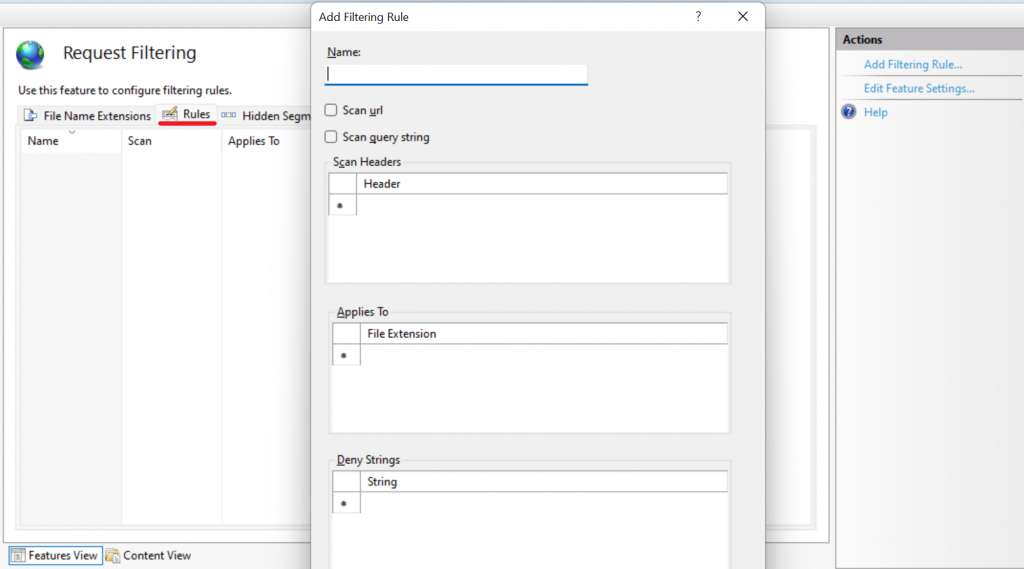
大家應該有發現我刻意漏講了一個 Tab,Rules。

Rules 最重要的就是那個 s,基本上就是包山包海你可以參在一起做撒尿牛丸,喔不,我是說你可以把全部你想掛的阻擋條件複合調整,做出更細緻層級的安全性設定。
除了這些分頁,Request Filtering 還有一個右側的 Edit Feature Setting 容易被大家忽略,我們還是來看一下它的內容:

這邊可以看到我們剛剛提到的一些分頁中,包含 file name extensions / http verbs,在沒有表列的時候的行為會是允許還是禁止是在這邊決定的,我上面的描述是根據預設,基本上預設都是沒有禁止就是允許。High-bit characters 是指一些比較少見的字元,如 Ж, Ы, Я,如果你用不到想擋掉也無妨。關於 double escaping 他主要是去阻擋 double encoded 的行為,可以簡單理解為開啟的話會有被對應方式攻擊的風險,在好的 Application Practice 下,這種類型的設計應該被避免,讓這個設定可以維持關閉就好。
下半部的三個偶爾會引發一些問題,最主要是在 GET 的 Request 中嘗試用 Token / QueryString 的方式挾帶過多資料,再加上 encode 之後,可能會超過這邊預設的限制:2048,就要過來這邊調整。如果過長,通常會看到的錯誤是 404.15。調整前要先辨別一下,該長度的 Request 是你的預期行為,還是因為錯誤的重複轉導而導致異常長度,確定問題才能更好的作對應的調整。注意如果是 .NET 的 APP, IIS 這裡有一層設定要改以外,.NET 自己也有 Query String 的長度規範,記得也要去確認對應設定,會在 Config 的 system.web/httpRuntime 底下的屬性 maxQueryStringLength。
有些模組沒列出來,但是能在 Configuration Editor 做到的功能,也值得一看。如上面說的 maxQueryStringLength 其實你按照上面的路徑就能找到設定的地方,不用自己手動去用文字編輯器改 config 檔案。我們來看看 Request Filtering 在 Configuration Editor 的介面裡還提供了什麼樣的功能,對應路徑會在 webserver / security / requestFiltering。


其實大多 UI 都有提供修改介面,僅有畫面上我畫紅線畫起來的是需要在這邊做設定的。
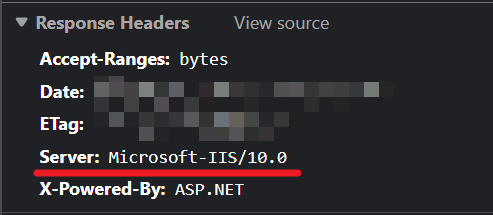
removeServerHeader 是移除一個 IIS 內建會附加上叫做 Server 的 Header,你可以嘗試用 Developer tool 去抓一下 network 查看,就會看到這個,移除沒太大影響。

unescapeQueryString 主要關係到掃描 query string 是否為過濾對象的行為,如果這個值設為 true,則會總共做兩次掃描確認。第一次會是直接掃 raw query string,第二次會掃解碼後的 query string。
關於 Request Filtering 這個模組大概就是這樣,讓你能夠設定網站允許存取的方式,阻擋掉惡意的攻擊,提升網站安全性。如果你維護的網站有在做弱點掃描,可能就會被要求要來更改一些本文提及的設定。
